In this article, you will learn the options available to get the id of any asp.net server control for client side processing using javascript/jquery. I am developing a user control (ascx) in asp.net which uses javascript for manipulating controls. A user always has the.
How To Get What Browser Client Is Using Enabling The Use Of The Microsoft Edge With Open And Idm
How To Get Your First Photography Clients Phography Fast 4 Steps 2022 Online
How To Get Clients To Pay Up Front Tips Paid
Javascript Form Validation Registration & Login Form Validation YouTube
Some controls are in the format.
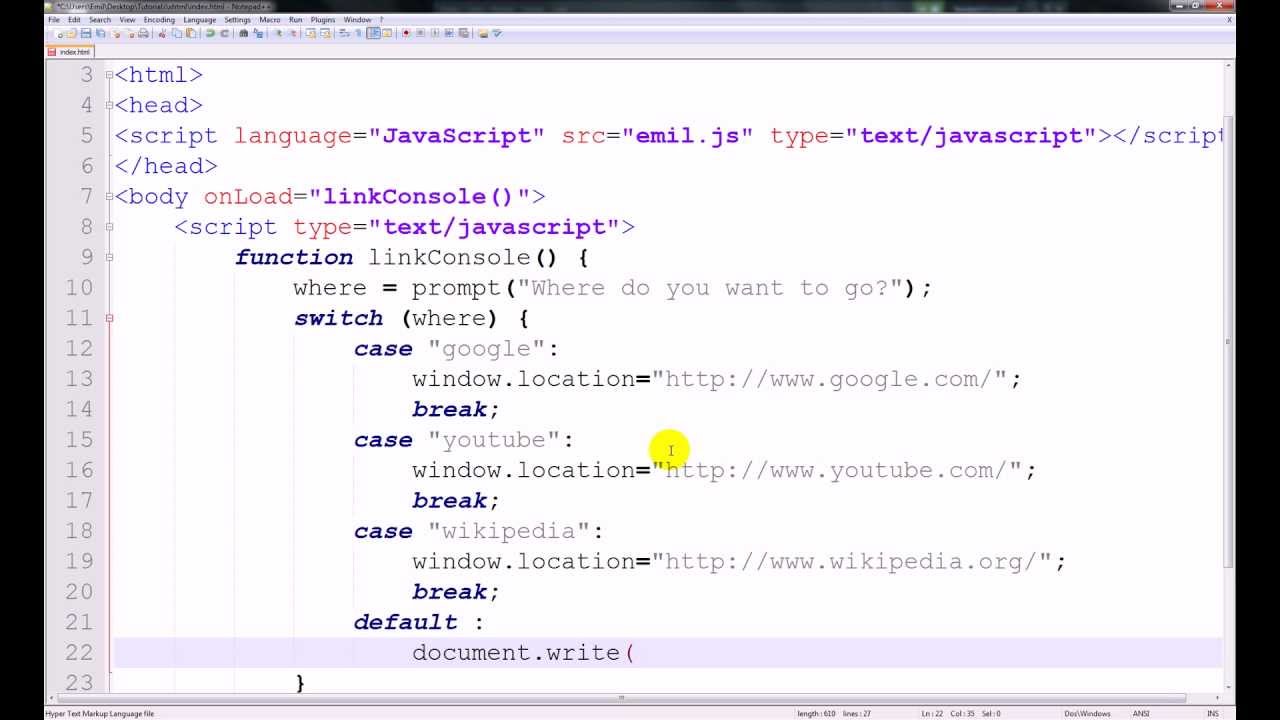
$('btn_insert').on('click', function() { return validate();
I'm working on a javascript function which takes in the names of three controls, then find them on the page. Currently the javascript code is inlined and uses <%= somecontrol.clientid. Moreover, you can use a hidden input type or hidden asp.net control and set an id for it and set its value as the button's value. While using user control, we want to access this user control in javascript, and we try to get its client id.
