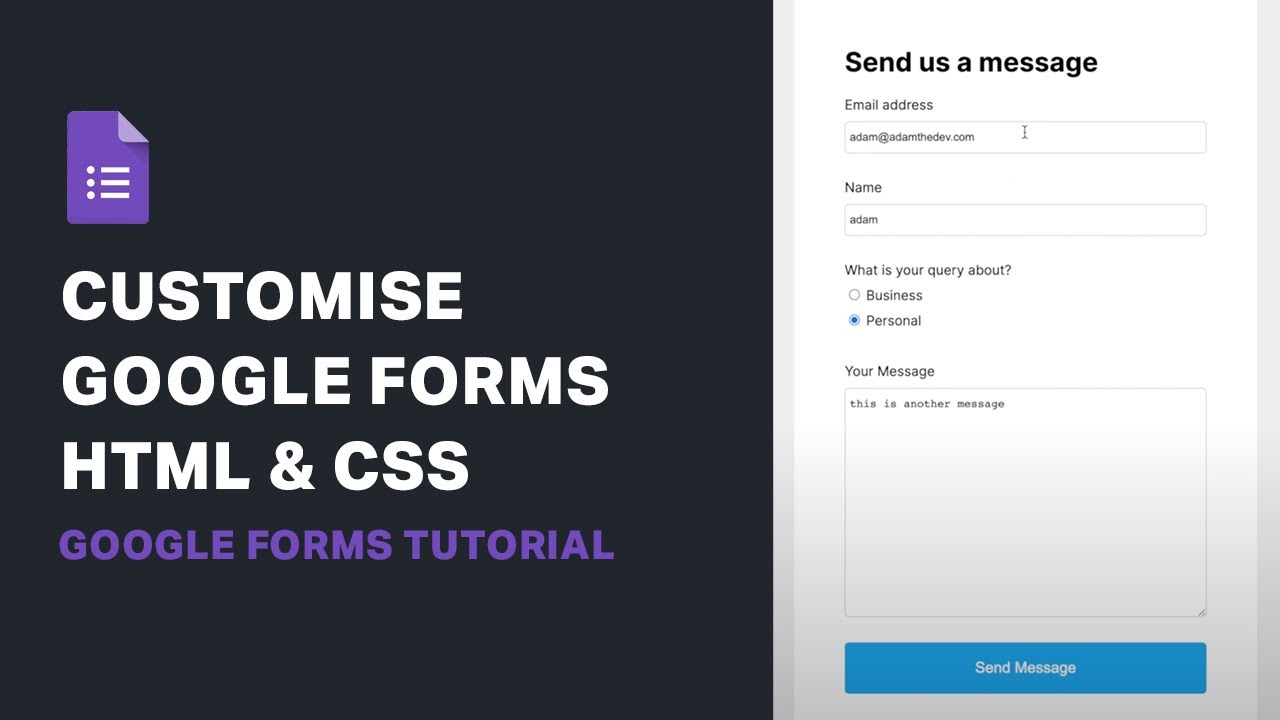
Google html/css style guide background. Whether you're after a sleek and minimalist. Learn how to style html forms with css selectors and techniques to enhance user experience and form functionality.
Form Publisher Google Docs Organizing Documents In Drive Documentation
How To Create Anonymous Survey On Google Forms Make An Form
Google Form Responses Missing Como Descobrir As Respostas Do Askschool
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
Add custom css to further customize the form and style individual form elements as per your needs
Customizing the background and theme color.
First name last name country try it yourself » styling input fields. How to customize google forms with themes, images, and fonts. Css form styling (with examples) a form is an interactive html element that collects user inputs on a webpage. Find out how to change colors, fonts, alignment of google form questions to match your website theme.
You can apply css to your pen from any stylesheet on the web. We will learn how to style the form elements like input, textarea, select, radio, checkbox, button, etc. In this article we will design a google form design using html and. In the next article, we will see how to handle.

You should use a <<strong>form</strong>> tag instead of embedding google form.
In this tutorial, we will look at how to style a form using css. How to modify styles using css in a google form. This library let's you embed a google form in a web page and style it with bootstrap or css. For example, style elements with a solid border.
Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can also change the layout of your form to two. This document defines formatting and style rules for html and css. As you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css.

