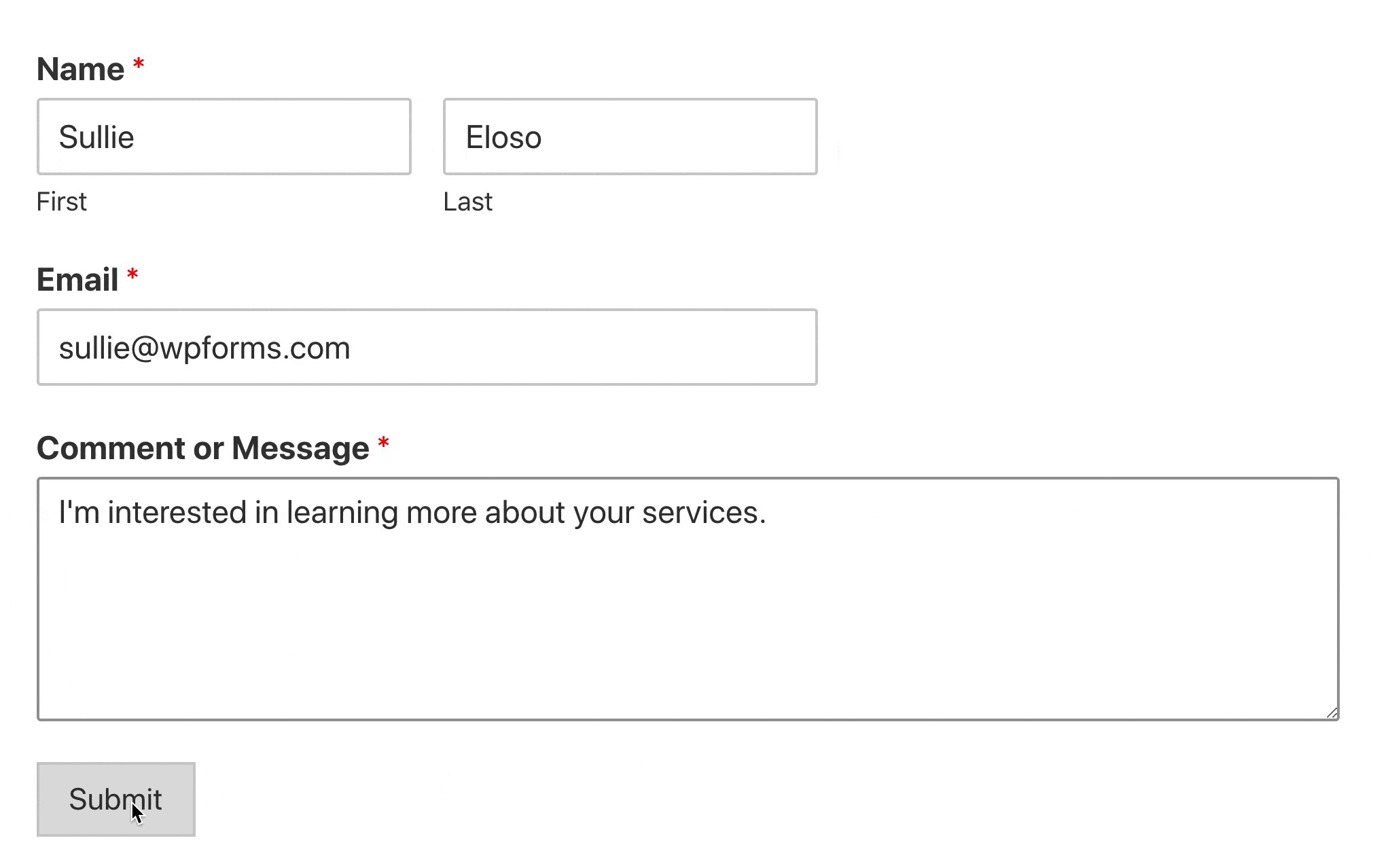
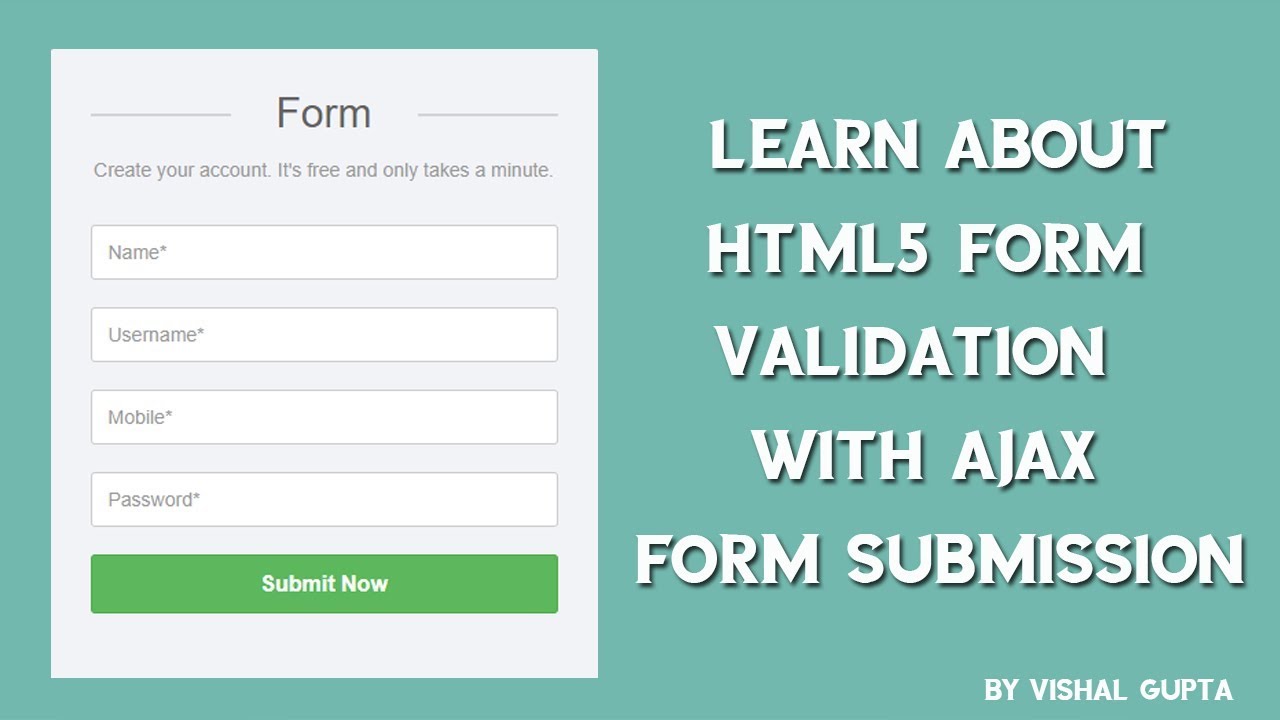
In this article, we will discuss how to send form data using ajax in javascript without relying on the jquery library. The html form has four input fields (username, last name,. However, this does not appear to work for individual input fields.
