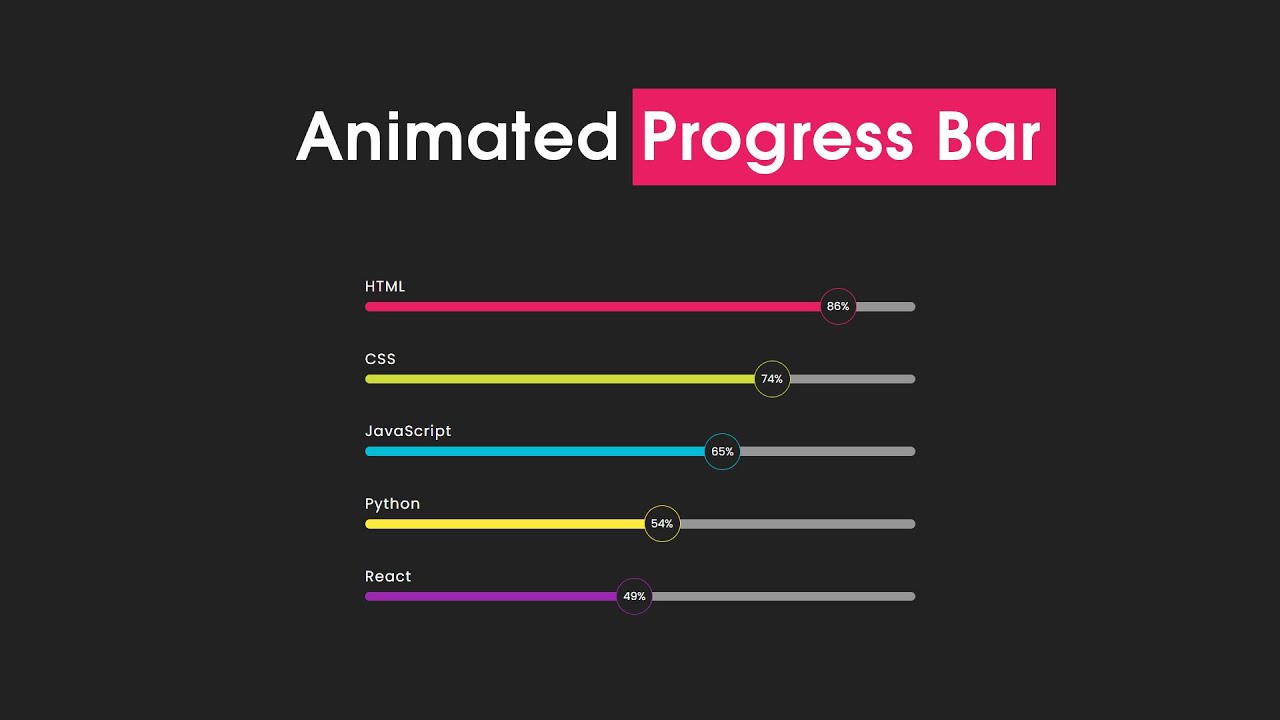
Animate your forms with smooth, buttery transitions as the user progresses from page to page. The only way i can think to animate to your width set inline is to add another span, so the html ends up as: Welcome to our collection of css progress bars!
Adding A Link To Google Forms How Dd Hyper In Docs Solve Your Tech
Google Of Full Form का क्या है ? What Is The ? New
Pdffiller For Google Forms Sheets Youtube
Animated Progress Gif Google
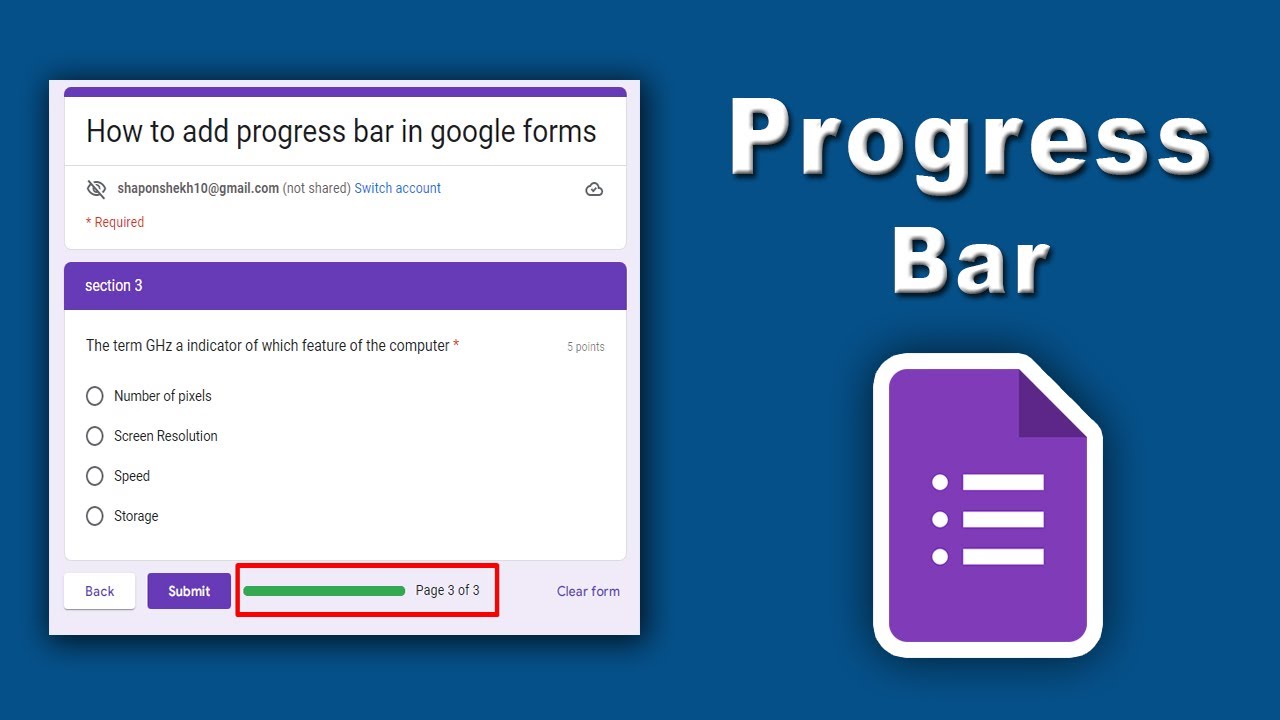
A progress stepper component is a tool added in forms to streamline user interaction by breaking tasks into manageable steps.
Discover a world of creativity with free progress bar animations at lottiefiles.
Progress bars are a great way to let users know how far along they are when asking them to perform an action on your website. About press copyright contact us creators advertise developers terms privacy policy & safety. Download now in various formats including lottie json, dotlottie, mp4, and more for your next. In this mini web development project we will utilize css animations and create a progress bar using them.
Here's a curated list with great animated css and html progress bars. Enjoy these 100% free html and css progress bar code examples. Learn how to add a progress bar in google forms with this free video lesson from applied digital skills. Watch this video to learn how to make a progress tracker by using a combination of a simple google form and a pivot table in google sheets.

