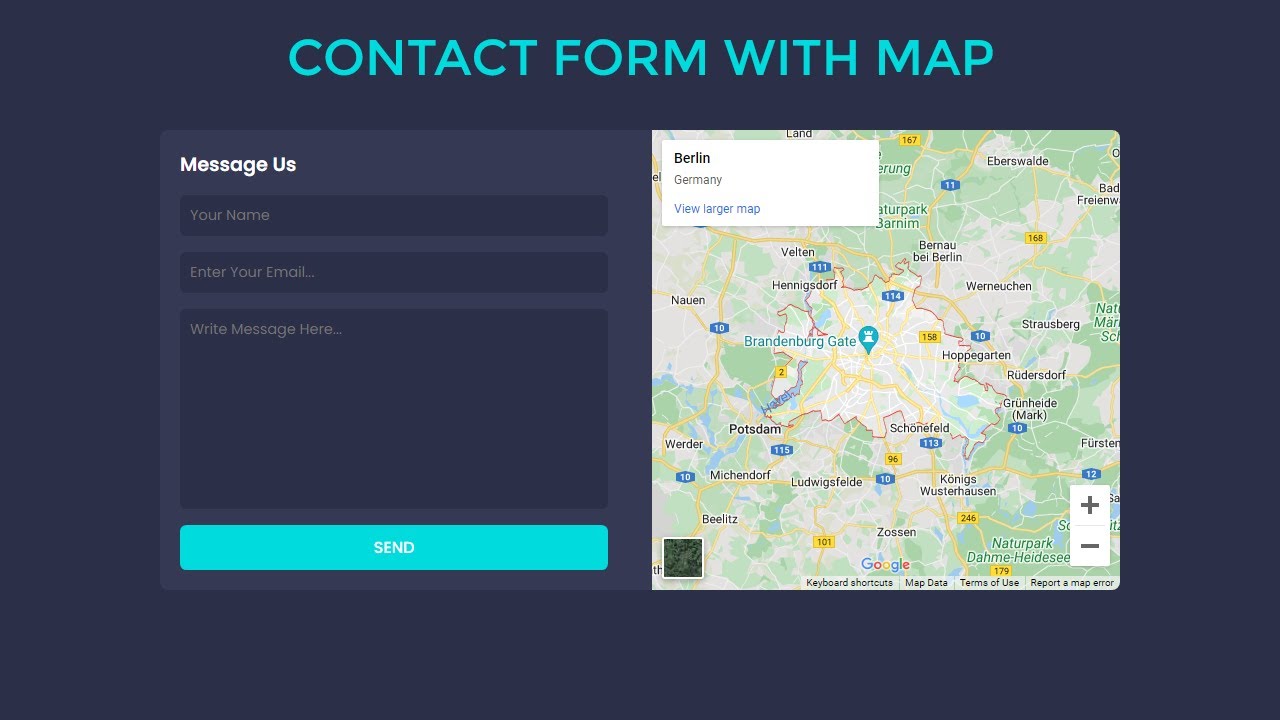
This google map field enables you to add one or more interactive maps to your form. The center property tells the api where to center the map. Are you looking for a way to improve your contact forms by using google maps?
Can I Track Google Forms How To Submssons N Analytcs? Formget
Can You Create A Google Review With An External Form How To Sk R Clients For Use My Templte Lireo
Google Form Auto Submit How To Create An Quiz Using S? 4 Steps Guide
World Maps Library Complete Resources Google Maps Gps Coordinates Url
With address autocomplete, you can allow your visitors.
Use google forms to create online forms and surveys with multiple question types.
The place picker component is a text input that allows end users to search for a specific address or place using autocomplete. Easily embed and customize google maps on your web page or blog by setting the google maps embed api url. Adding address autocomplete to forms saves time and improves accuracy. With bootstrap you can use google maps as well.
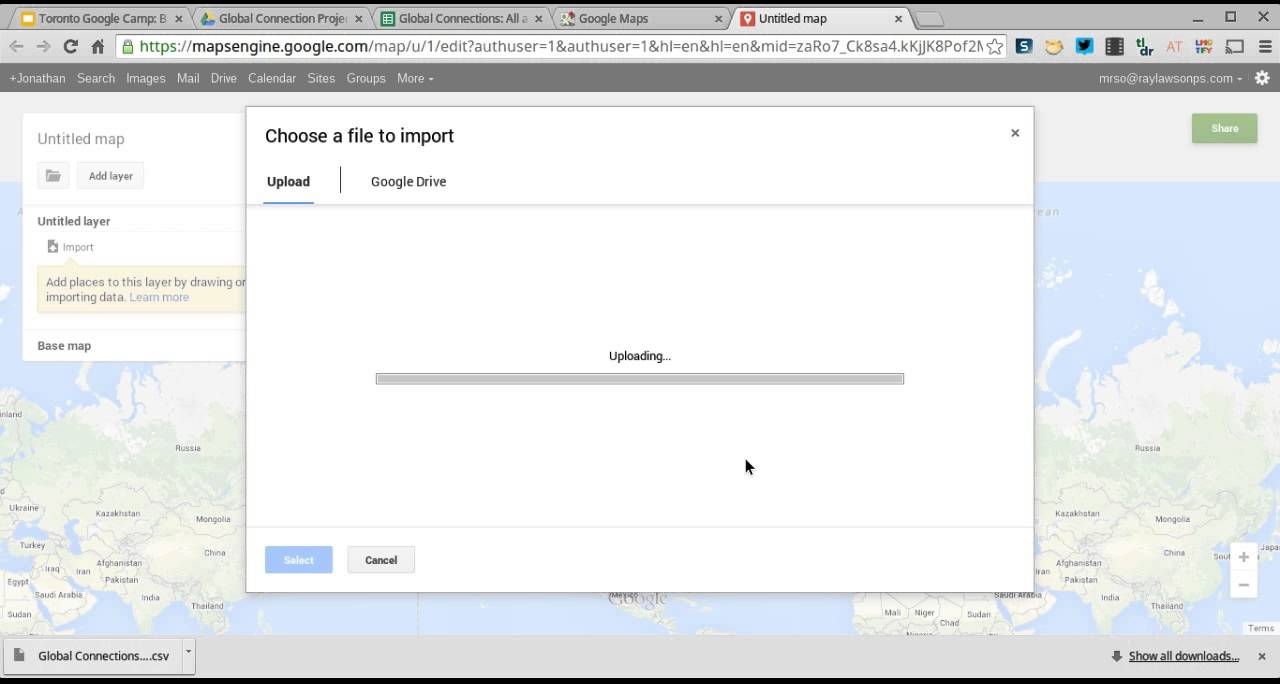
When creating a form, if you add a. The place autocomplete address form sample captures selected address components from the google places database, and uses them to populate an address. If you want to populate your map using crowdsourcing, you can easily add a form to your map home. Send google form submissions to your map.