There are a number of tutorials on the web that show you how to code your own.
The stylesheet is written with less so that it is easy to customize. While css alone can be used to make some really. Styling a google form with tailwind css is a great way to breathe some fire into an otherwise boring design. This is because the style from embedded form may not match your website scheme.
Google forms are presented for the user to embed in his/her website as an iframe, which means they can't be styled by the website's own css. In this guide, we’ll walk you through the steps to ensure your embedded google form adjusts seamlessly across devices. The look of an html form can be greatly improved with css: In our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences.

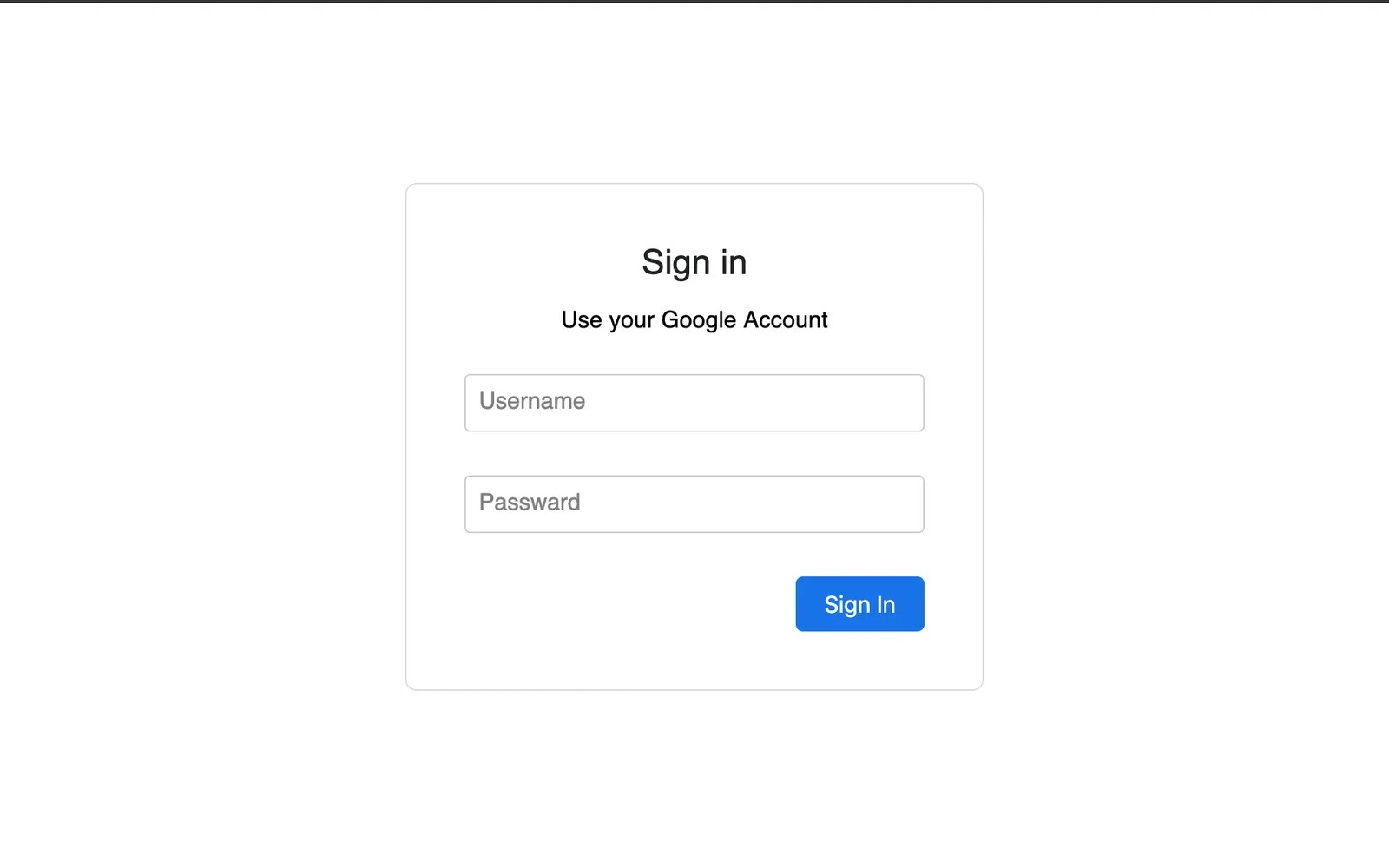
How to make google login form design using html & css.
It aims at improving collaboration, code quality, and enabling.