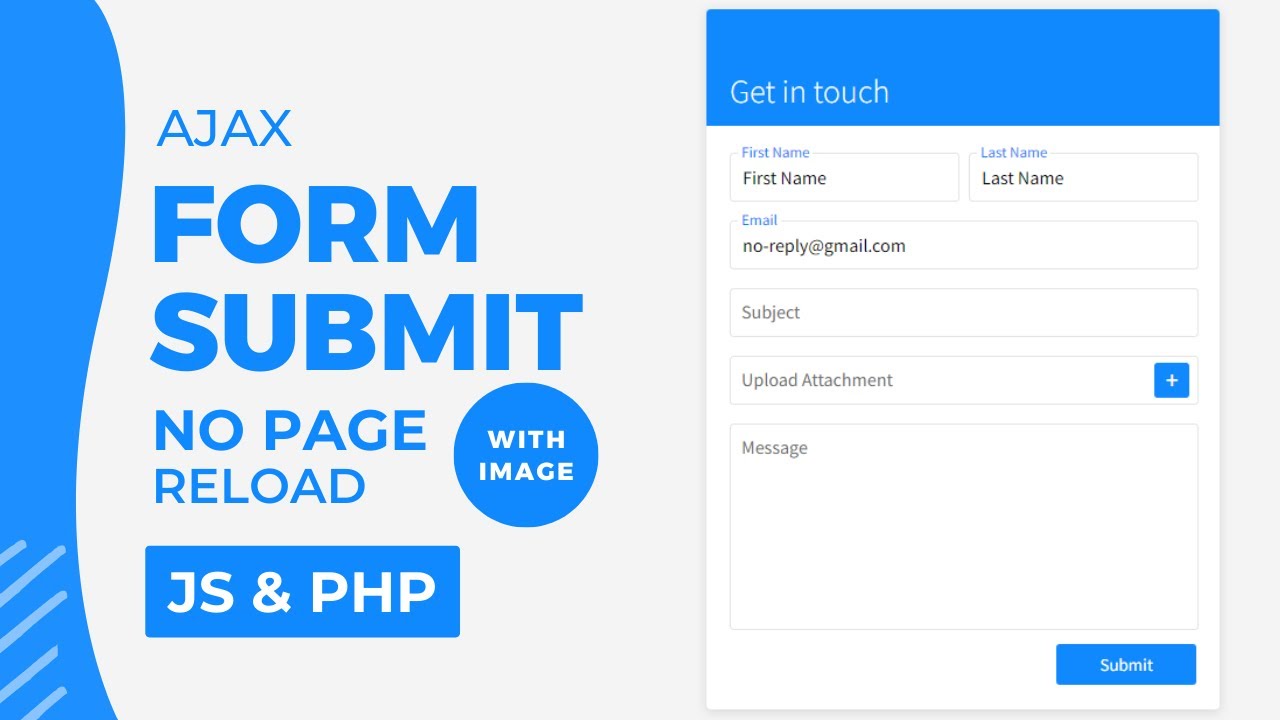
Use ajaxform in your document’s ready function to prepare your form (s) for ajax submission. How to create ajax submit form using jquery. In this tutorial, you will be presented with a sample form that communicates to a php backend.
