We will walk through the process step by step and demonstrate. Learn how to make your data entry forms more efficient by dynamically populating options for selecting country, state, and city based on user choices. This is not a common feature built into google forms, but we can achieve it by writing a script in google sheets.
Google Form Addon Texting How Can I Change The Submit Button Text In S?
Make A Free Qr Code For Google Form How To Crete M Rsvpify
Google Form Html Code Create A Simple Contact With Sheets + Spree
web applications Google Web App Dynamic Dependent Dropdown Stack
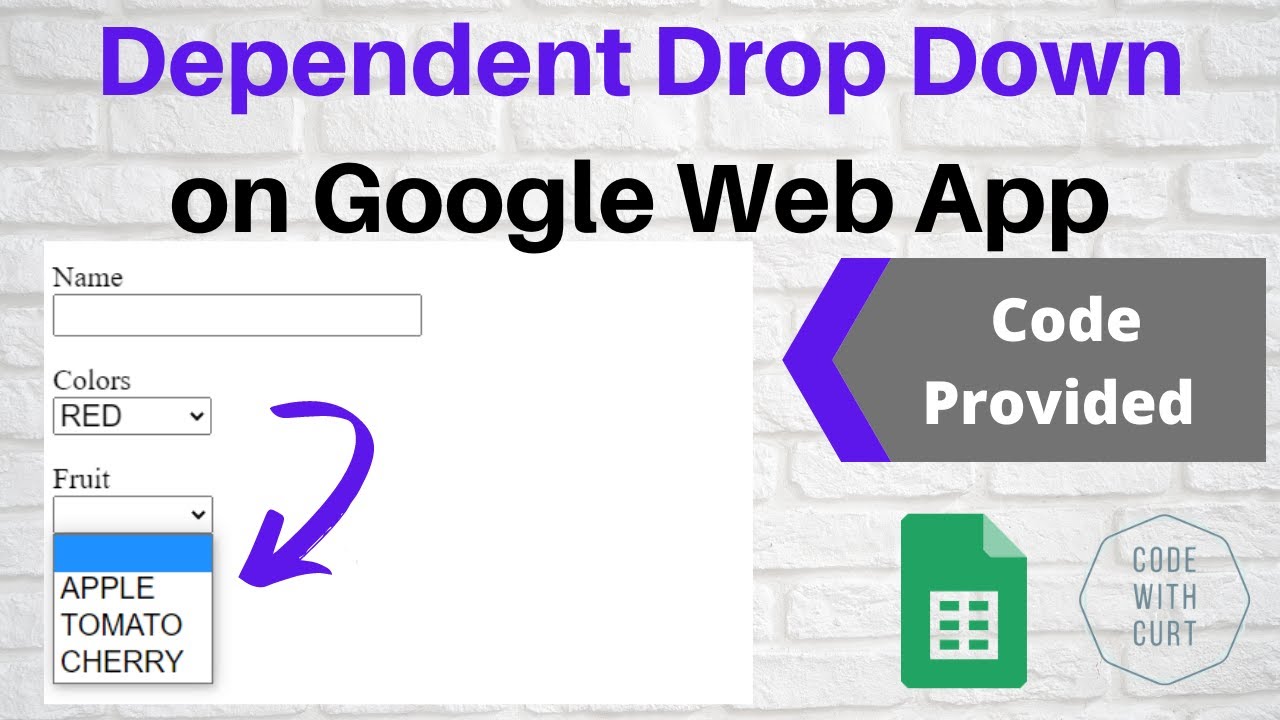
Create three dropdown lists, inside an html form.
The second and third dropdown list will display different options, depending on the value.
My hope is to get the list to populate options with values from a google sheet. In this video we'll implement the dropdown class we made in plain javascript for html dependent cascading dropdowns & apply it to our google apps script web app and populate it with. This help content & information general help center experience. In this video, i demonstrate how to create a dependent drop down in a google web app using google apps script on google sheets.
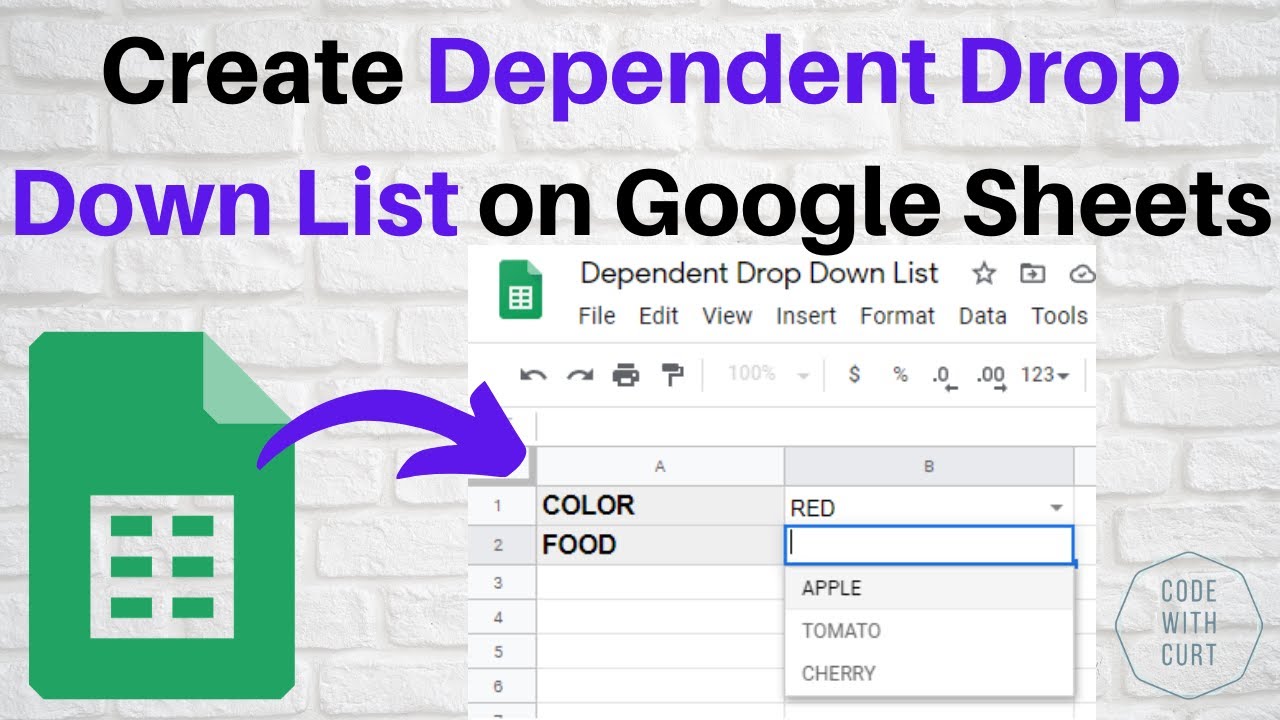
Cascading dropdowns, also known as a dependent dropdown list, is a type of input control where the selection made in one dropdown list determines the options. Set up the list items. Dynamic dependent dropdown is very useful to fetch dynamic relational data from the database and listed in multiple select boxes. Creating a dependent dropdown list in google sheets, as discussed.

This help content & information general help center experience.
In this tutorial, we will show. I'm trying to write a dynamic dropdown list as an input in an html form. Learn how to create dynamic dependent dropdown lists using javascript, php, and mysql.