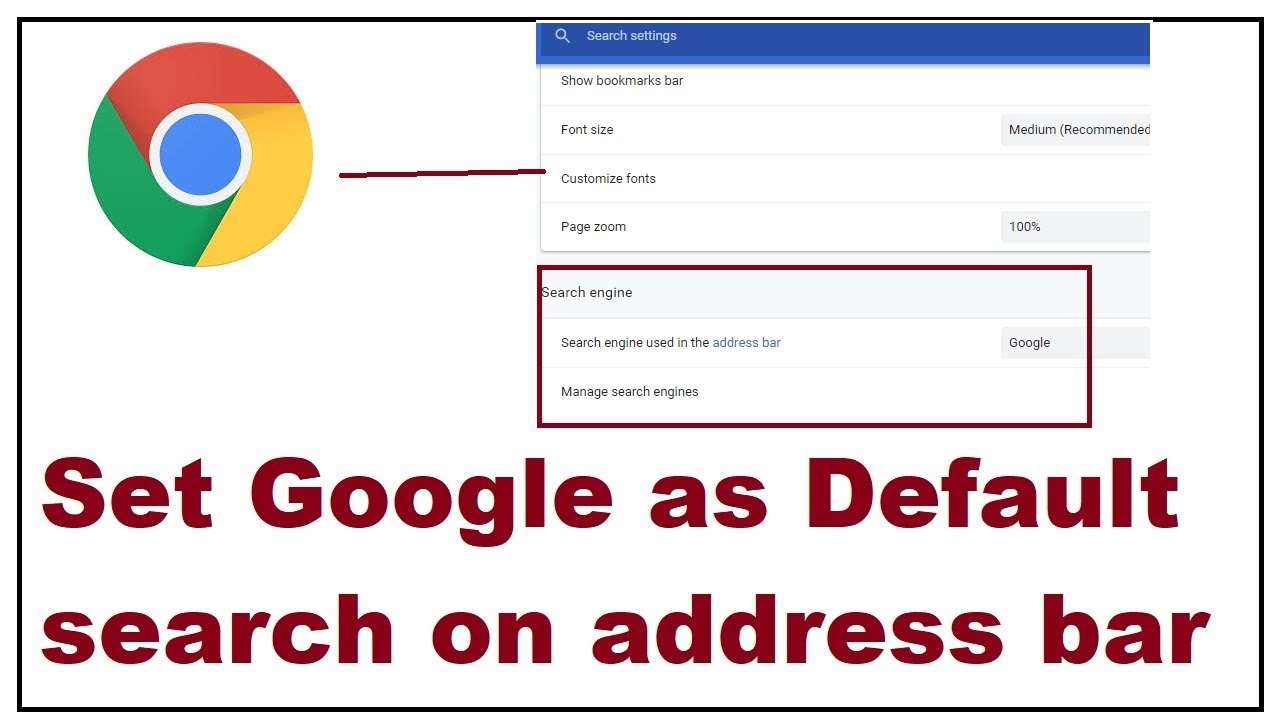
This chapter describes the different form* attributes for the html element. The input form attribute specifies the form the element belongs. Google input tools extension will not assist with input in the address bar (omnibox), on the chrome web store, or inside of other chrome extensions and inside of flash.
How To Use Google Forms For Free Guide Everything You Need Make Great
Add Google Form To Wix Site Can You Use In ?