Create A Vocabulary Quiz Google Forms Circle Vocbulry Prctice Bsolute Lgebr
Scan Qr Code To Google Form How Create A For A Rsvpify
Edit Answers Google Forms A Guide To Ing On Mobile And Desktop Guiding Tech
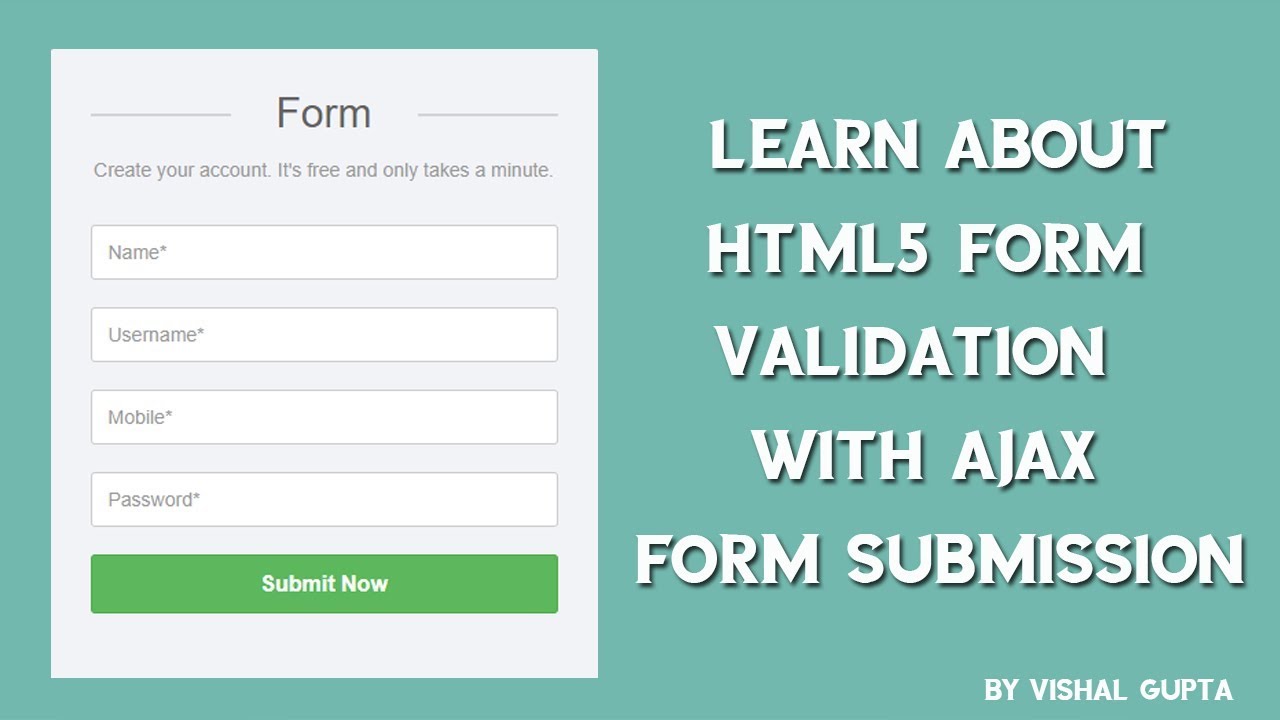
Submit form with ajax and store data into database YouTube
Sometimes you may have a form and want to submit it using ajax.
In this article, we will see the use of the ajax request to submit a form in jquery.
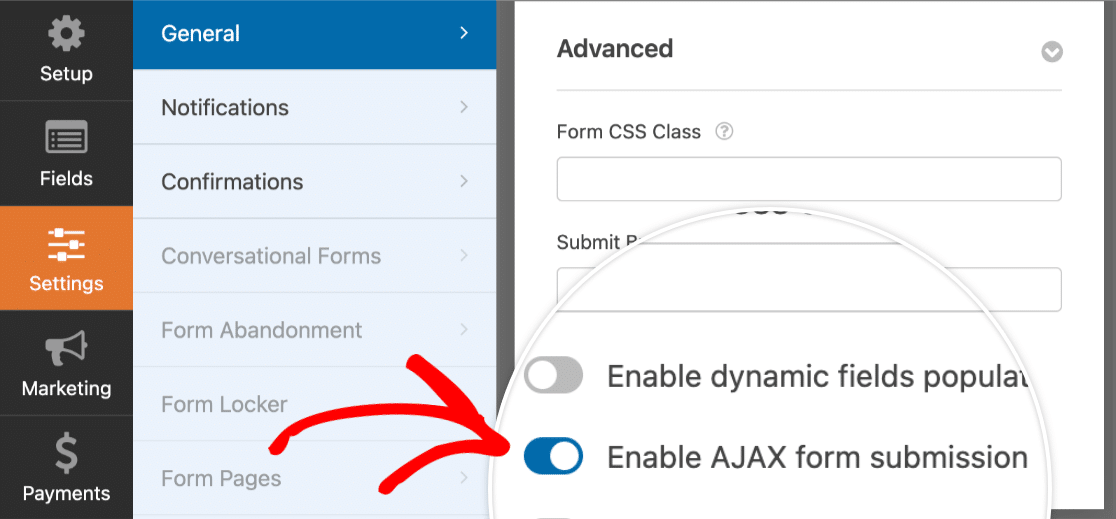
In this byte, we've covered how to submit a form using ajax, how to handle errors in ajax form submission, and how to use ajax with other form. How do i put a submit button on my form? I've already setup a google form and it is working fine when i use it from a direct link. It makes possible to update parts of a web page without.
