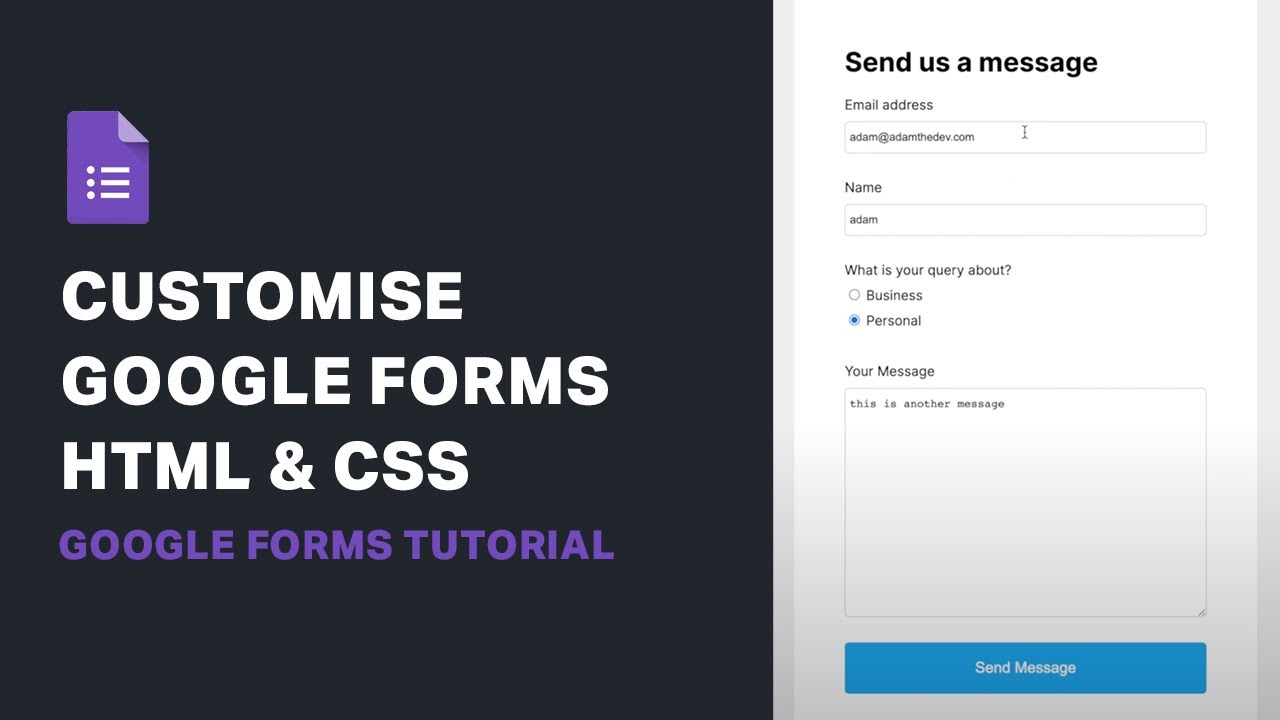
If you want functionality that a google form doesn't have, then you'll need to build your own input form. Find out how to change colors, fonts, alignment of google form questions to match your website theme. Customizing your form using css codes.
Event Check In With Google Forms Makg An Attendance Form Youtube
Embed Google Forms With File Upload Into Website How To A Form On Another Digital Inspiration
Enable Notification For Others Google Form How To Get A When Someone Fills Your M Or Survey
How to modify styles using css in a Google Form
How to customize your google forms with theme options?
Gain user's trust by replacing google branding with your own branding.
Images can also be posted using this approach. You could create an apps script web app instead. Customize google forms ui and embed to your website. Google forms is very convenient, but it can be used better.
You can apply css to your pen from any stylesheet on the web. How to modify styles using css in a google form. Sections in google form can be submitted by a single post request. Google forms advanced (custom design with css) 2020.

Click the view live form.
Save time on building website forms, follow with 3 easy steps: There are a number of tutorials on the web that show you how to code your own. While css alone can be used to make some really. This handpicked selection features an array of free html.
Make google forms look like your website. To aid designers and developers in this endeavor, we are thrilled to present our collection of css forms. There is a script here that lets you edit the google forms css by fetching the html content, and writing directly onto your page: Create a form as normal.

How to customize google forms with themes, images, and fonts.
Google forms are presented for the user to embed in his/her website as an iframe, which means they can't be styled by the website's own css. How can i change the layout of my google forms? Styling a google form with tailwind css is a great way to breathe some fire into an otherwise boring design. The file upload form uses the material library to help you design beautiful, modern and responsive forms in minutes.
Customizing the background and theme color. Copy everything inside the form tag including the form tag itself. How to customize form design with css. How to create a custom form.

Create a new blank html.
How can i customize the form background color in google forms?.