Type the text you hear or see. Check it out on codepen. Create and respond to surveys from anywhere.
Friend Group Google Form Ideas For To Make Your Feel Loved
Google Forms Help Desk Standard Operating Procedure Template
Google Form Background Template How Can I Customize The Color In S?
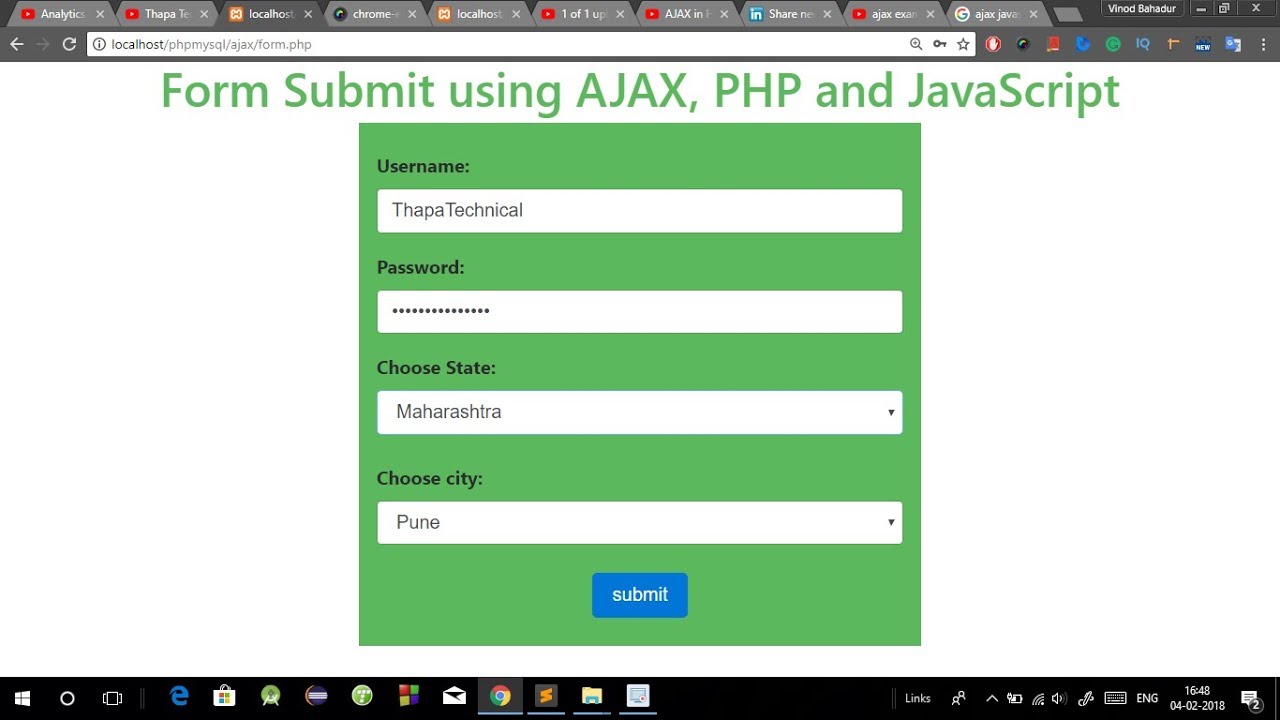
Form Submission Using Ajax, PHP and Javascript FormGet
I am trying to get a form on my page to submit the responses to google forrms.
In order to ensure the url is accessible.
Create and update forms and quizzes, view responses, and receive push notifications. Each field in the google form has a unique id. Thank you for the code. You can apply css to your pen from any stylesheet on the web.