Google Forms Only One Response Per User How To Create Docs Templates Based On Form Zapier
Chrome introduces URL typo autocorrect in address bar Blogiestools
The <<strong>form</strong>> element is a container for different types of input elements, such as:
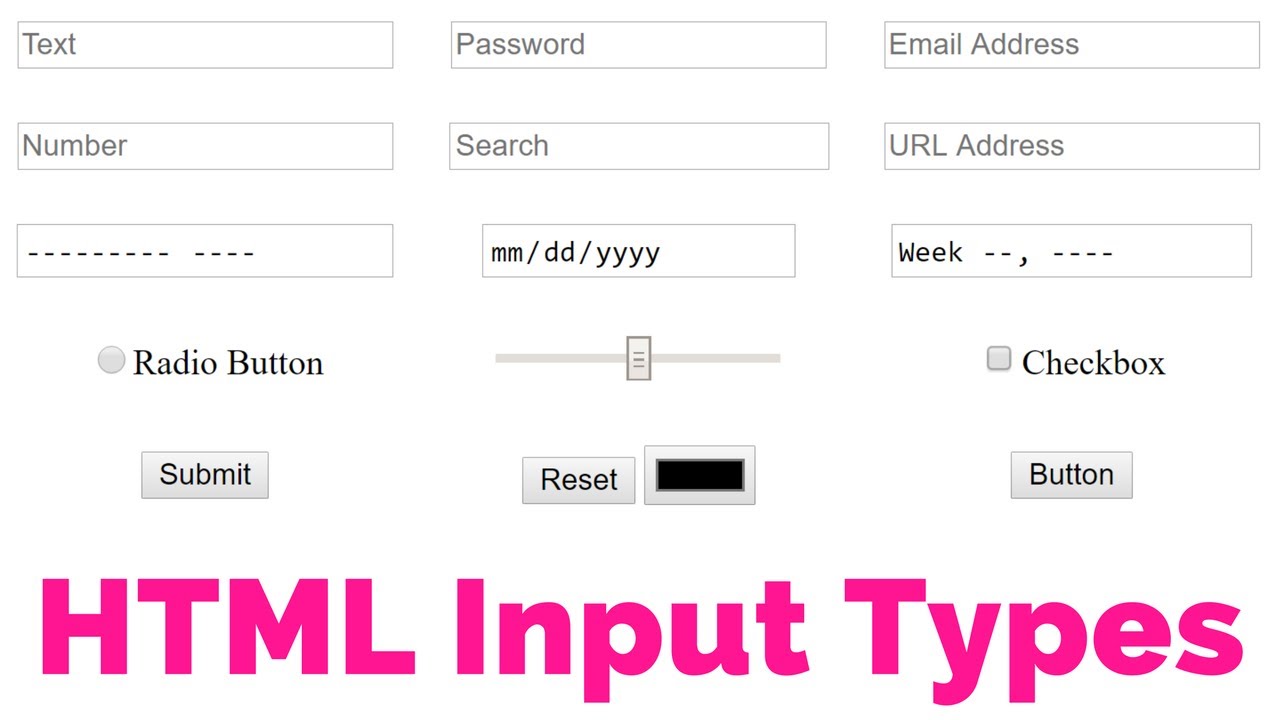
A wide variety of types of input data.
This can be accomplished using the javascript focus () method. A hidden field lets web developers include data that cannot be seen or modified by users when a. If i type some texts in the input field, how can i bring those texts to address bar ? In the end, i wanted to do a.
The 'browse' button appears on the page as expected, but when i click it in order to select a. The place autocomplete address form sample captures selected address components from the google places database, and uses them to populate an address. What i want with this is to fill in this:. Example is in the screenshot.

Is it possible to generate a form in html that allows the text that's input to be sent to the address bar?
Text fields, checkboxes, radio buttons, submit buttons, etc. Switching among over 80 languages and input methods is as seamless as typing. A text input in chrome can have auto suggestions by chrome based on what the user entered previously. I'm having a problem with the html tag <<strong>input type</strong>=file /> in google chrome.
How can i fill out a form from the address field of my browser? In this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is submitted. Type the way you want. So today, i was creating an input section on a new website and i really wanted to automatically submit the responses to a google form.

The element is the most important form element.
The tag specifies an input field where the user can enter data. Get your message across in the language and style you want. The <<strong>input type</strong>=hidden> defines a hidden input field (not visible to a user). Answered aug 2, 2019 at 15:49.
I know that if a form is with get method, i can take name parameter from an input element and use it as a parameter in url. I type abcd to input field, i need address bar like www.google.com/abcd