Employee Review Forms Google 15 Free Annual Performance Templates
Google Form Academic Failure Report S2 Investigation Template
Google Sheets Insert Form Guide Everything You Need To Make Great For Free
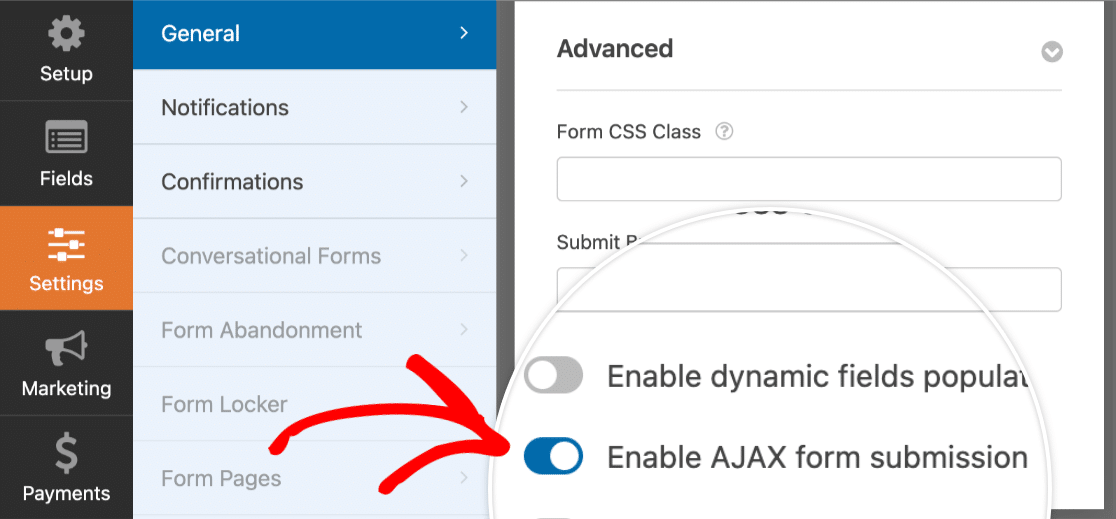
How to track Ajax Form Submit on Tag Manager & Google Analytics 4 YouTube
This can enhance the user experience and.
