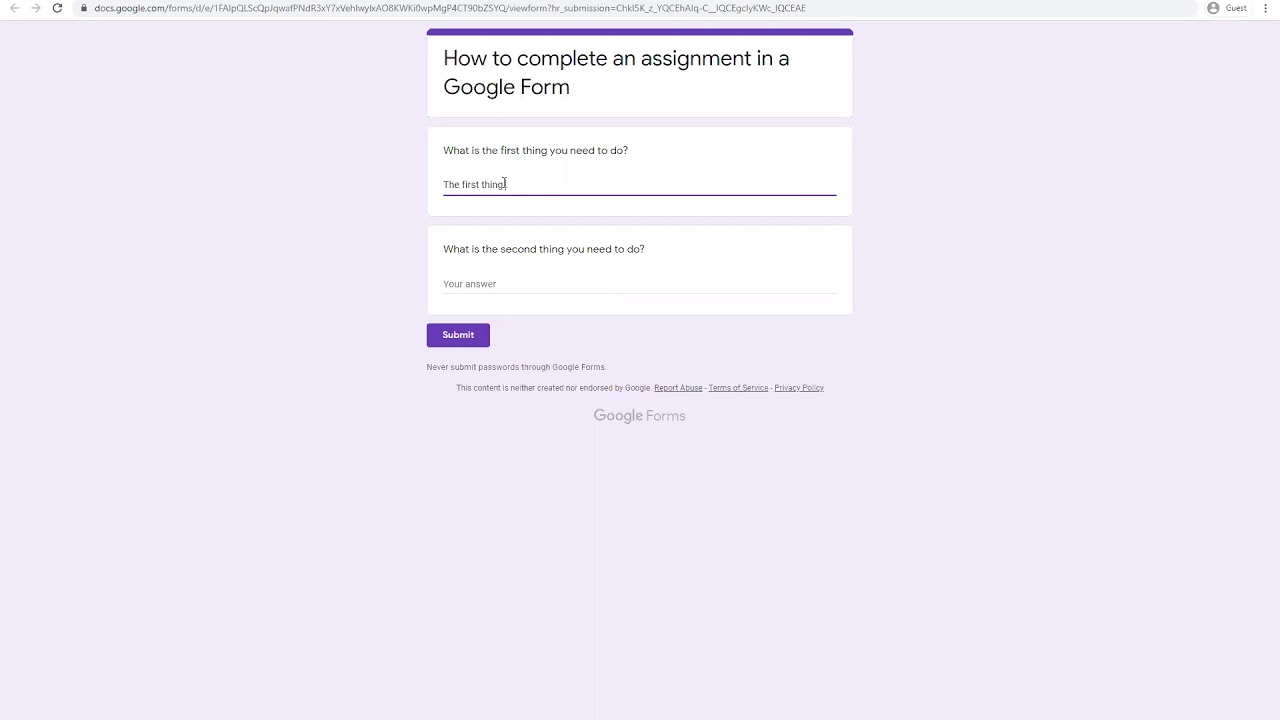
N steps to submit a response to a google form using apps script. Sending emails or update spreadsheets based on triggers. I'm trying to get started with a very simple google form containing just a couple of questions (a multiple choice with just 2 options and a short text).
Do Google Forms Work Of Line Guide Everything You Need To Make Great For Free
Create A Google Form Template Templtes For Business
Dlete A Sumbitted Google Form How To Edit Responses Fter Submission Youtube
Tutorial How to submit an assignment with Google Forms YouTube
Here is a short example:
You can integrate jotform with google sheets to automatically sync form submissions to your spreadsheets and update your data in real time.
The forms api provides programmatic access for managing forms, acting on responses, and empowering developers to build powerful integrations on top of. I have a private google form i need to fill out every day, so i would like to write a script to authenticate me using my google credentials, and then fill out some of. However, considering that the user responses submitted from a google form are ultimately saved into a google sheet, you may be able to send in user questionnaire. Code the form submit trigger to submit the data on the form response.