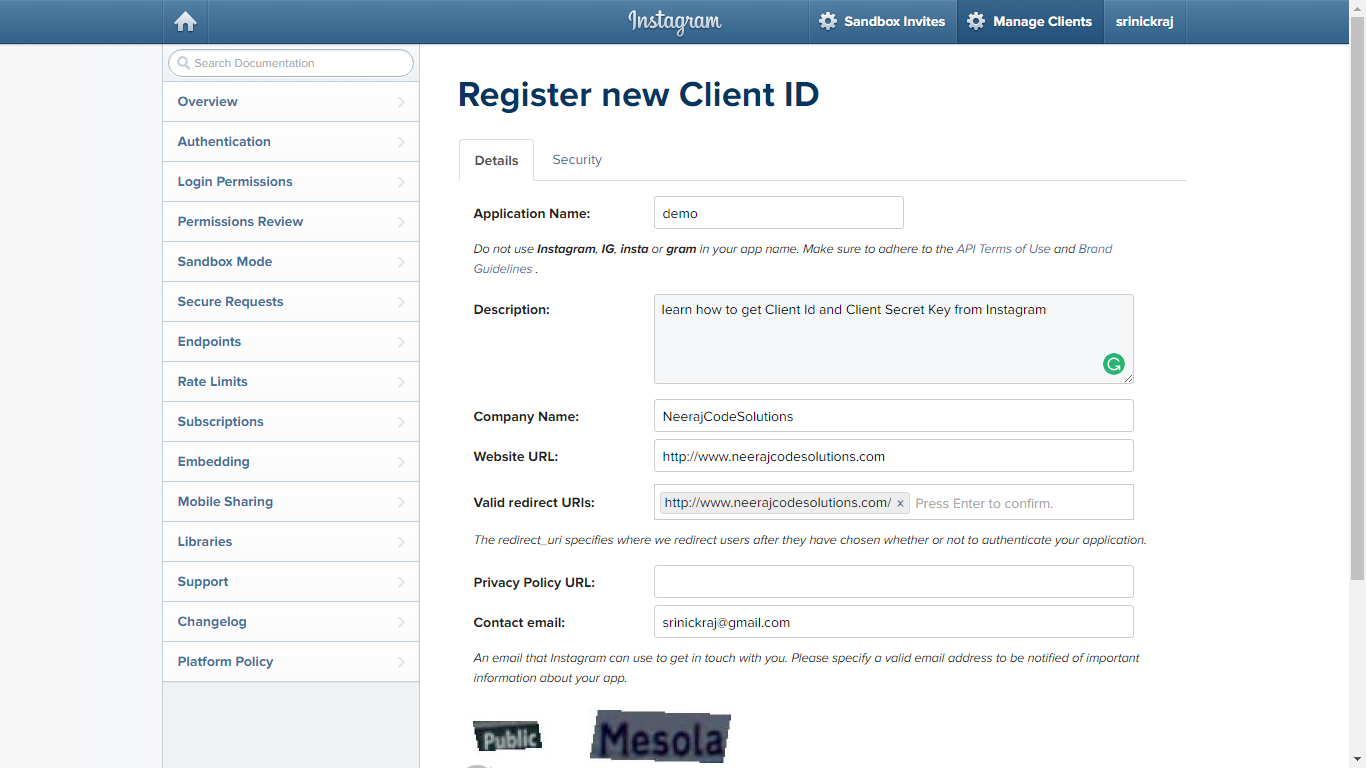
Get your google api client id. You can use the clientidmode=static attribute on the control (dropdownlist), which ensures that the client id remains the same as the server id. Just add clientidmode=static to your server button control and use its id in js w/o problems: One way is instead of setting textbox control.
Asp.net appends each control with the id of the ascx control.
Then you can get the hidden controls value in. I am creating a server control in a library project, which has javascript code, the javascript code need to get a button's id, so i used <%= button.clientid %>. This problem starts happening once we use master page as the id of controls. How do i get the id of the controls within a user control?
Currently the javascript code is inlined and uses <%=. If you want to use the element you can do this: I am developing a user control (ascx) in asp.net which uses javascript for manipulating controls. Explained how to get client id of asp.net control in javascript and jquery.

You need to find the proper id of the combobox like this:
Document.getelementbyid () returns the dom element used by the widget to render itself. There are five sets of these controls. Style= display:none; so that it makes the control to render on the page and can. Function radpricingleveltree_clientnodeclicked (sender, eventargs) {.