I tried to fire the equivalent curl get command as below:
In this tutorial, you'll explore how to add ajax to a django form to handle form submissions. When i click a button, i want an ajax request to be sent but without submitting the form. Simple ajax request to post data to a google form. Chrome 62 will show not secure warnings when any kind of text/form input is entered on a site without an ssl certificate.
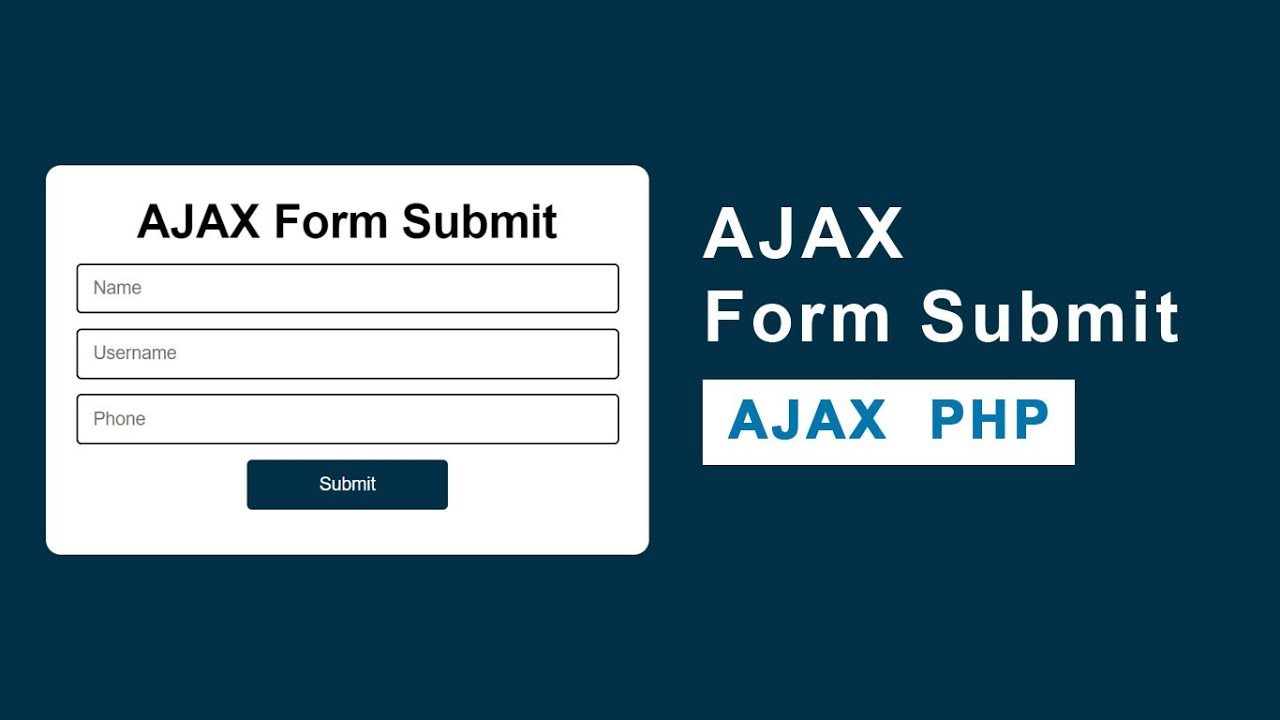
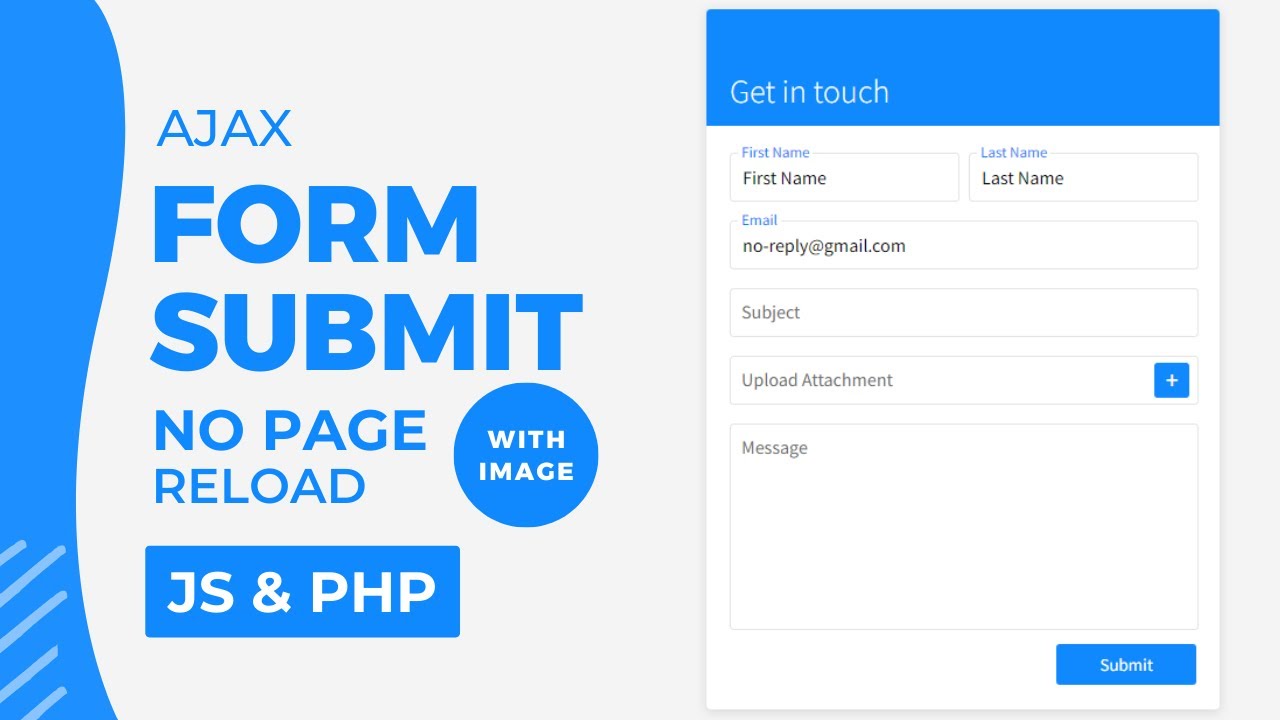
Copy the form url up to. In this article, we will see the use of the ajax request to submit a form in jquery. Participants should have the option to add images, excel files, or pdf. Without ever making your users leave the website, you can easily send the form using ajax.

You can use ajax within javascript to create a form submission that does not require a page reload or redirection.
I would like to create a google form for submission of abstracts. I know that this input. The form will be submitted by sending the post request to the server where. I'm trying to send a form with ajax and without submit button.
