Google forms advanced (custom design with css) 2020. There are a number of tutorials on the web that show you how to code your own. Google forms are presented for the user to embed in his/her website as an iframe, which means they can't be styled by the website's own css.
Form Google Maps Url Capture And Send It By Sms Easy Support
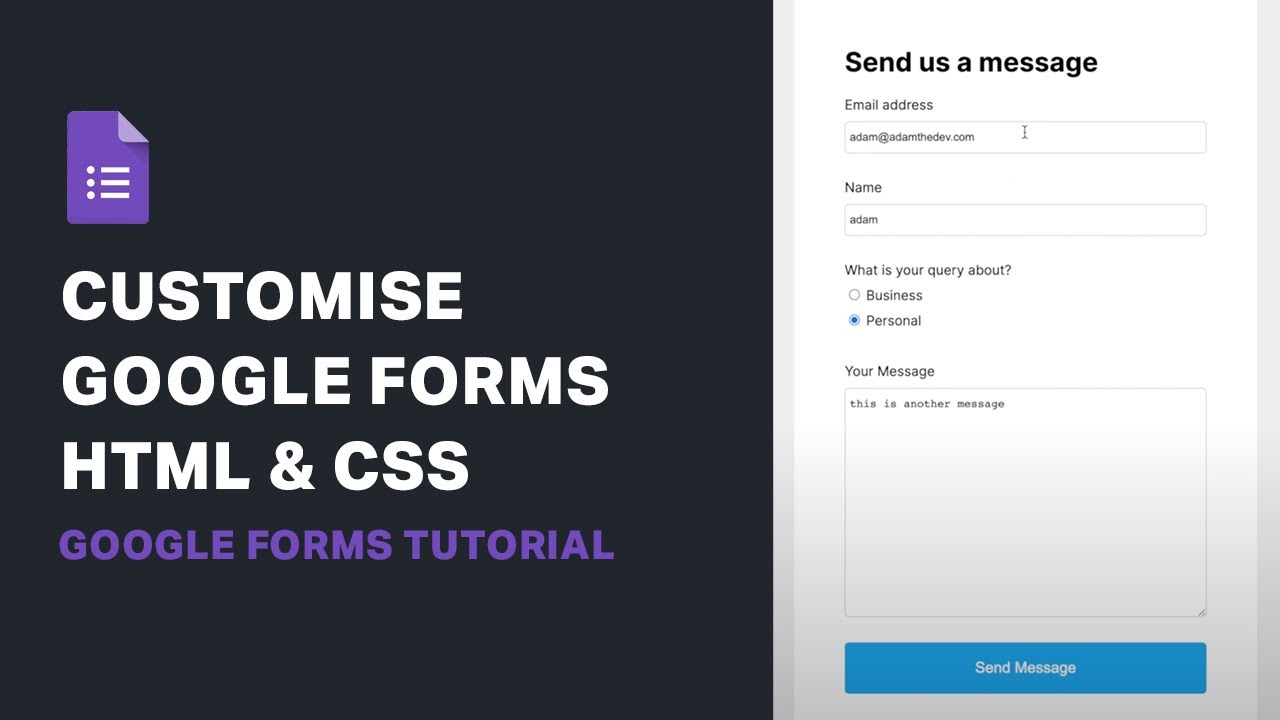
Google Form Cs Code How To Modify Styles Using In A
Embed Google Form On Website A Your Digital Egghead
How to modify styles using css in a Google Form
You can also change the layout of your form to two.
In our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences.
In the next article, we will see how to handle. How to modify styles using css in a google form. A form is an interactive html element that collects user inputs on a webpage. I'm trying to make a google form look like my own site.
How to create a custom form. We'll specifically style the input. Click the view live form. As you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css.

Copy everything inside the form tag including the form tag itself.
Every online business owner wants to. There is a script here that lets you edit the google forms css by fetching the html content, and writing directly onto your page: Styling beautiful css forms with fluent forms’ advanced form styler. In this tutorial, you will learn about various ways of styling forms using css with the help of.
In this article we will design a google form design using html and css. It aims at improving collaboration, code quality, and enabling. Learn how to embed a google form in a responsive manner, ensuring it looks great on all devices. You’re probably familiar with the different input elements used in forms, each designated by the input tag with a specific type attribute.

Create a form as normal.
This document defines formatting and style rules for html and css. Find out how to change colors, fonts, alignment of google form questions to match your website theme. Create a new blank html. I am daman sure you all are.
How to make google login form design using html & css. # html # css # javascript # webdev. Design a professional looking form by selecting your preferred layout, brand colors, fonts and language format your questions by adding line breaks, rich text descriptions and. How to customize google forms with themes, images, and fonts.

Whether you're after a sleek and minimalist.