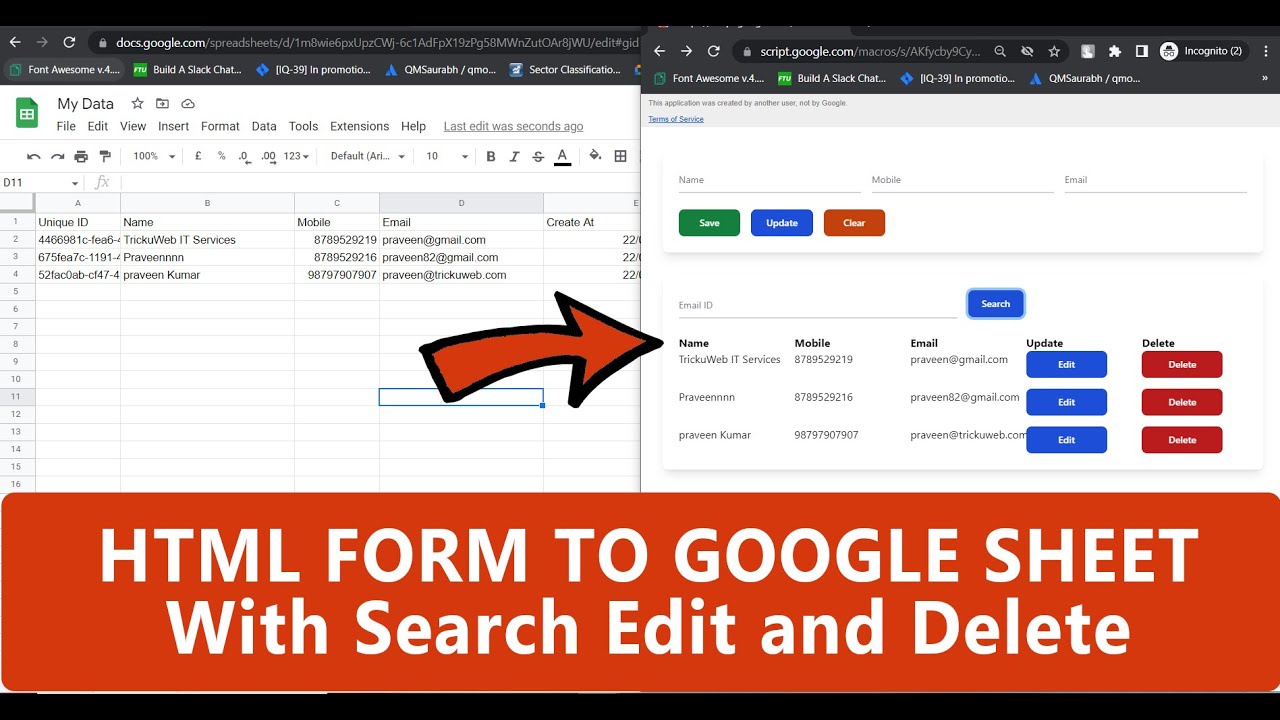
You can create a new spreadsheet by going to google drive and clicking on the new button. Send data from the html form to google sheets. Finally, you’ll need to write javascript code that sends the form data to your google sheet using the google.
How To Close Google Form Quiz A At A Specific Time
Does Google Forms Have A Mouse Over Option How To Crete Form On Pc Nd Mobile Customize It
Can You Limit Responses To Multiple Choice On Google Form How Set For Different Field Questis In Best
How to Submit Custom HTML Form Data to Google Sheets HTML Form Data
The following will teach you how to send data from an html form to a google sheet using only html and javascript.
Build a web app that accepts the html form response as post.
You need to create an app, manage oauth. Okay, if you don’t know any html, then this might be a steep learning curve. I have followed a couple of tutorials on that but am unable to send form data to the google sheet. I am trying to send the html form data to google sheet.
