This handpicked selection features an array of free html. Getting started # where to add custom css # you may add custom css in your formidable → global settings → custom css. How to create a custom form.
Can You Print Off A Copy Of A Google Form 5 Steps To Shring Techer Tech Techer
Add A Signature To A Google Form How Signture S
How Do I Add An Answer Key To Google Forms Swer
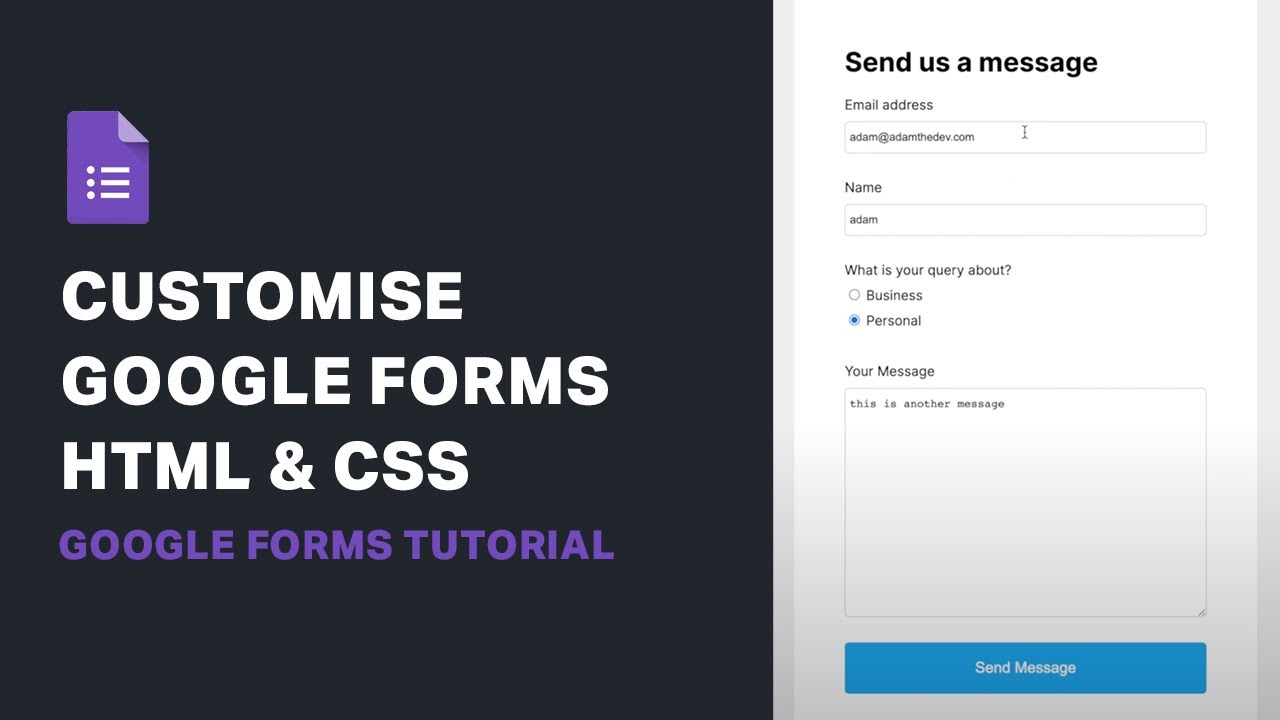
Google Forms Advanced (Custom Design with CSS) 2020 YouTube
Get the link and open the form in a new tab.
Make google forms look like your website.
Create a new blank html. Google forms remains a powerhouse for creating surveys, quizzes, and registration forms. By writing css code for your form, you can define the colors, fonts, and other visual properties of your. While css alone can be used to make some really.
Customizing your form using css codes. Gain user's trust by replacing google branding with your own branding. Create a form as normal. Google forms is very convenient, but it can be used better.

Styling a google form with tailwind css is a great way to breathe some fire into an otherwise boring design.
This library let's you embed a google form in a web page and style it with bootstrap or css. Click the view live form. Css is the language used to style html content. Alternatively, most themes include a.
Google forms advanced (custom design with css) 2020. How can i customize the form background color in google forms?. To aid designers and developers in this endeavor, we are thrilled to present our collection of css forms. How can i change the layout of my google forms?

There are a number of tutorials on the web that show you how to code your own.
We are going to scrape this google form for certain values and implement it in our own form. Follow the process below to customize your google forms from question formatting to theme adjustments and settings configurations. I'm trying to make a google form look like my own site. You can apply css to your pen from any stylesheet on the web.
Yes, you can easily make the work by following these steps. Copy everything inside the form tag including the form tag itself. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. So the first step is to create a form.

How to modify styles using css in a google form.
How to customize your google forms with theme options?