How to verify recaptcha on client side: Is it possible to anyone add a fully. I want to implement google's recaptcha v2 on a sign up form for my app.
Chromebook Lock Down While Using Google Forms Access Formative Browser On Youtube
Rsvp Google Form Example How To Create An Online Invitation
Why Won't Google Forms Let Me Do A File Upload How To Dd N Uplod In Form Stocking Given
Example code of Google Recaptcha implementation with php curl
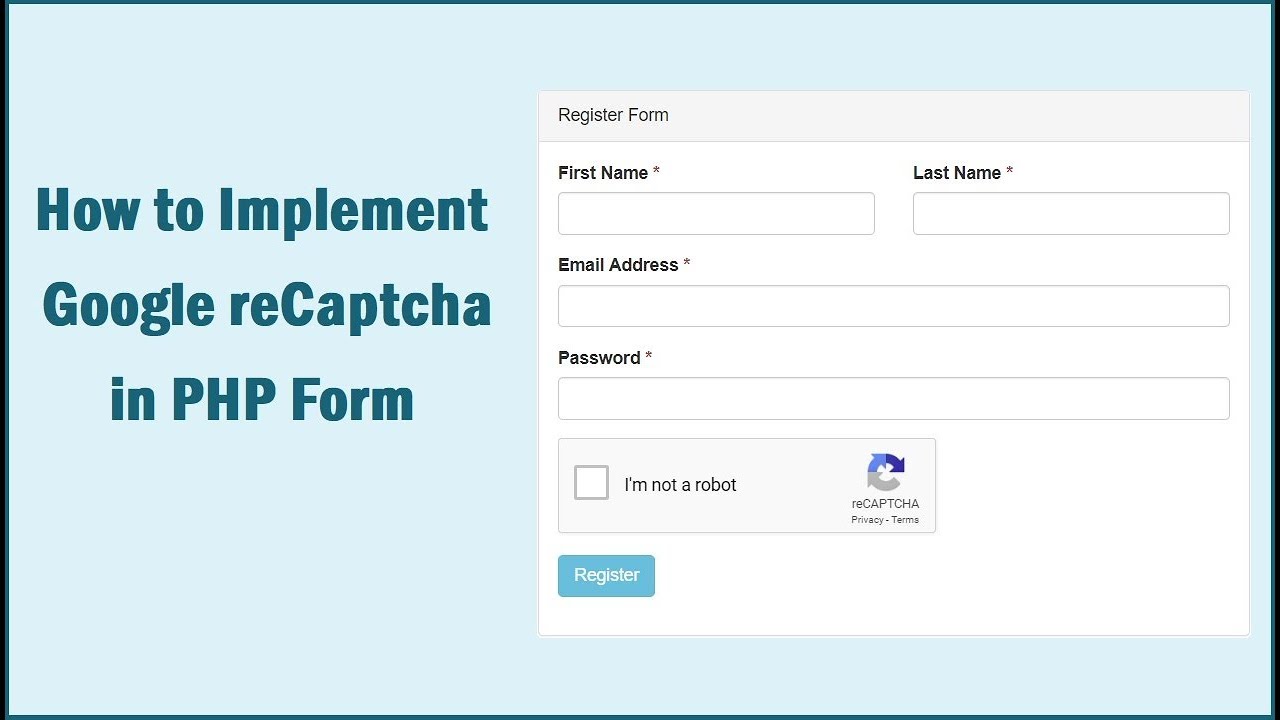
Create sample html with submit request.
Recaptcha is a free captcha service that protects websites from spam and abuse.
Register website and recaptcha v2 api keys. As you see in the. The score is based on interactions with your site and enables you to take an appropriate. Until now, i was working with google recaptcha v2, but now i want to update my webapp using the lastest version (v3).
The key pair consists of a site key and secret key. Google recaptcha client side integration. To start using recaptcha, you need to sign up for an api key pair for your site. Google watches the pattern of user interaction to decide whether it is a “bot” or a real user.

Recaptcha v3 returns us a spam score that can be used to take.
Google has announced a new service to prevent spam and attacks on your website. In this article, i’m going to show you how to add google recaptcha v3 to a form on your php website. They name it “no captcha recaptcha”. Google has launched recaptcha v3 to prevent spam bots without any user interaction.
Php php scripts html/css html. In the example google recaptcha ajax form. The site key is used to. Google recaptcha 2 javascript validation (client side) recaptcha is a great “bot” detection solution from google.

In this tutorial, we will show you how to integrate google recaptcha in modal popup form with ajax and php.
Google recaptcha is designed to protect your website from spam and. Asked 7 years, 8 months ago. Recaptcha v3 returns a score for each request without user friction. Modified 7 years, 8 months ago.
The latest recaptcha is different than the previous.