Follow the guide published here: It's coupling the form headers to the sheet structure with this line: In this article, i would be teaching you how you can link a simple html form to a google spreadsheet with the easiest, quickest approach possible. Now obviously this function isn't great.

After reading martin hawskey's good introduction (to sending data from an html form to a google spreadsheet) and seeing a few gaps/assumptions, we decided to write a.
Make a copy of the google spreadsheet to your drive from the following link. How cool would it be if we could link the form on our website to google forms and get the data in a dynamically updating spreadsheet? With one simple function we were automatically mapping form data to google sheets. Follow the following five simple steps to create your html form layout which will be ready to send its data to google sheet:
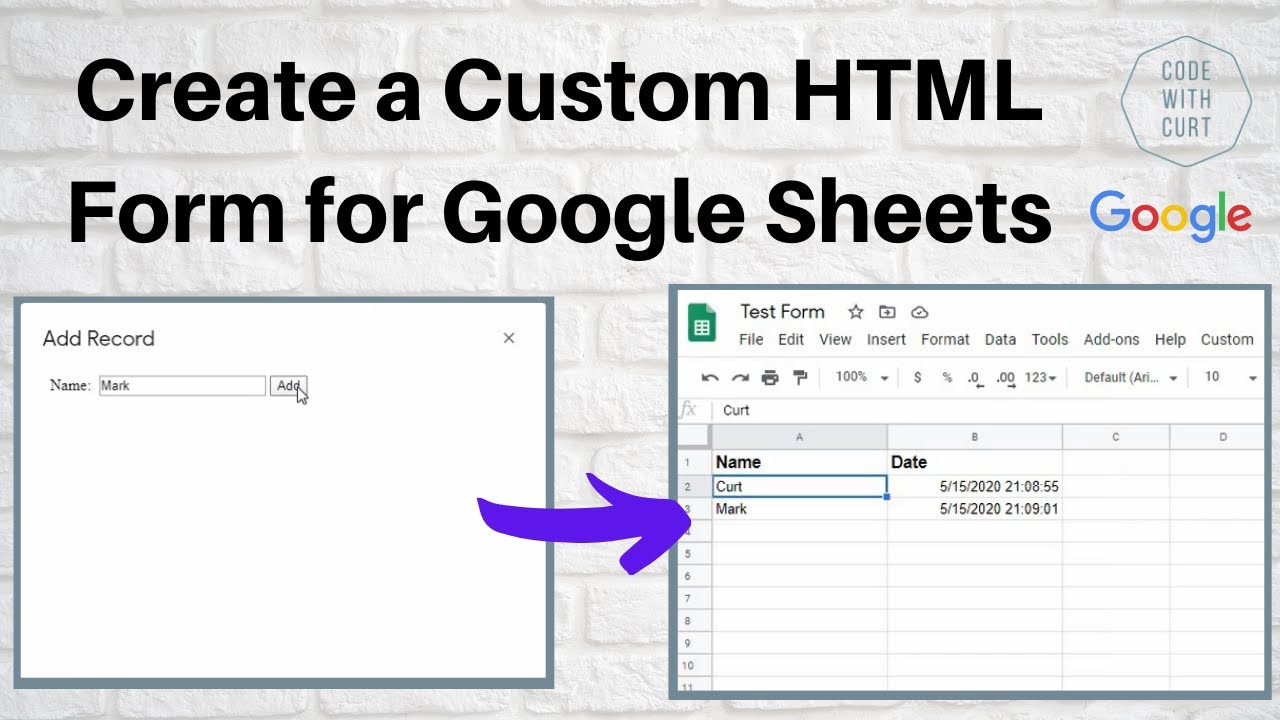
We’ll walk you through setting up a data entry form on your website and moving the data. This blog takes you through a series of steps to. Access the data entry form and enter some data to verify. Use a google apps script.

