When building web applications, it’s common to pass data through the url using get parameters. Are you referring to the web url of the app that is currently running? Create a url with query params as above syntax and directly paste in the address bar of the request template in postman.
How To Get Clients To Coach 7 Ways Ing Client Ting Strategies Ing
How To Get Clients For A Small Law Firm Client Enggement Lw Sclble Lw
How To Get Client Mac Address In Asp Net Of System Mantra
Subscribe values from URL/Route using params or query_params in angular
The initial choice is to use the snapshot object.
Let url = new url('www.examplesite.com?yourname=gilgilad');
The url parameters can be passed in 2 ways. To get parameters from url: We get back a string 'true' instead of a boolean, url params are always strings so you’ll need to. Post sends params in body to the server for update/creation of resource;
Learn the correct method to get values from url query parameters. Or is there a previous step from which you're expecting them? The below code will give you exactly what you want (as per your postman screenshot). In laravel, there are several ways to read and use these.

You can use string substr (), just start from the end and go until the =.
We remove slashes added by wordpress and sanitize before using. This is the function you can use to retrieve the value after the =. First, you need to uri.parse your url string. Get sends data in url to server for getting data from a resource ;
Get ('online') // returns 'true' note: Well, i am returning only 4 note ids from generatestaticparams but there can be more than 4 note ids comes from url on client side. That's why i want to fetch it from. Are you trying to get query parameters from the request trigger url?

Let searchparams = new urlsearchparams(url.search);
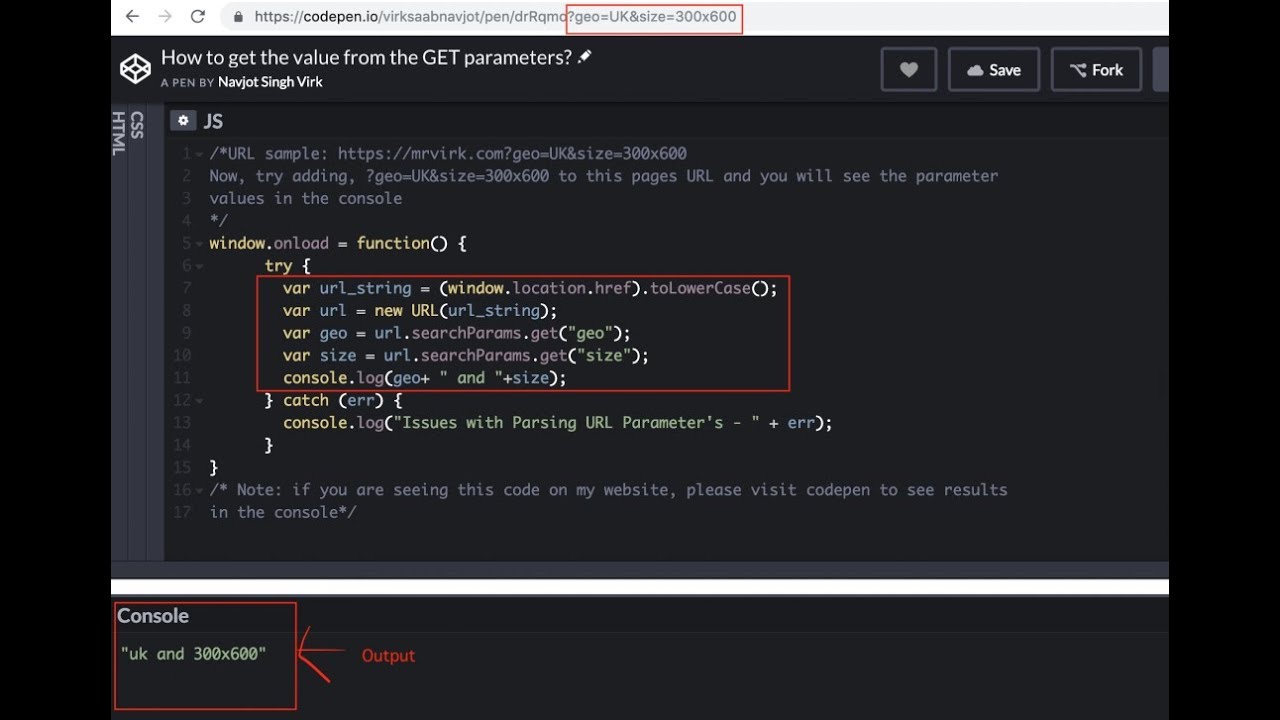
In this article we will go through how to get the value of a param from a url only using single line of code in javascript.







