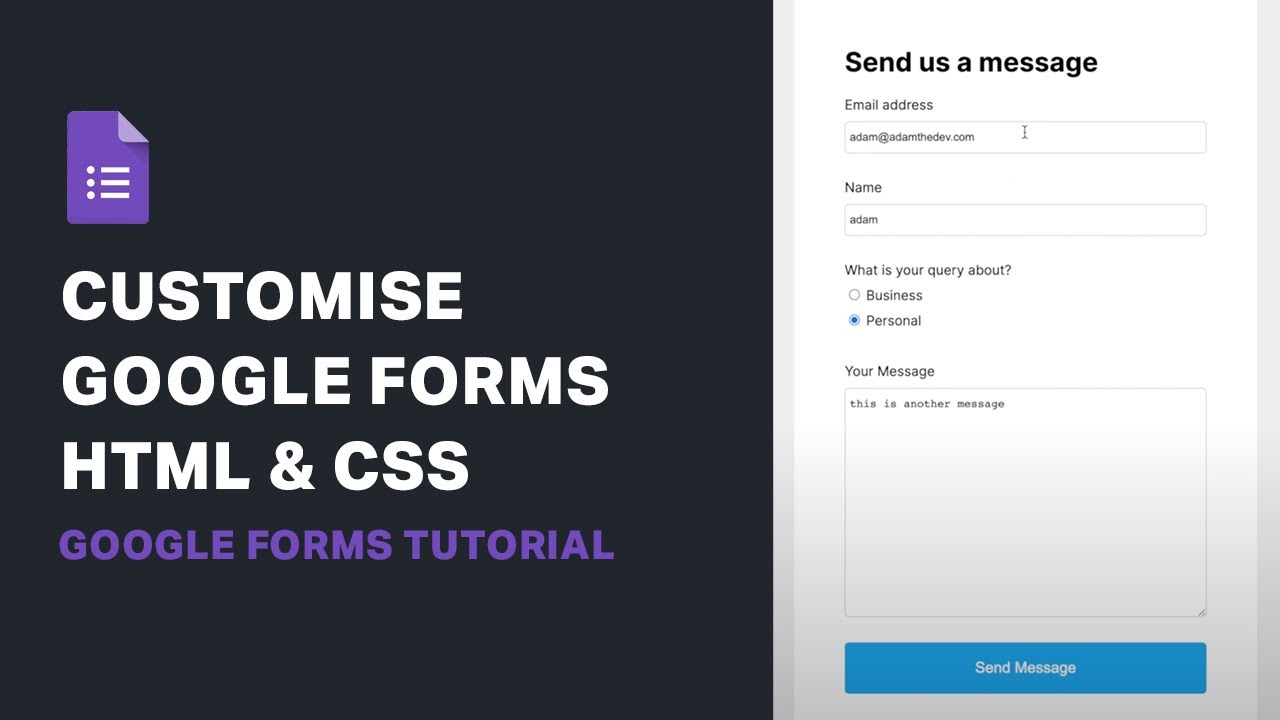
Tagged with javascript, react, webdev, programming. How to create an html form that stores the submitted form data in google sheets using plain 'ol javascript (es6), google apps script, fetch and formdata. It’s simple, reliable, and only takes seconds to set up.
Can I Make Google Spread Sheet Fillable Form How To Create
How To Get Spreadsheet From Google Form A Guide For Create Surveys Zapier
Certificates On Google Forms Create Professial Development From Using
Webflow forms to Google Sheets using Byteline YouTube
Want to connect any wordpress forms to google sheets easily?
Google docs editors send feedback about our help center
Google form is an excellent service for creating forms and surveys. Create custom forms for surveys and questionnaires at no extra cost. While today’s google sheets tutorial will show you how to create a data entry form, you’ll also learn how to use google sheets apps script to add advanced features. This way you can redesign the appearance of the google form as you wish, and.
