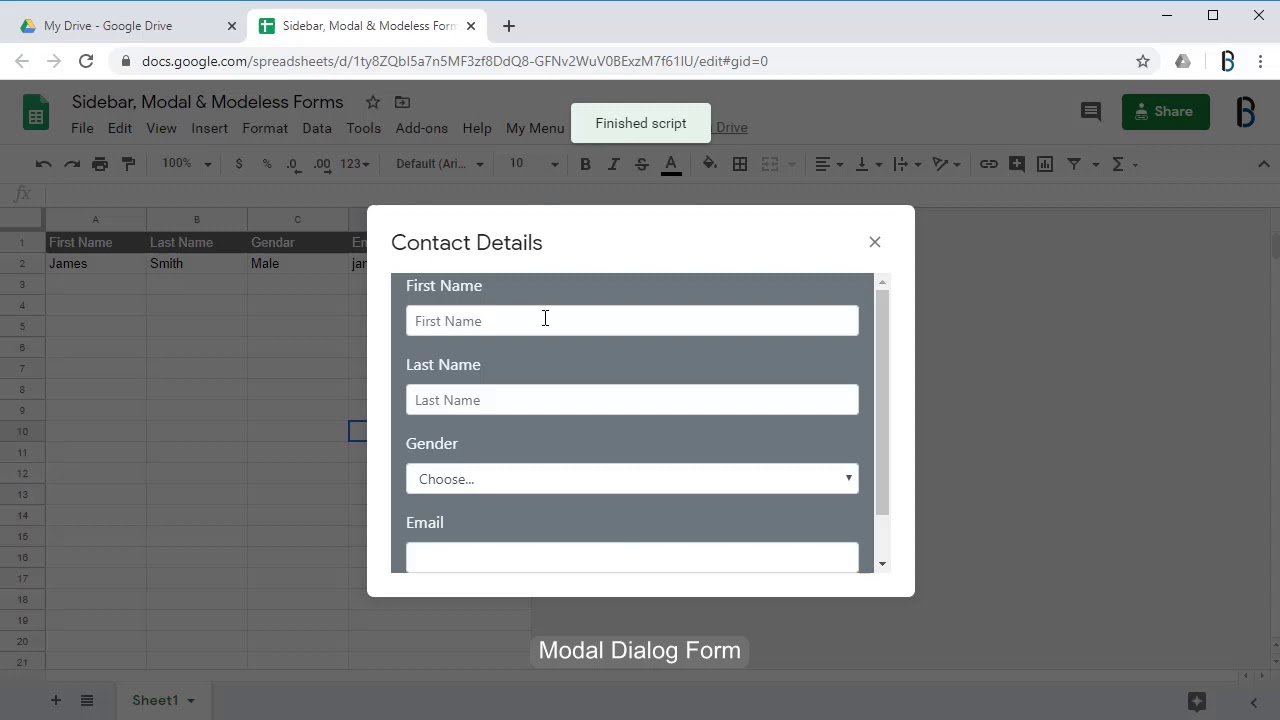
This help content & information general help center experience. I would like to have the confirmation dialog pull up the information to be submitted, so that. Add the email addresses you want to send the form to, along with the email subject and message.
How To View Scores In Google Forms Release Quiz Youtube
How To Share Google Form Quiz With Students Switch On Learning! And The Feature
How To Look At Responses On Google Forms Check
How To Use Checkbox Grid In Google Forms Maju 3d vrogue.co
In the top right, click send.
Open chrome and click on the three vertical dots placed on the upper right corner of the webpage.
To select from a list of. The confirm() method will display a dialog box with a custom message that you can specify as its argument. Open a form in google forms. Others can respond to your survey from wherever they.
A confirm box is often used if you want the user to verify or accept something. Hello, i have been working on submit forms in combination with a confirmation dialog. Modified 2 years, 2 months ago. It’s similar to the javascript alert() method, but the.

When someone takes your survey, they will be required to enter their email address before they submit the form.
They can require an action, communicate information for making decisions, or help users accomplish a. What is the correct way to pop up the alert/confirmation box in apps script. If you listen to the submit and then call it back (using $ (this).submit ()) you will join an endless loop which can be stopped just by not pressing ok on the confirm. I have the following code which basically is a checkbox that causes a submit to take place.
To move between responses, click previous or next. Create and respond to surveys from anywhere. Open a form in google forms. Ask question asked 13 years ago.

This help content & information general help center experience.
Powerbuttons (formerly confirmbutton.js) is a javascript/ bootstrap plugin that supercharges web buttons with extra functionality like adding confirmation dialogs,. In this tutorial, we’ll walk through the steps of creating an easy confirmation modal dialog with c# asp.net mvc3, jquery, and jquery ui. Click on ‘more tools’ and select the option. A confirm box takes the focus away from the current window, and forces the user to read the message.
As the task gets deleted for the db, it is a requirement that some. At the top of the form, click responses. I used to be able to do it using javascript alert() or confirm() , but seems google has.