The google forms api is a restful interface that lets you create and modify forms and quizzes, retrieve form responses and quiz grades, set up quiz answer keys. For existing google apps script developers the official forms api documentation provides some. Setting up an apps script project to call the google forms api directly through a rest call is straightforward.
Google Forms Country List Guide Everything You Need To Make Great For Free
Office 365 Equivalent To Google Forms Battle Of The Brands Microsoft’s Vs ’s Workspace
Forms Google Up48ct9vvkx3mudi7 Guide Everything You Need To Make Great For Free
Google Apps Script Automate, integrate with, and extend G Suite.
Is it possible to fill in pdf forms through google script?
To call this service, we recommend that.
Let’s see how to build the form in sheets and then the. The forms api provides programmatic access for managing forms, acting on responses, and empowering developers to build powerful integrations on top of. Step 1 — create a google form. Learn how to autofill your google forms from the data in google sheets with the help of google apps script.
// create a new form, then add a checkbox question, a multiple choice. In this tutorial we look at how to auto fill a google doc template from a google form submission using google apps script. Quick overview of the final product. How to make a form in google sheets?

The script uses the invoice template sheet as a template to generate pdfs.
If you already have a form, please open it. Information is sourced from the other sheets to fill in specific cells on. This service allows scripts to create, access, and modify google forms. I have a private google form i need to fill out every day, so i would like to write a script to authenticate me using my google credentials, and then fill out some of.
A form that contains overall properties and items. Reads and writes google forms and responses. Function onformsubmit() { // retrieving the form's. I want to log into a web site and from there i need to fill up a form multiple times.

Getting started with the forms api in google apps script.
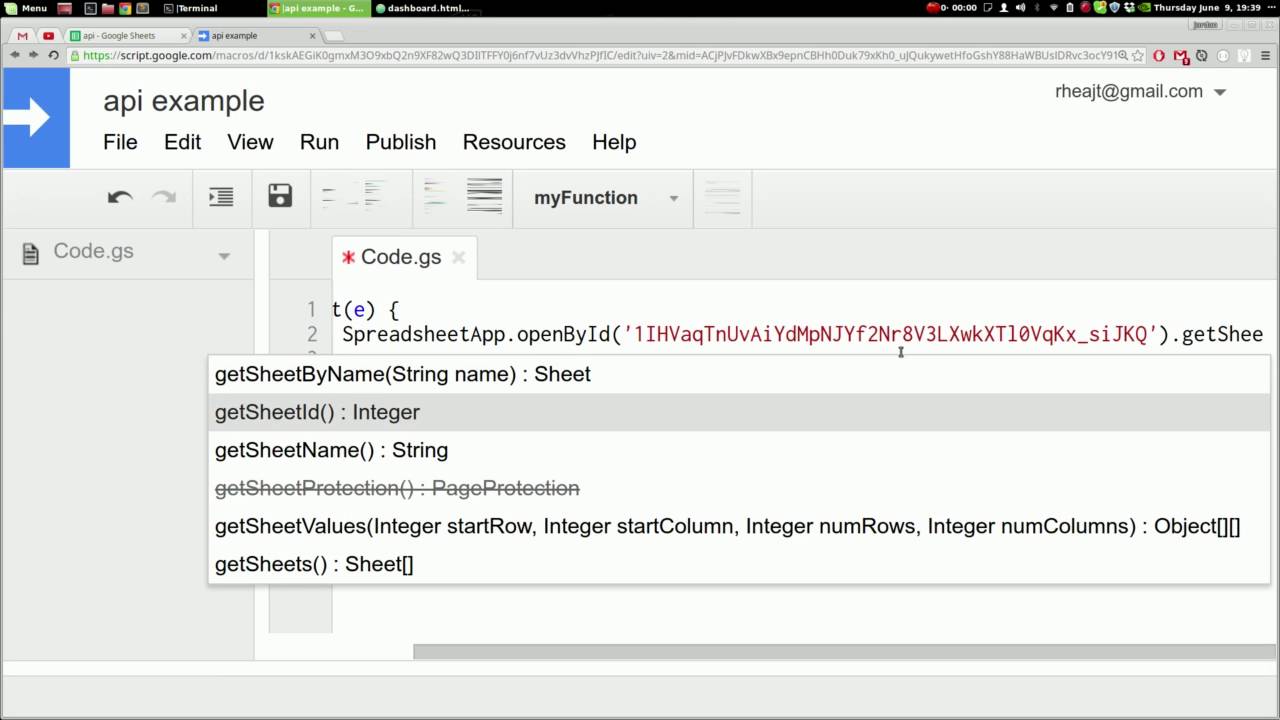
Or add text on pdf through google script on the cloud? Items include question items like. First, we need to completely remove the “myfunction” from the apps script editor and add our own function: Already have some data in a google sheet?.
Assuming you have already configured a google. This form allows me to add record on to the web site in my account. Function onopen() { var ui = formapp.getui(); Var serial = ui.prompt('enter your serial number', 'please enter your serial number:', ui.buttonset.ok_cancel);

Let’s see how to build it.
In order to submit responses to a google form, we need to first create the form.