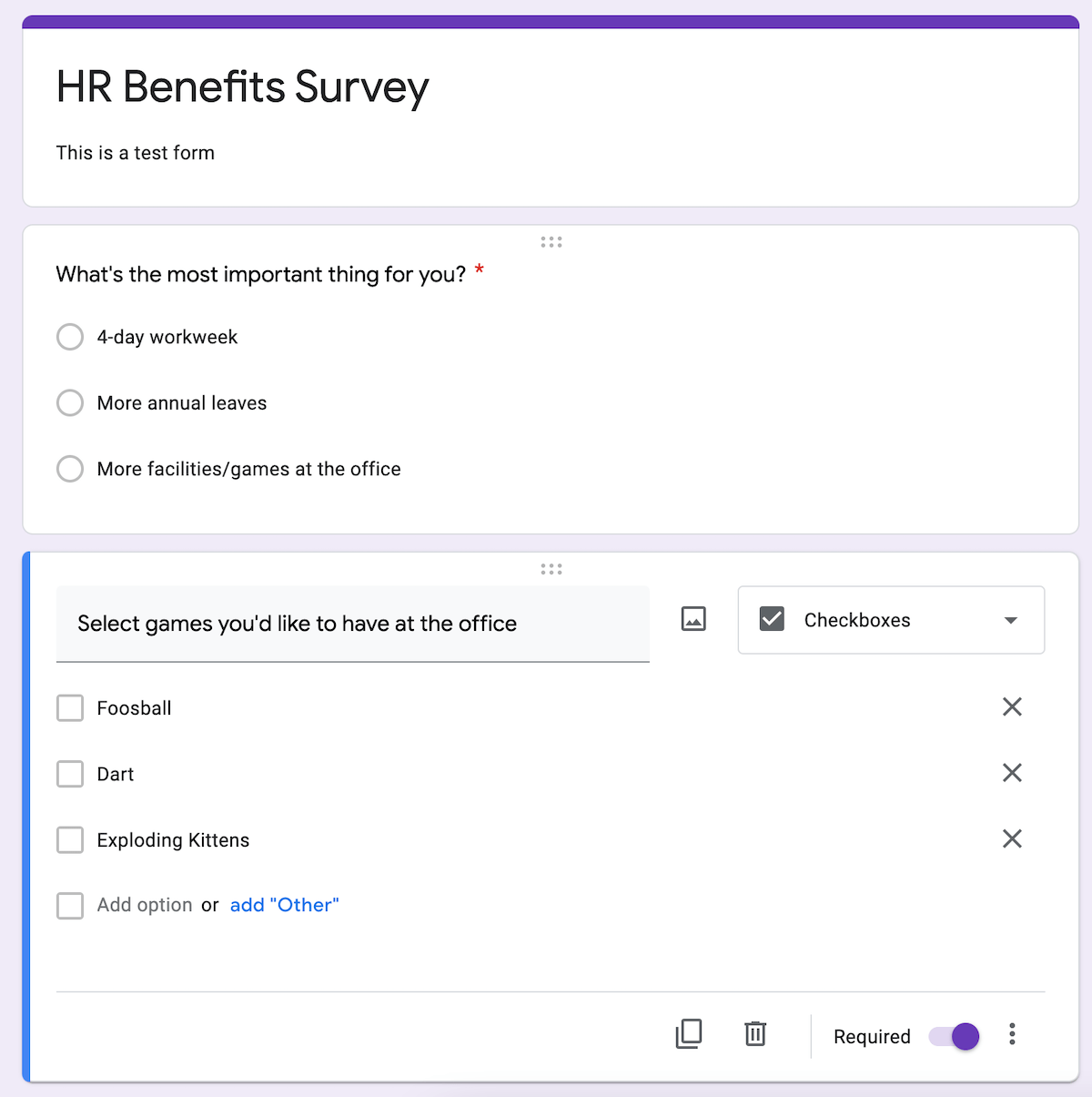
Google forms is a survey application. Forms features all of the collaboration and sharing features found in docs, sheets, and slides. This service allows scripts to create, access, and modify google forms. First create a google form.

I want to create a response with apps script that.
In this article, i'll show you how you can integrate google forms into your custom form using the almighty google form response api without any npm package or backend server. Add questions, point values, correct answers. Write some code to send an. Creating and running apps scripts.
Google offers a wide range of office tools with exceptional capabilities to have your documents available. Give your function a name like onsubmit() step 4: Automate tasks based on google form. I created a form with 2 short answers.

If your application needs to use your own libraries to call this service,.
It can also be used to create. This page describes how to perform these tasks. // create a new form, then add a checkbox question, a multiple choice question, // a page. Google workspace quickstarts use the api client libraries to.
Access google forms with a personal google account or google workspace account (for business use). The google forms api is a restful interface that lets you create and modify forms and quizzes, retrieve form responses and quiz grades, set up quiz answer keys. Create new forms and quizzes.