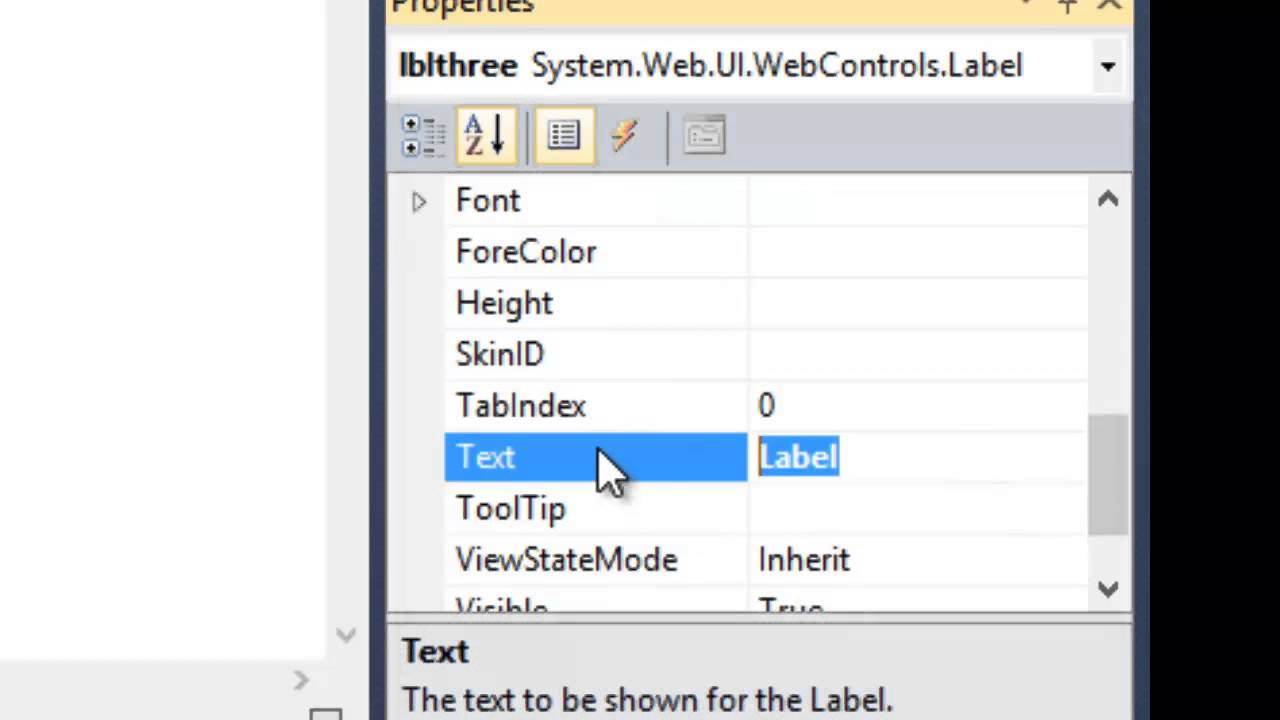
Use a private browsing window to sign in. In the name field, type a name for the credential. Publish > deploy as web app. Set up a new form or quiz.

Write column headers equal to the name (s) of the tags.
When the form is submitted it calls a function that sends a jquery ~ v 1.4 ajax post to. The google forms api is a restful interface that lets you create and modify forms and quizzes, retrieve form responses and quiz grades, set up quiz. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Copy the 'current web app url' and post this in your.
And save it run it. After you open the form in your browser (for this example i’m. This name is only shown. Enter sheet name where data is to be written below.

When you create a google form, it’s saved in google drive.
