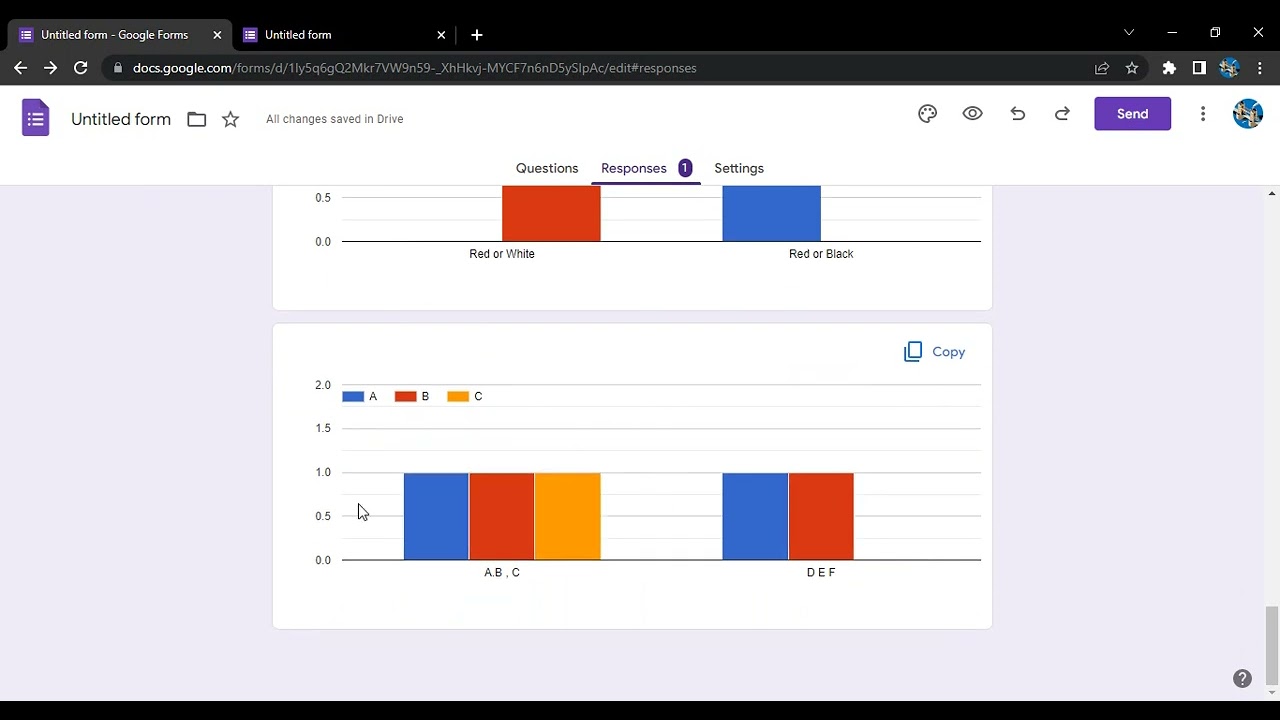
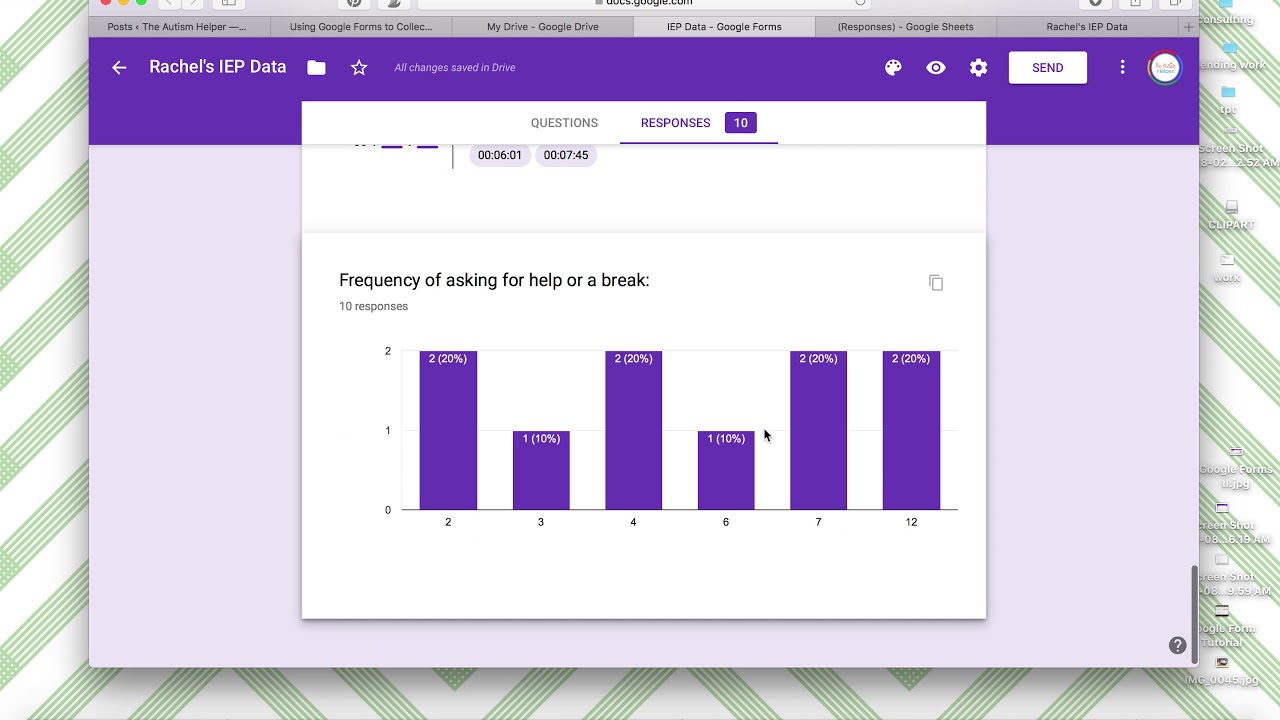
Others can respond to your survey from wherever they are—from any mobile device, tablet, or computer. Pick your question types carefully. How to create a google forms results graph.
Google Drive Restaurant Profit And Loss Statement Form Budget Template In Sheets Excel
Cannot Upload File In Google Form 7 Ways To Fix Failed Issue Gadgets To Use
How To Put A Time Limit On Google Forms Set Using Former Youtube
EP9 Bootstrap4 and Google Charts Responsive YouTube
By default google charts display nicely upon reload, b.
All my charts gets rendered and after that their sizes do not change.
Learn how to embed a google form in a responsive manner, ensuring it looks great on all devices. You might also take a look at how to. I am trying to make my google column material chart responsive, but it seems a bit choppy to me and doesnt work well at all. To resize the chart when the window changes size, you can use jquery to update the chart size.
Google forms is not optimized for mobile devices or tablets. For a quick and easy way to share google forms responses in your google docs or google slides document, use this tip to embed your response chart. In the html of the container element, or in the chart options. It all starts with your google docs form.

You can specify the chart size in two places:
How to make google charts play nicely in responsive mode (as in auto adjusting to window width). I heard about setting the width to '100%' should work out, but it actually. It works online in desktop and when you go offline, some of the form fields, images, background designs look distorted. You can create donut charts with the piehole option:
Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. A donut chart is a pie chart with a hole in the center. If you specify the size in both locations, the chart. Google docs editors send feedback about our help center

Iǘe seen other examples on responsive charts but i cant seem to get it to work in my case.
A pie chart is a visual representation of categorical data, where each 'slice' corresponds to a specific category and its size indicates the frequency or percentage of. The piehole option should be set to a number between 0. Google docs editors send feedback about our help center If you there are certain questions that you'll want to show a graph of google forms responses for, my recommendation is.
Can anyone help me make this flow well. So, the following code has auto height and width.