Within an email, send a link or embed within your web page. I've embedded a google form using a code block and it looks great on desktop, but isn't responsive on mobile. Integrating a google form on your website can be done in just four easy steps.
Do Google Form Answers Automatically Spreadsheet Using Ulas With Responses Youtube
Best Google App For Forms Ms Ms Android On Play
How To Divide Google Form Into Different Sections Is There A Way Split In 2 Stages? Get
How to make embedded google forms responsive to attached google
Google forms offers design features to customize your survey and.
That means your visitors can use it on any device, including smartphones, and the form.
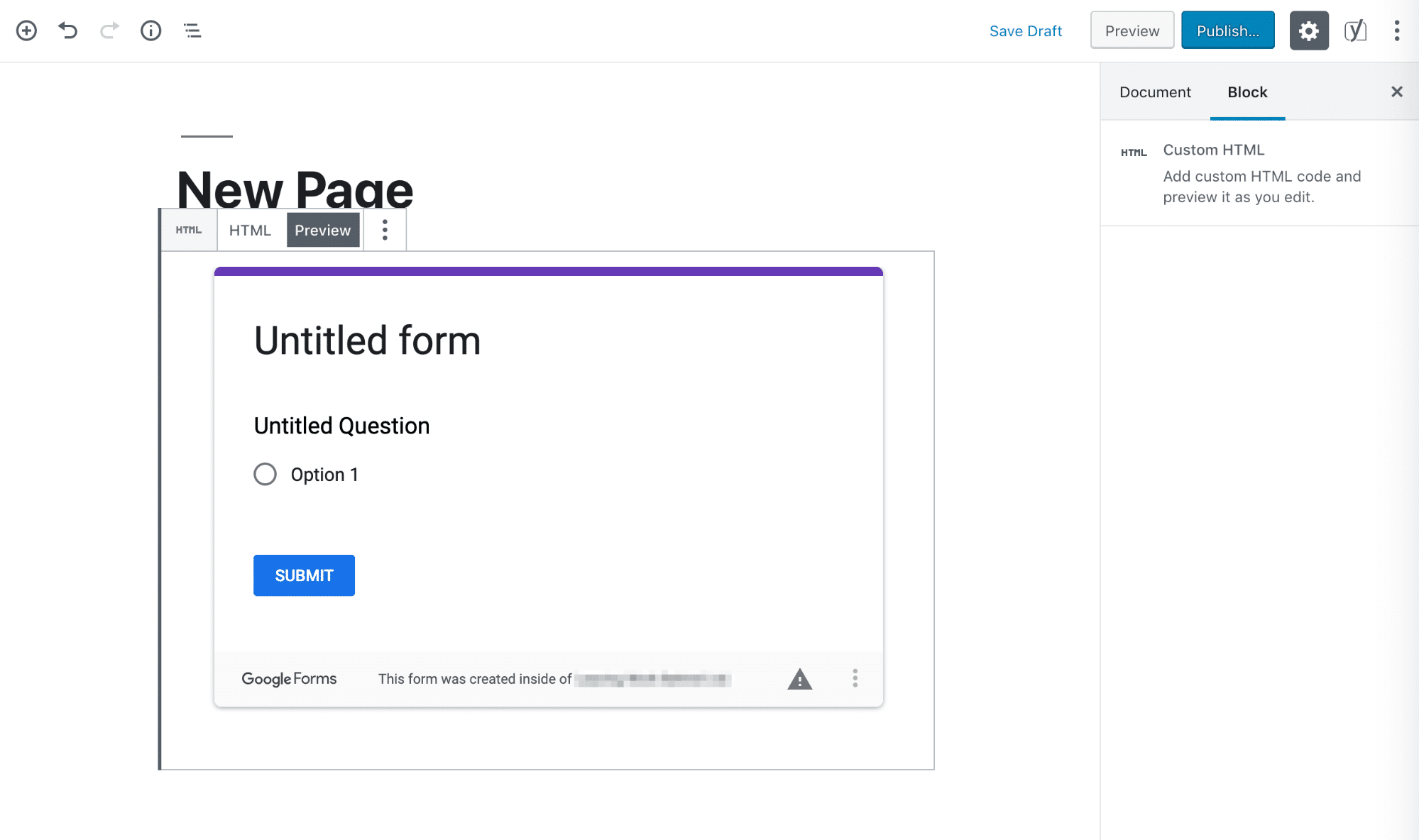
Add this to any css file that is linked in your html head: In this guide we will show you how to easily embed a google form in wordpress. I've tried changing the width to. How to make embedded google forms responsive to attached google spreadsheets ??
Click the 'send' button and. If you want your google form to validate without any errors or warnings, you can make these changes: Start by logging into your google account and then pick a template or. Google forms is a free tool in google workspace for creating, sharing, and analyzing online forms and surveys.

Learn how to embed a google form in a responsive manner, ensuring it looks great on all devices.
There are 3 ways you can embed a google form for your visitors to fill out. In particular, this is a short story about how i dealt with the annoying way that an embedded google form. Go to the embed <> tab. Do you want to embed a google form in your wordpress posts or pages?
Learn how to embed a google form in your website with our easy guide, plus discover a better alternative for more advanced features and user experience. How to embed a google form on your website: I'm working on a project but don't know any backend code yet, so i'm using embed google form but that's not responsive. There are 3 ways you can embed a google form:

Create responsive video or slideshow embeds based on the width of the parent by creating an intrinsic ratio that scales on any device.
A google form is also automatically responsive, even when embedded. This article will explore the ins and outs of embedding a google form into your website or blog, allowing you to seamlessly integrate it with your existing content. Here's the code i tried to make that form. Click on the purple send button on the top right of your screen.
Firstly, you’ll need to create the actual google form. Open your website editor, navigate to the page. Embedding one environment in another can be tricky. The best way to embed a google forms iframe is to simply have a parent element that is 100vh.

In this article, we’ll show you how to make embedded content responsive using css, so that content such as video and calendars resize with the browser’s viewport.
Steps to make google forms responsive: Embedding a google form on a wordpress site.