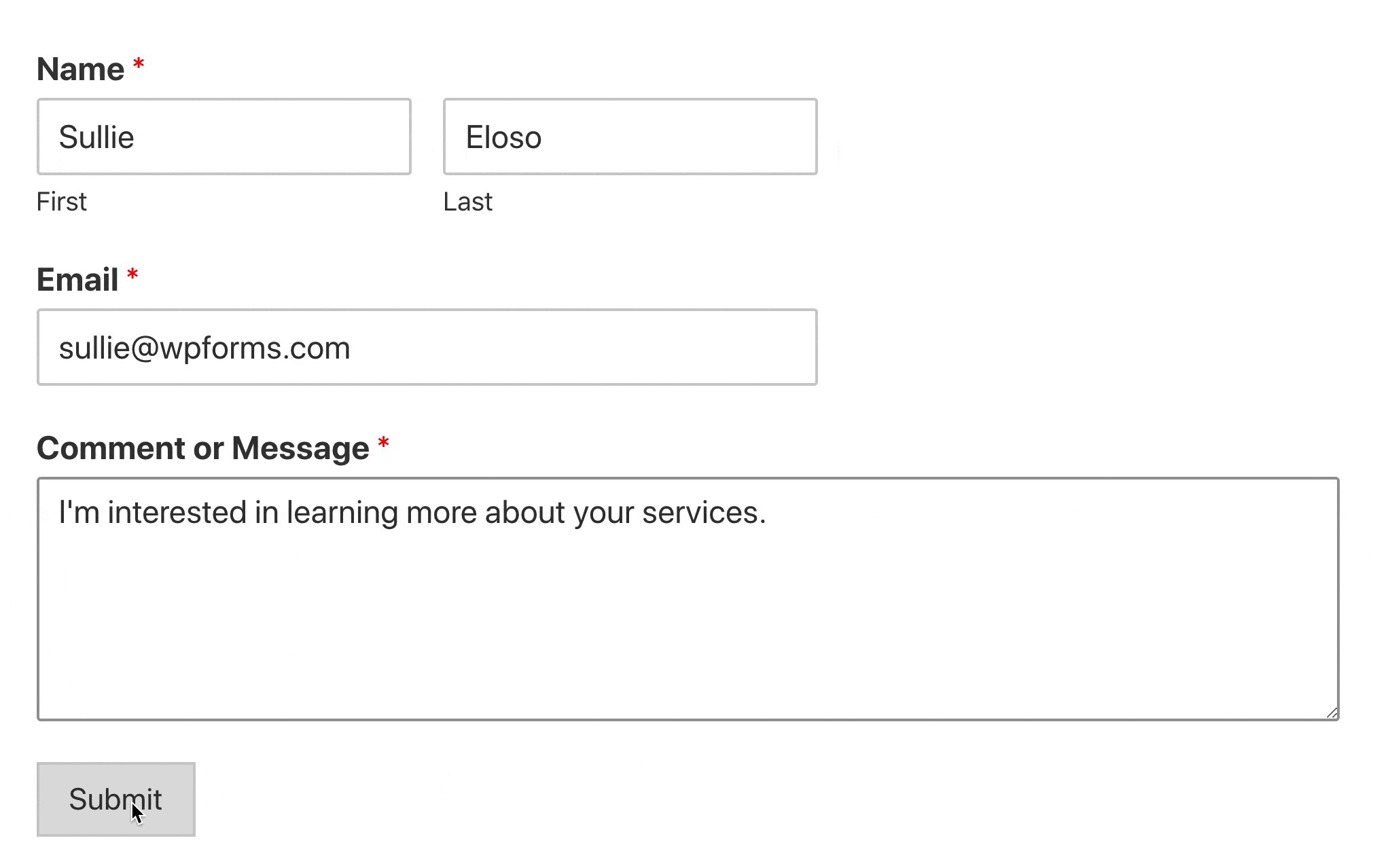
To create a form directly from google drive:. Others can respond to your survey from wherever they. I have a form in my website that should write a text field email to a google spreadsheet. Open your google sheet and you can insert the first row as same as the form field name then go to extension>app script and paste the below code.
However, i am hosting the. Each time someone submits the data, it will save in the. Simple ajax request to post data to a google form. It works fine on google chrome and safari locally.

I have tried with both the options but unable to save the form data into the google sheet.
Click create credentials>oauth client id. Ajax contact form using javascript. Now that you have a form, view it as an end user (send > link). Get the input names of each field.