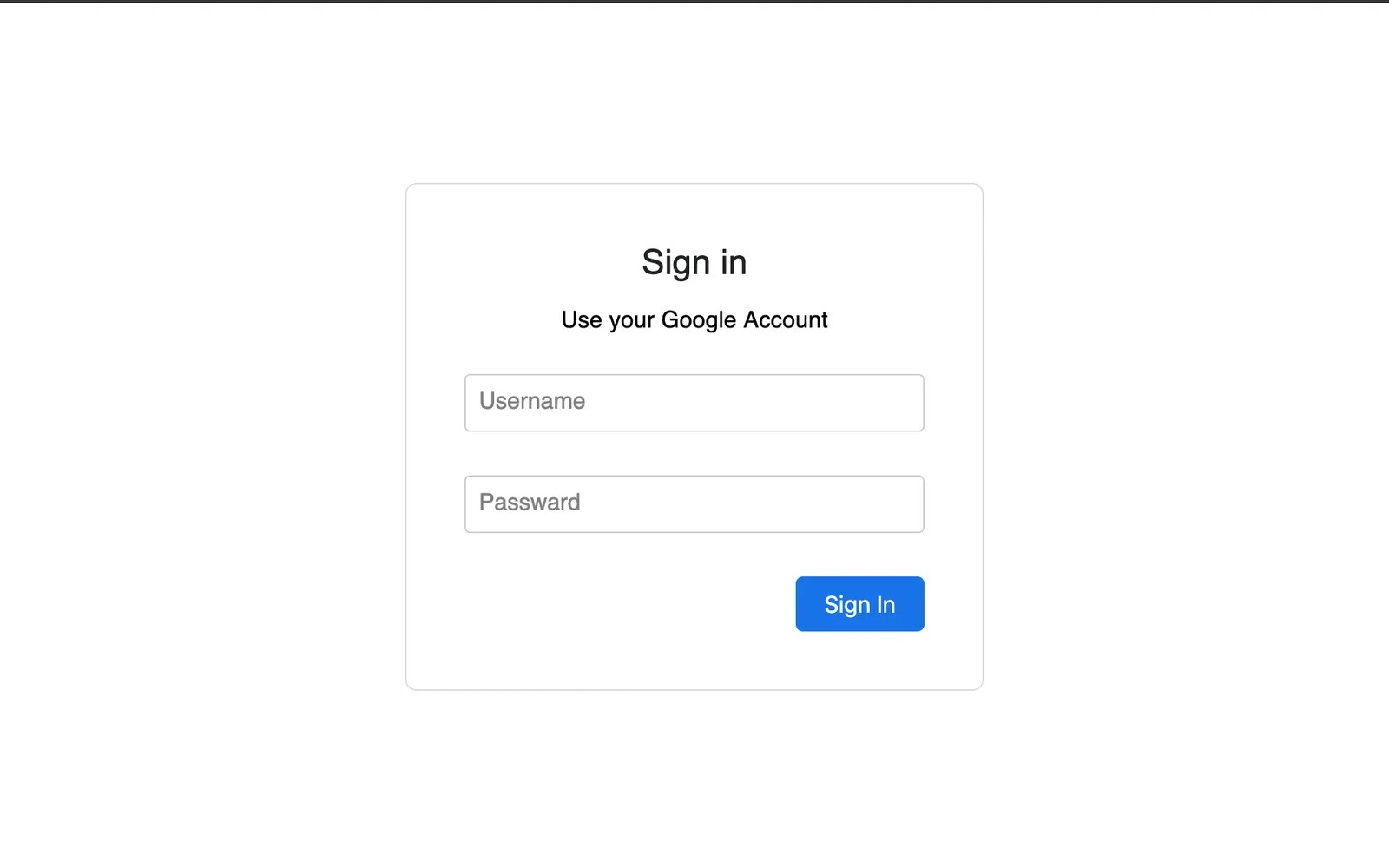
Google forms are incredibly versatile tools for collecting data, feedback, or survey responses. Gain user's trust by replacing google branding with your own branding. Click the view live form.
Scale In Google Form 5 Lear Asha Chawla Youtube
Former Ceo Of Google Son Dead Sundar Pichai Alchetron The Free Social Encyclopedia
Google Form By Age Results How To Create A Graph
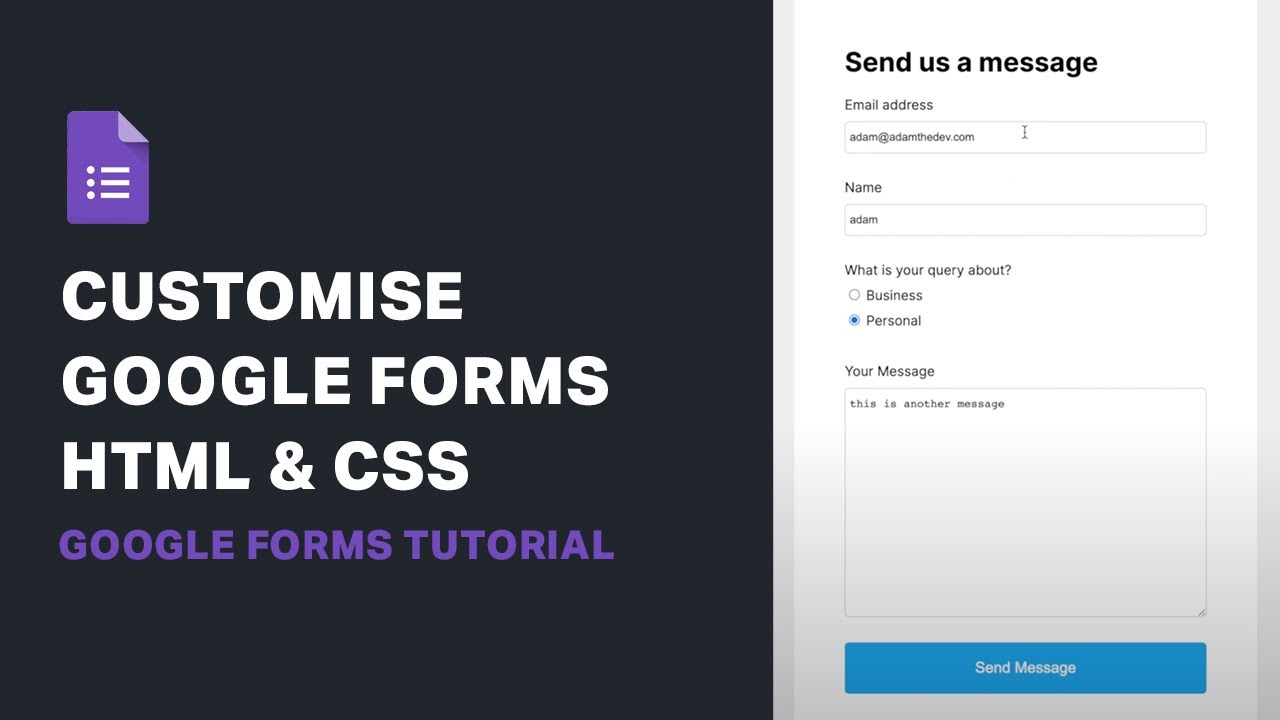
Formfacade How to customize the theme in Google Forms?
There are a number of tutorials on the web that show you how to code your own.
Just add a few lines of.
Sections in google form can be submitted by a single post request. You could create an apps script web app instead. I created this github project to work around the problem:. Enter the google drive, add a google form, and then use its wysiwyg ui to create a form and use.
Design form by selecting themes or create your own theme with branded colors. Google forms are presented for the user to embed in his/her website as an iframe, which means they can't be styled by the website's own css. Follow the process below to customize your google forms from question formatting to theme adjustments and settings configurations. Make google forms look like your website.

How to create a custom form.
Create a new blank html. We usually use the google form: Design a professional looking form by selecting your preferred layout, brand colors, fonts and language format your questions by adding line breaks, rich text descriptions and. While css alone can be used to make some really.
You can apply css to your pen from any stylesheet on the web. If you want functionality that a google form doesn't have, then you'll need to build your own input form. No need to be an expert. Copy everything inside the form tag including the form tag itself.

Images can also be posted using this approach.
This guide contains a few examples of css codes that. Create a form as normal. Add custom css in your website theme to further customize the embedded form and style it as per your needs Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself.
How can i change the layout of my google. How to customize your google forms with theme options? However, embedding them in a responsive manner on your website. Find out how to change colors, fonts, alignment of google form questions to match your website theme.

How to modify styles using css in a google form.
Of course, this is the quickest. This library let's you embed a google form in a web page and style it with bootstrap or css. Google forms advanced (custom design with css) 2020.