A collection of bootstrap templates for google maps, vector maps, maps with contact us sections, maps with address & more.
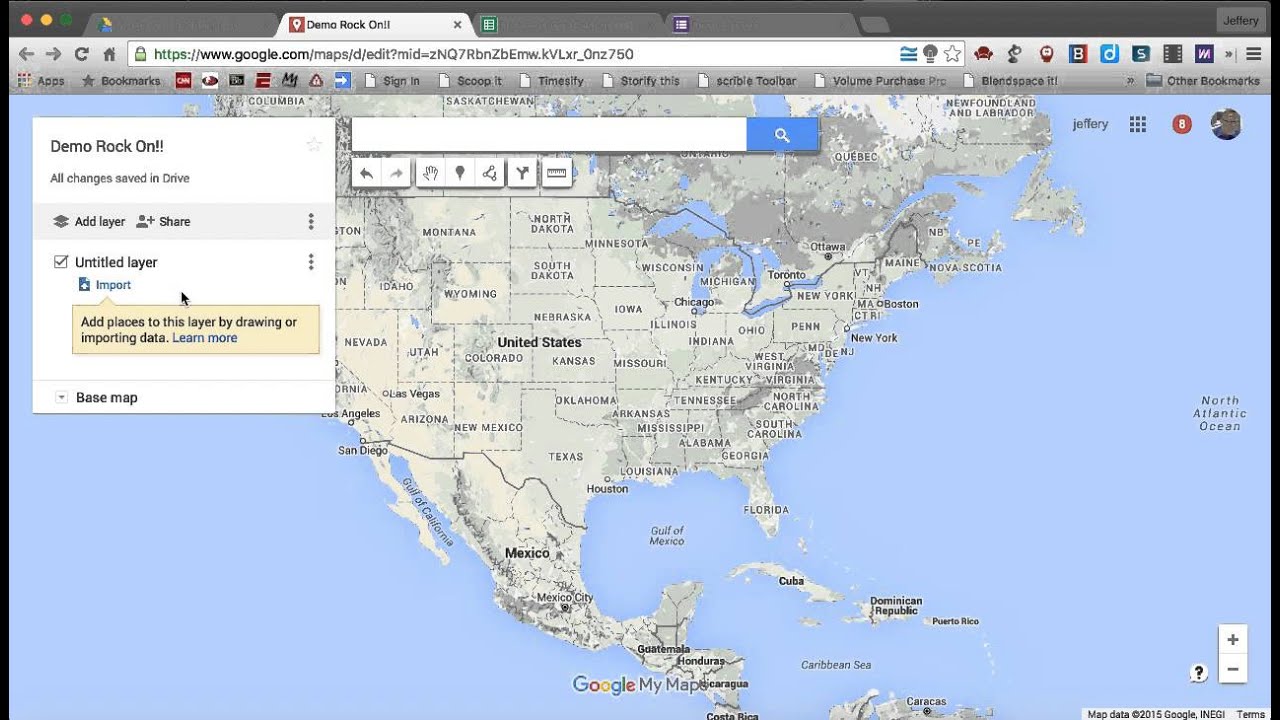
There's no need to embed the map into your page when you can build it directly. Google maps is all you need, allowing you to add your own pinpoints, shapes, and directions to a custom map. The gravityview maps view allows you to integrate gravity forms with google maps and display your form entries as markers on a map. Find local businesses, view maps and get driving directions in google maps.
In this post, i will show you how to make a collaborative map, one in which each student uses a google form to identify a specific location. They play an instrumental role in… providing vital. The form user clicks on the map and the latitude and longitude of the map is stored in the. It is part of the extended component.

In the above code, new map() creates a new google maps object.
By philippe | learn how to. It also comes with a. The search box returns a pick list that includes both. Google map display a map of an area defined by a user.
You'll need to use google maps on your desktop to do this. Maps can be used in components like forms and modals. Responsive google maps built with bootstrap 5. This example creates a map with a search box for users to enter geographical searches.