Also, provides an easy way to store and handle data directly in google sheets without much. Not only will we show you how. Google form is an excellent service for creating forms and surveys.
Does Google Form Detect Copy Paste Can ? Insights For Students On Quiz Integrity
Change Sharing Setting On A Google Form Revmped Optis Nd S
Html Form Data To Google Sheets Sheet With Search Part 1 Adding
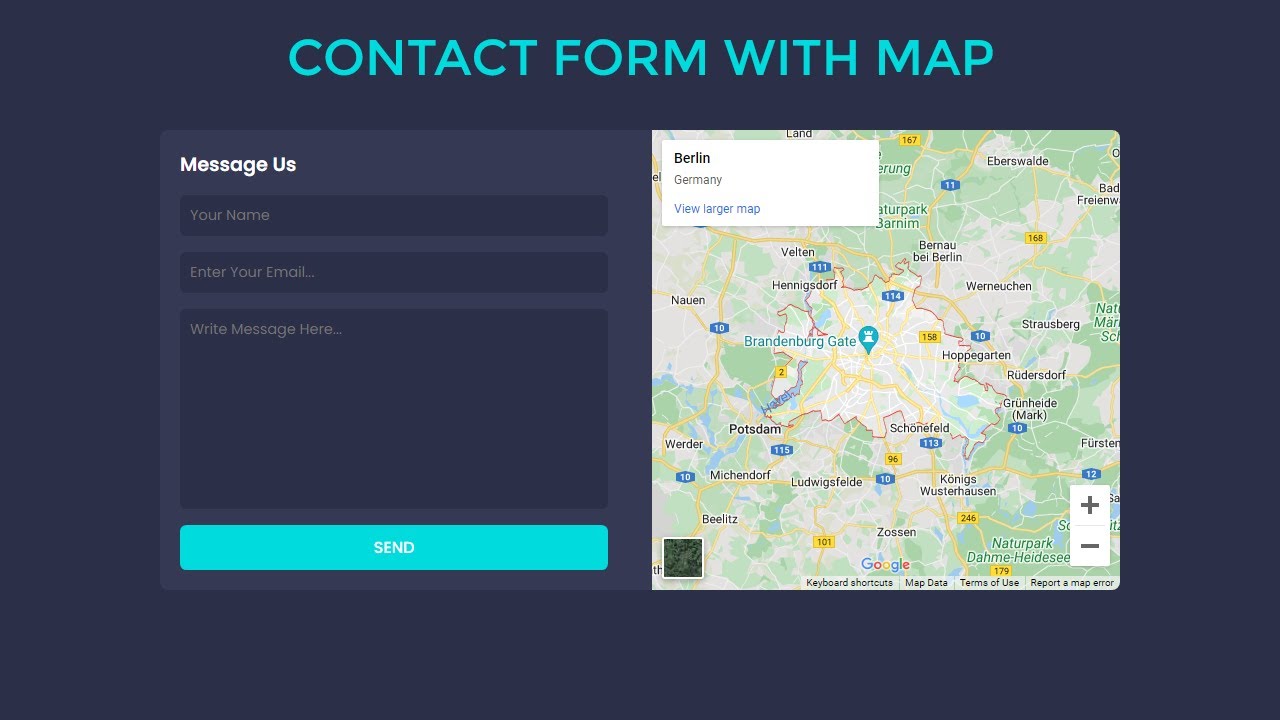
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
All that you have to do is to download the code below, update the code to include your email, and attach form to your web site.
In this post, we’ll walk you through how to make your very own contact form in html.
Start with a basic html template and add elements such as form fields for. Then add inputs (with a matching label) for each field: The user input is most often sent to a server for processing. The user input is most often sent to a server for processing.
How to create a contact form. You can embed a google form on a page and collect all comments from your readers in a google sheet. Google even has a template already made for you to use, which makes your job that much easier. In this guide, we'll show you how to use google forms to make a contact form for your website, so your visitors have a.

To begin, create the html structure for your popup contact form.
It allows visitors to start interaction with. All that you have to do is to download the code below, update the code to include your email, and attach form to your web site. How to create custom html forms and submit responses to. How to create an html form that sends you an email this sample html code will create a form that asks for the contact's name, email and message, and includes a button to submit to form.
We'll delve into the html structure necessary for a contact form. Check out the free html & css contact form templates below and choose your favorite! Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free contact form builder. The steps below are used to link the forms and sheet together:

To begin, create the html structure for your popup contact form.
An html form is used to collect user input. In this tutorial, we'll walk through the process of. Several text inputs with accompanying labels and a huge. In this tutorial, we will guide you through the process of creating a responsive contact form using html, css, and javascript.
Contact form 1 is a modern and interactive contact form template with mail icons that move. Thankfully, google offers a perfect website contact form solution: Creating a contact form on google forms is super simple. This sample html code will create a form that asks for the contact's name, email and message, and includes a button to submit to form.

Use a element to process the input.
Creating a solid foundation is crucial. Try it yourself » the <<strong>form</strong>> element. It's free, easy to use, and does the job well. 1.) create your html form and add the appropriate input fields.
How to create an html contact form in six steps. There are a ton of different options that we’ll cover today, including a. Google form is an excellent service for creating forms and surveys. Another thing to note with.

You can learn more about this in our php tutorial.
Paperform) to create html code, you need a place to write it. Create a responsive popup contact form: 20 code snippets for clean html contact forms. In this post, we’ll walk you through how to make your very own contact form in html.
Understanding the purpose of each element will set the stage for seamless integration with css and javascript. For this example i would be creating a feedback form with a name and.