How to submit a form using ajax in jquery ? Try finding the closest parent that is not inserted dynamicly. Learn how to do an ajax file upload with formdata. By setting the post id in the session var before showing the form, and picking it up directly in your handler,.

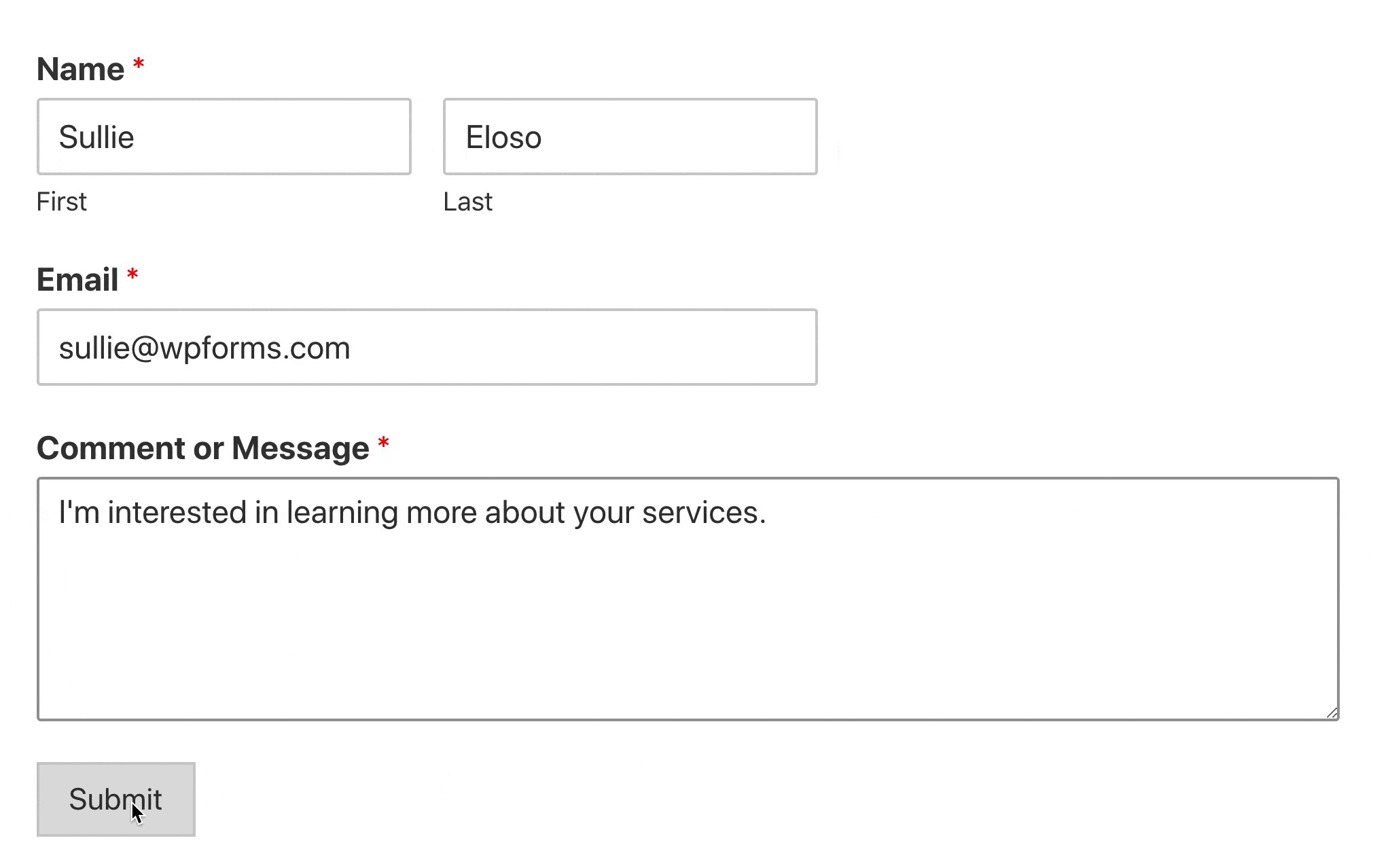
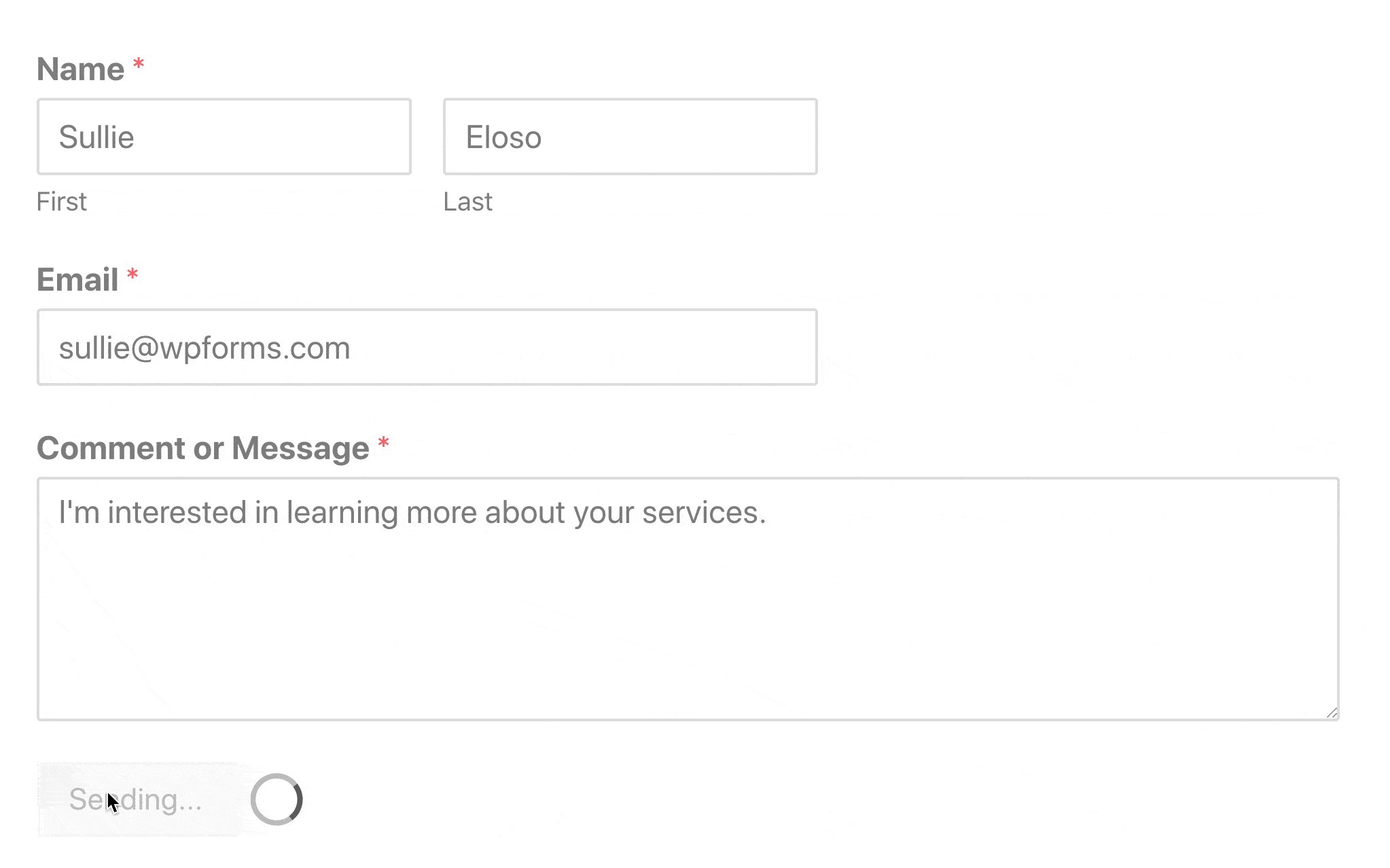
The form will use jquery to process a form without a page refresh (using ajax), indicate any.
Google tag manager form submission trigger. So to submit the form using ajax we need to follow the following steps −. Nowadays, ajax forms are essential parts of the web technology. To send formdata, we use two methods, namely,.
The google forms api is a restful interface that lets you create and modify forms and quizzes, retrieve form responses and quiz grades, set up quiz answer keys. You might want to give session variables a try. I would like to send data to a google form via an ajax request. Simple ajax request to post data to a google form.

“thank you” page tracking with google tag manager.
Ajaxform takes zero or one argument. The single argument can be either.