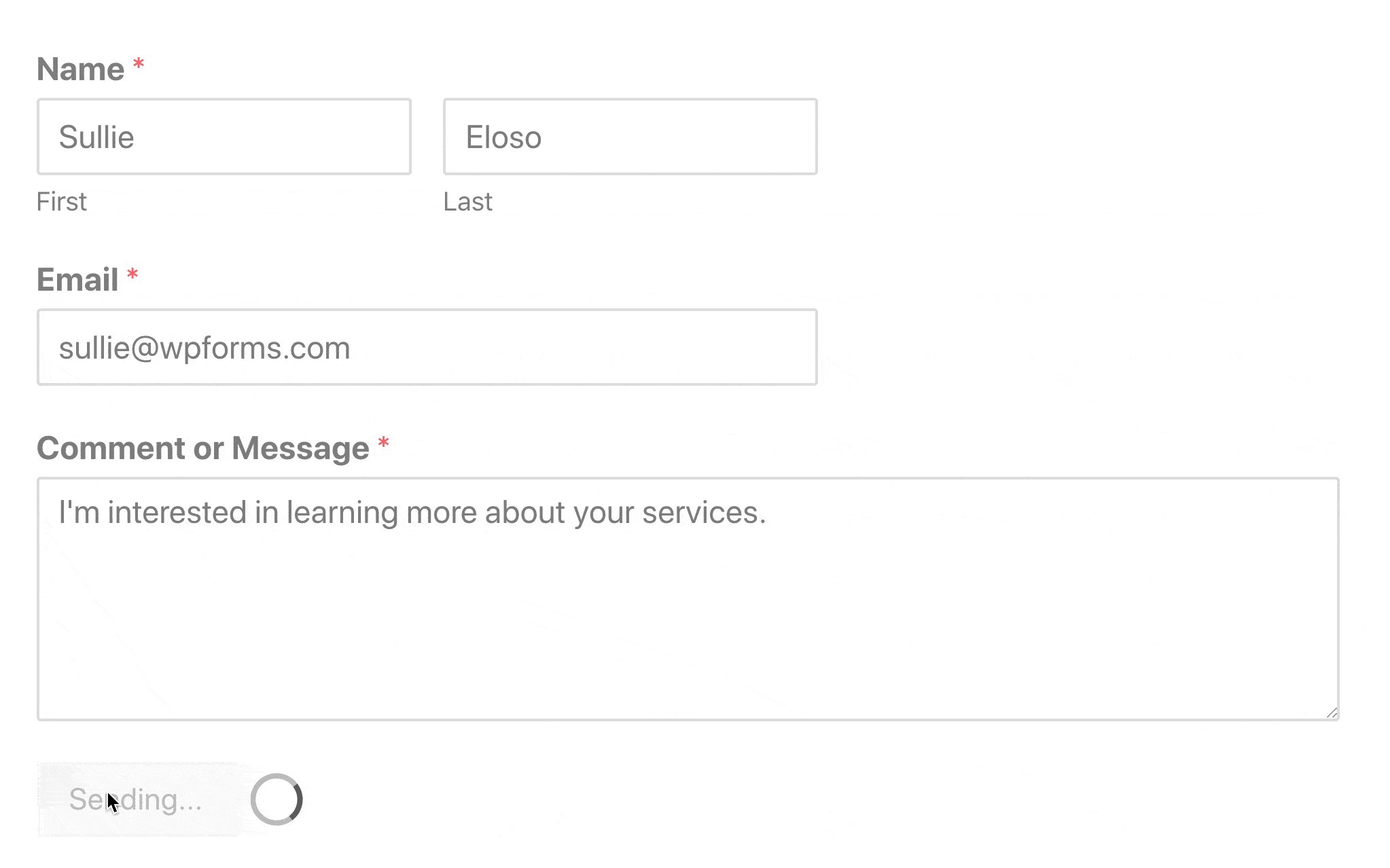
Everything works just fine with submit button, but if i try to submit the form by clicking something. I'm aware that you can submit forms by calling the.submit ( ) method on the form. This is an example format of the function which will run when my. In this implementation we no longer reload everything from the web server — instead we post the form data to api gateway and use asynchronous javascript.

Google's service, offered free of charge, instantly translates words, phrases, and web pages between english and over 100 other languages.
Create a form in google drive. In this tutorial, you will be presented with a sample form that communicates to a php backend. I am currently struggling to create an ajax request to an endpoint. The form will use jquery to process a form without a page refresh.