Google forms makes data collection a breeze!
How to create a progress bar animation using html and css in this mini web development project we will utilize css animations and create a progress bar using them. I like the way the progress is. In the presentation, click extensions > progress bar > show progress bar. First, make a separate google form for each student you are progress monitoring.
Program a progress bar for a presentation using basic coding. The behavior of the indicator is. It also brings your form to life. If the oauth consent screen displays the warning,.

We have all come across a progress bar on a mobile device at least once, such as while installing anything from google.
Animated multi step progression animate your forms with smooth, buttery transitions as the user progresses from page to page. The progress bar will start from zero and go to a. You’ll find minimal and ingenious. When you fill in a google form in your google account, your progress is saved automatically as a draft for 30 days.
Our goal in this article is to build an. The progress indicator) as the user moves through the form. These animated progress bars are sure to wow your visitors and improve your website. The progress indicator) as the user moves through the form.

It offers navigation, visually tracks.
Using the checkbox option, make a. Bootstrap 4 multi step form wizard with animated progressbar snippet for your project 📌📌. Gravity forms page transitions animates the form’s progress bar (i.e. This snippet is created using html, css, bootstrap 4, javascript.
It is not that special educators do not want to monitor their students'. This video describes how to use google forms to track your progress monitoring. Linear progress indicators display progress by animating an indicator along the length of a fixed, visible track. This means if you can't complete a form or need to.

When completeing a long questionnaire or.