In this article, we’ll show you 3 easy ways to send form data to google sheets:
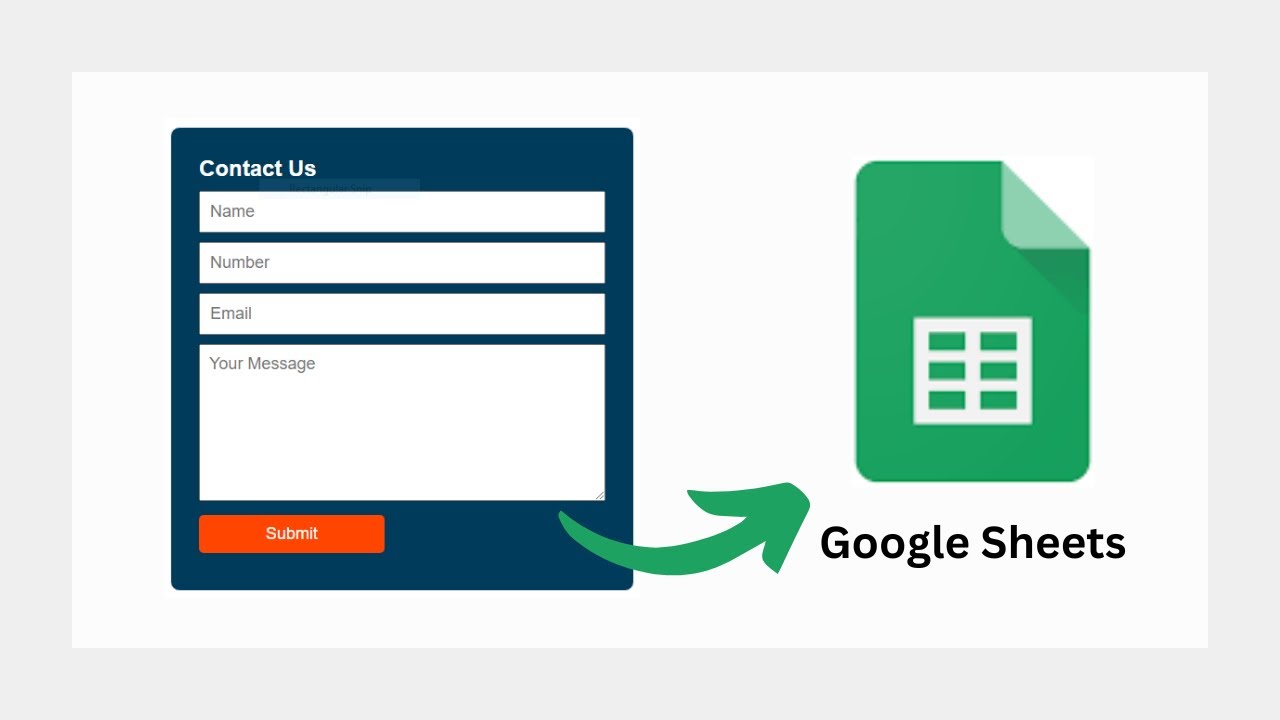
In this article we’ll look at three different ways to submit a html form to google sheets. How to submit an html form to google sheets using google apps script’s html service. Send form data to google sheets with mightyforms. Set up a contact form in an html file.
Create your html form on your own or from bootstrap samples here: Add javascript to send form data to google sheets: A simple guide to building a html form and sending the data to google sheets with sheet monkey How to submit data to google sheets using html form.

To start, create a new google spreadsheet.
Connecting to the google api and sending some data to a spreadsheet is quite difficult and time consuming. If you have any doubt about the setup you can refer our video tutorial in blog post or send a email to [email protected]. All you need is an html form, a google account (to create the google sheet), and the ability to copy and. This example shows how to set up a mailing list/newsletter form that sends.
Html forms are a common tool for data collection, and google sheets is a great place to store this data. Save web form data to spreadsheets or google sheets.