Embed a form using javascript. For one such project recently, i came up with a. One can create and customize the created forms and can perform various tasks from review to automatic certificate generator.
Different Question For Different User Google Forms How To Create Surveys On Ms How To Use Ms
Can You Limit Who Fills Out A Google Form How To Responses Nd Close Utomticlly
Add Individual Feedback Google Form How To Create On Webolute
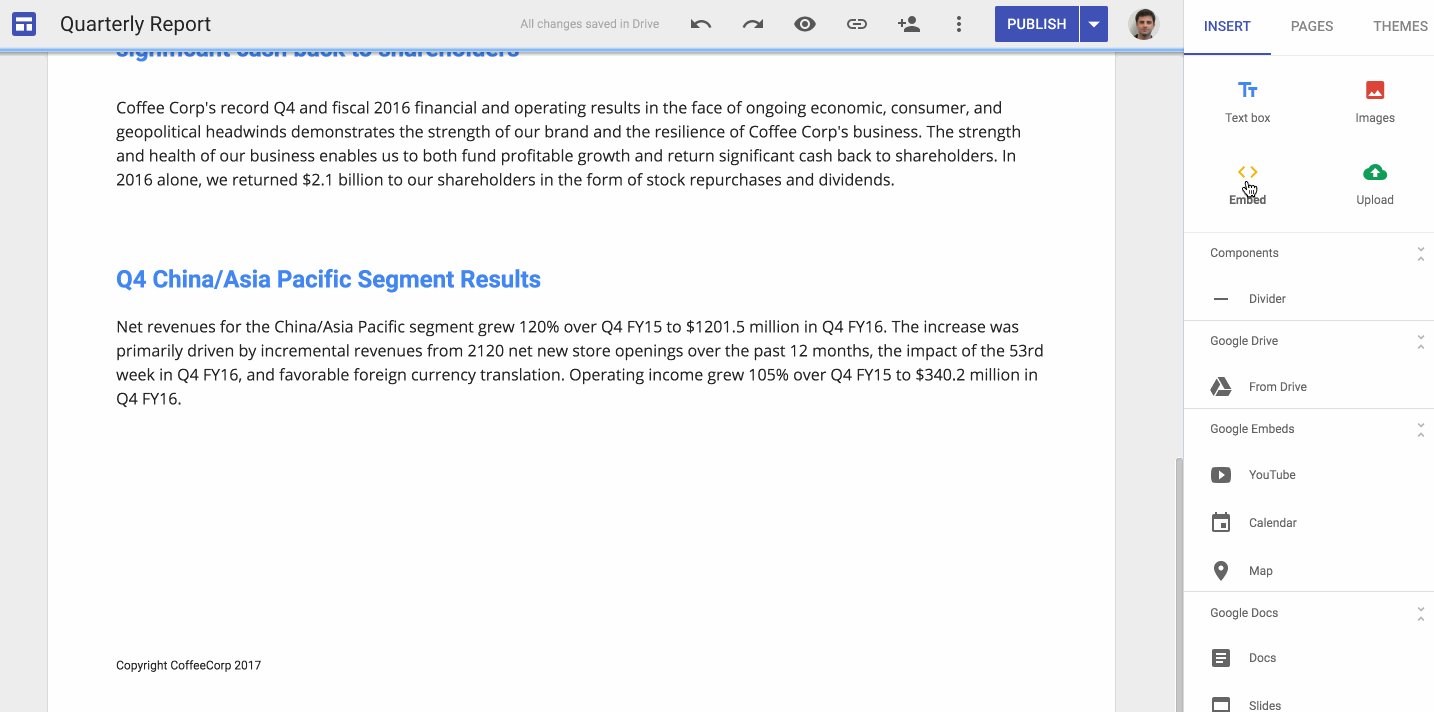
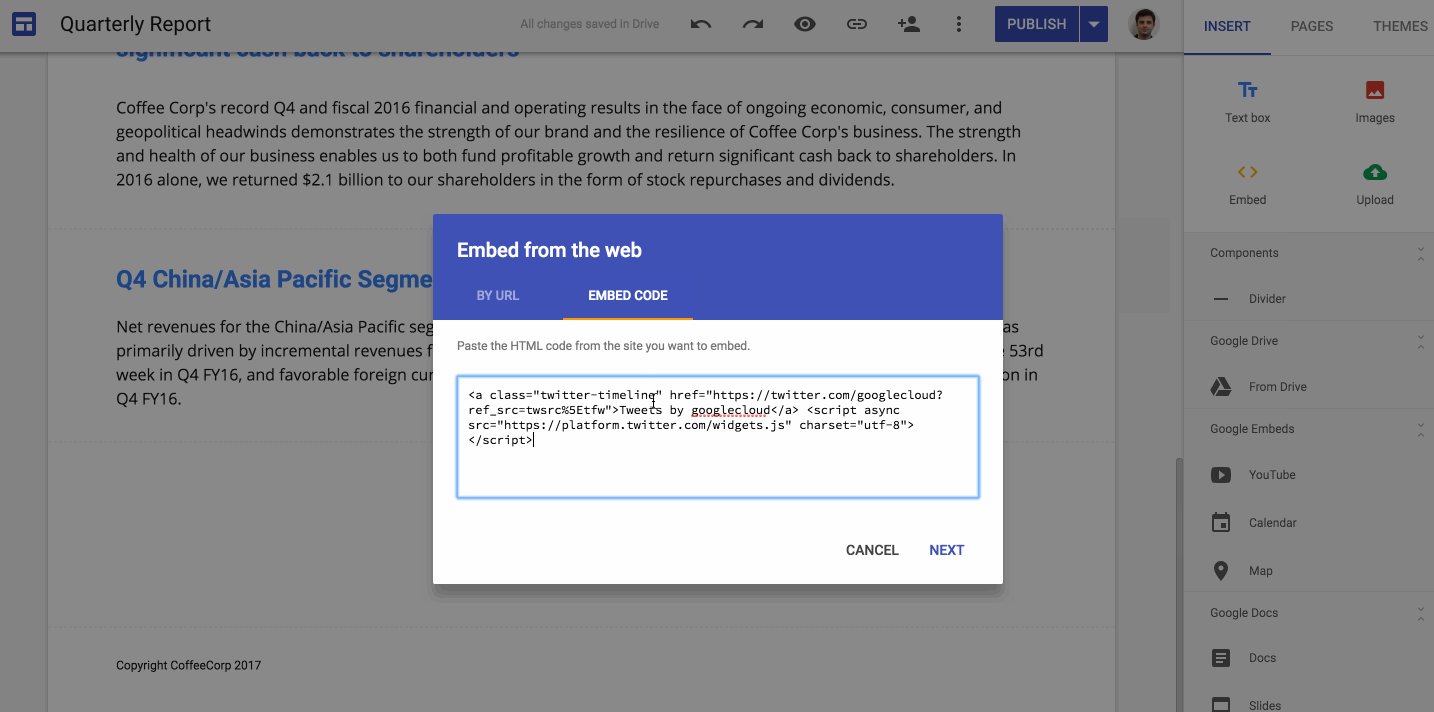
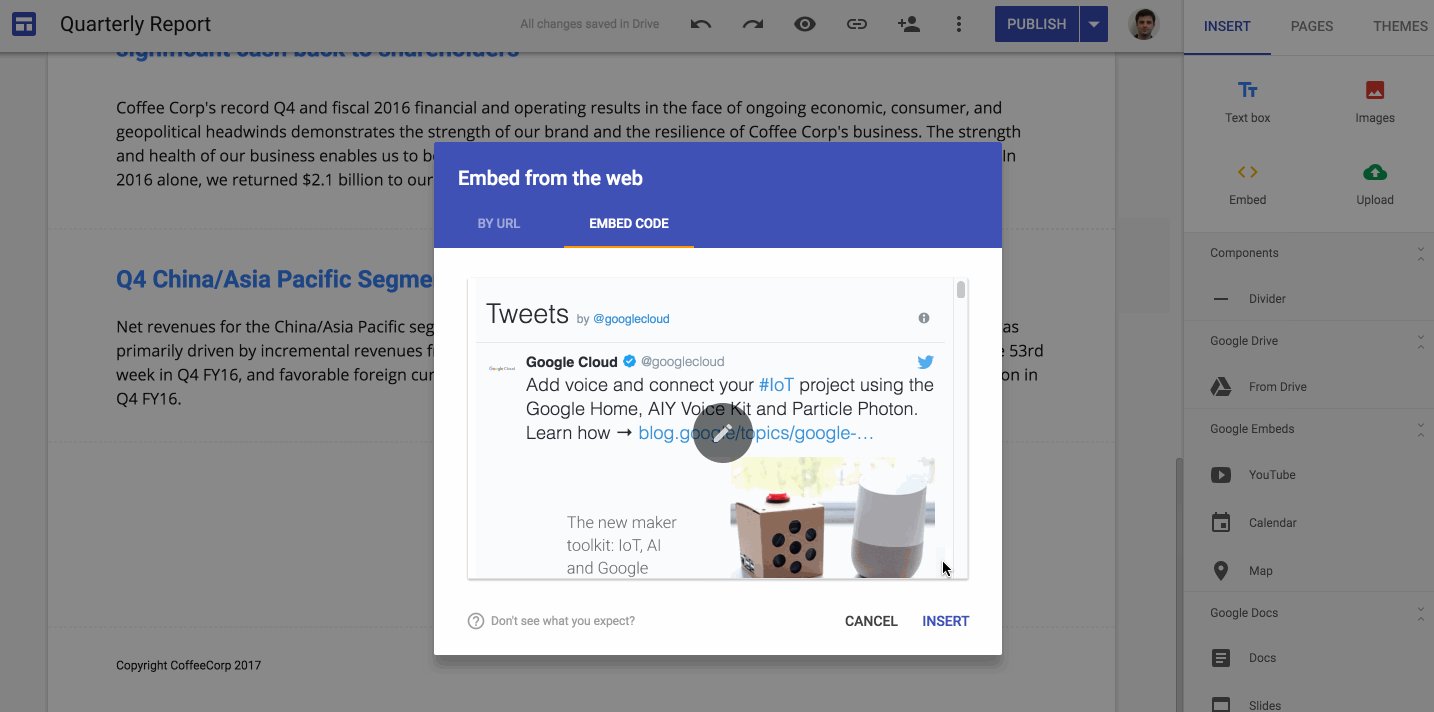
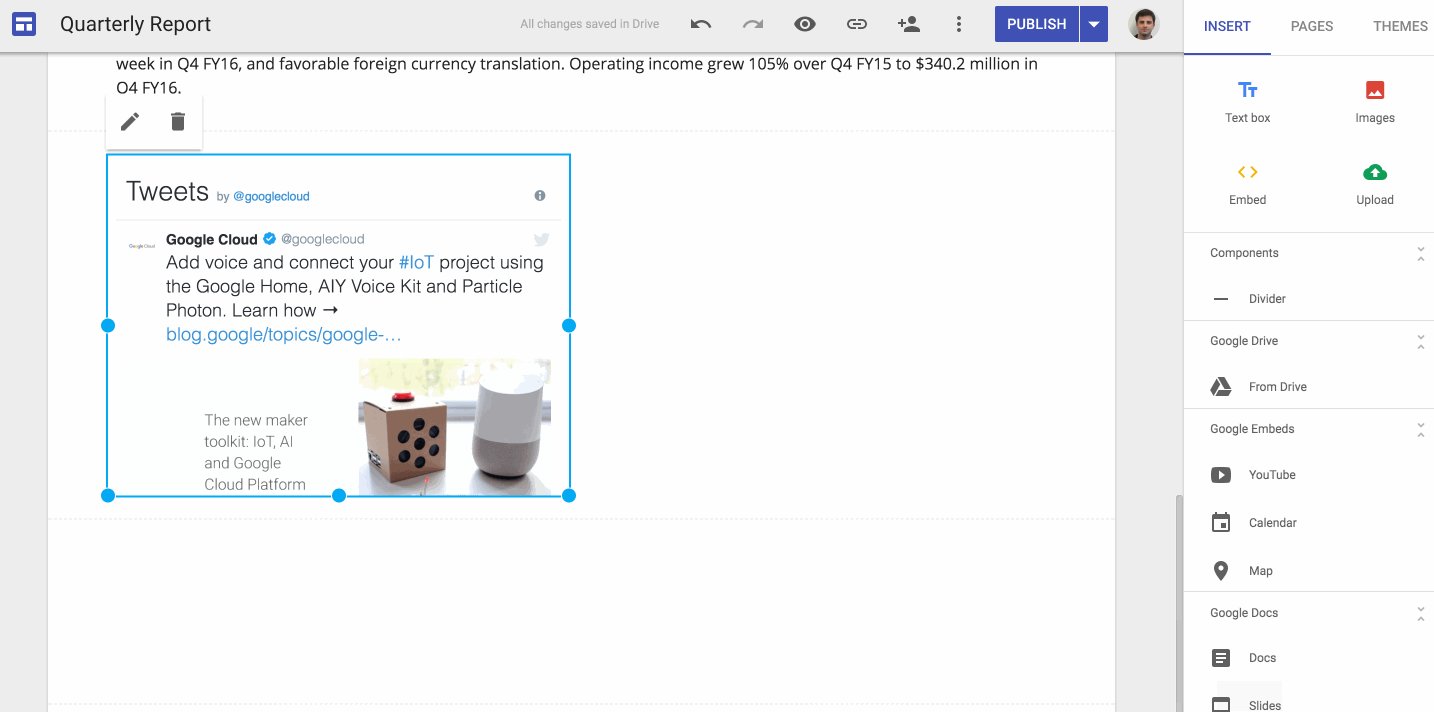
Embed HTML and JavaScript in the new Google Sites
In this tutorial, i will be adding three fields:
I.e., function myfunction() { // create a new form, then add a checkbox question, a multiple choice.
Create the form on google form. Forms features all of the collaboration and sharing features found in docs, sheets, and slides. A javascript code helps you to embed a form in your website as a part of your webpage. Make sure you add all the fields with their correct input values.
This service allows scripts to create, access, and modify google forms. How can i get the corresponding google script of this form? If your application needs to use your own. Unlike iframe, this option will embed the form as a.

The form that i will be using is a simple registration form.
Google forms is a survey application. By using google forms we eliminate the need for a regular database like postgres or mongodb. This project demonstrates custom google forms embedded using react. To interact with it you will need to make calls to google.script.run wich are.
You can use the formfacade addon to embed the google forms on your react app without an iframe. Six simple steps and supportive documentation on how to embed a form builder into your javascript. What you need is to build an apps script project and insert the url into your site. // create a new form, then add a checkbox question, a multiple choice question, // a page break, then a date question and.

The <<strong>embed</strong>> and elements serve a different function to — these elements are general purpose embedding tools for embedding external.</p>
Within an email, send a link or embed within your web page. There are 3 ways you can embed a google form for your visitors to fill out. It can also be used to create.