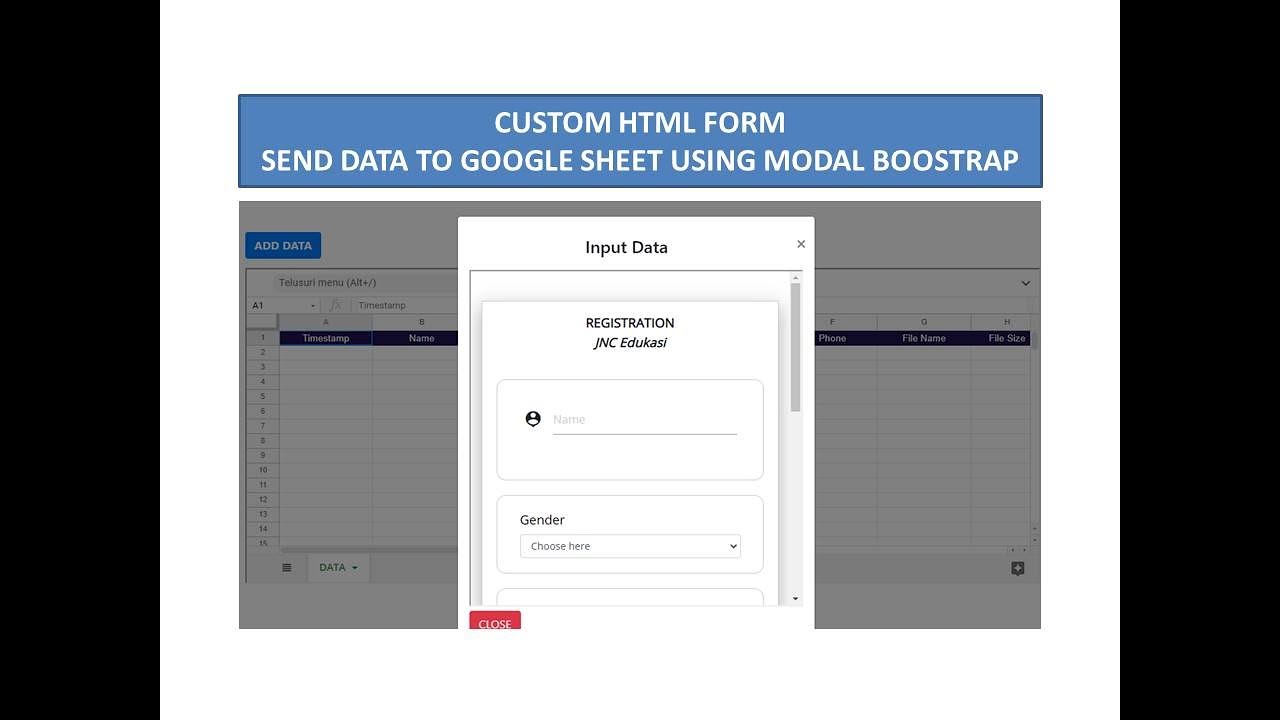
However, with wayscript we can create a script that allows users to host these web forms and automatically compile the results to a google sheet, saving time in. The sheet monkey form builder is a free chrome extension that allows you to create beautiful, customs forms and save the data in google sheets, no code required. Submit any form to google sheets. Before you can update entries, it is necessary to first set up a zap that creates new rows in google sheets whenever a new entry is submitted in cognito.

Also, provides an easy way to store and handle data directly in google sheets without much.
Three different ways to connect your forms to google sheets. In this article we will be discussing how to receive custom form data through react js, often times. “form builder for google sheets™” helps you to build google forms™ in an effortless and fast way by importing fields/questions/quizzes from existing google. Sheet monkey connects forms on any platform to google sheets.
You can copy the html of the google generated form, and include it on you custom html page. In this article, we’ll guide you through the process of submitting custom form data directly to google sheets using react.js. The following will teach you how to send data from an html form to a google sheet using only html and javascript. This example shows how to set up a.

Gather everything in a spreadsheet and analyze data right in google sheets.
How to connect website with google sheet Use google forms to create online forms and surveys with multiple question types. We have done everything needed to save data from our web form to our spreadsheet. By following these steps, you have successfully set up a react.js application to submit custom form data directly to google sheets.
Send react.js form form values into google sheet.