Ajax is simply asyncronous json or xml (in most newer. As per the jquery validate plugin documentation, any ajax belongs inside. So to submit the form using ajax.
Google Doc As A Form How To Crete
Nps Google Forms How To Build Survey Using ? Compute Using Excel
How To Make A Google Form Beginners' Guide Crete Prt1 Youtube
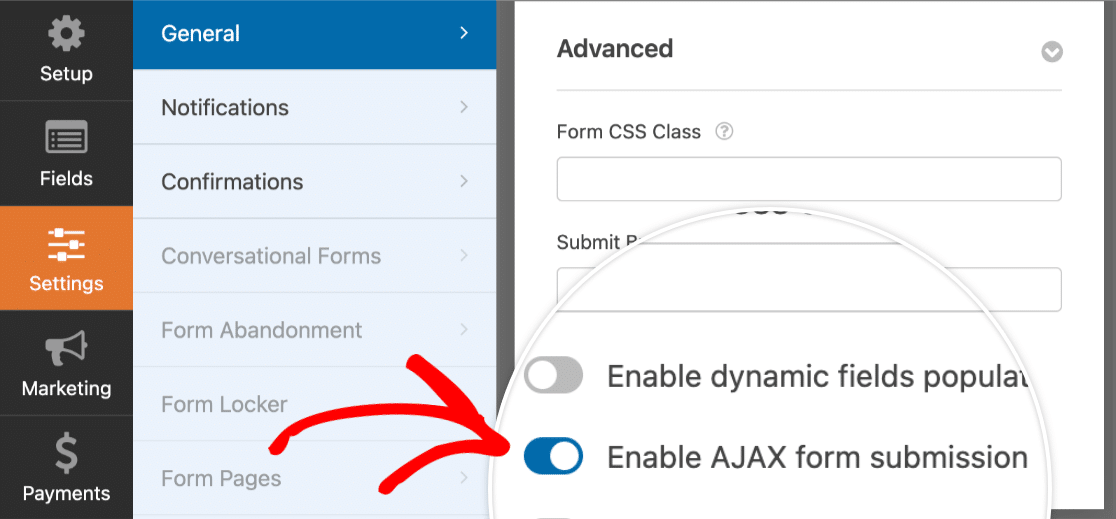
Submit Form Using AJAX PHP and javascript
Google's service, offered free of charge, instantly translates words, phrases, and web.
Form submit using ajax in laravel 11;
Google tag manager ajax form tracking. In this byte, we've covered how to submit a form using ajax, how to. Simple ajax request to post data to a google form. First, create a form and apply.
Var dat={ entry.529474552 :data1, entry. You can use ajax within javascript to create a form submission that. We can also use ajax to submit forms very easily. In this tutorial, you will be presented with a sample form that.

I am posting a form using jquery ajax.this is the code:
Easily submit a client side form to a google forms by. I am trying to post data to a from ajax to a google form, but even though it reports success with a statuscode of 0, the data never appears in the form: There are several ways to submit a form. If you want to submit your form using ajax when the submit button is.