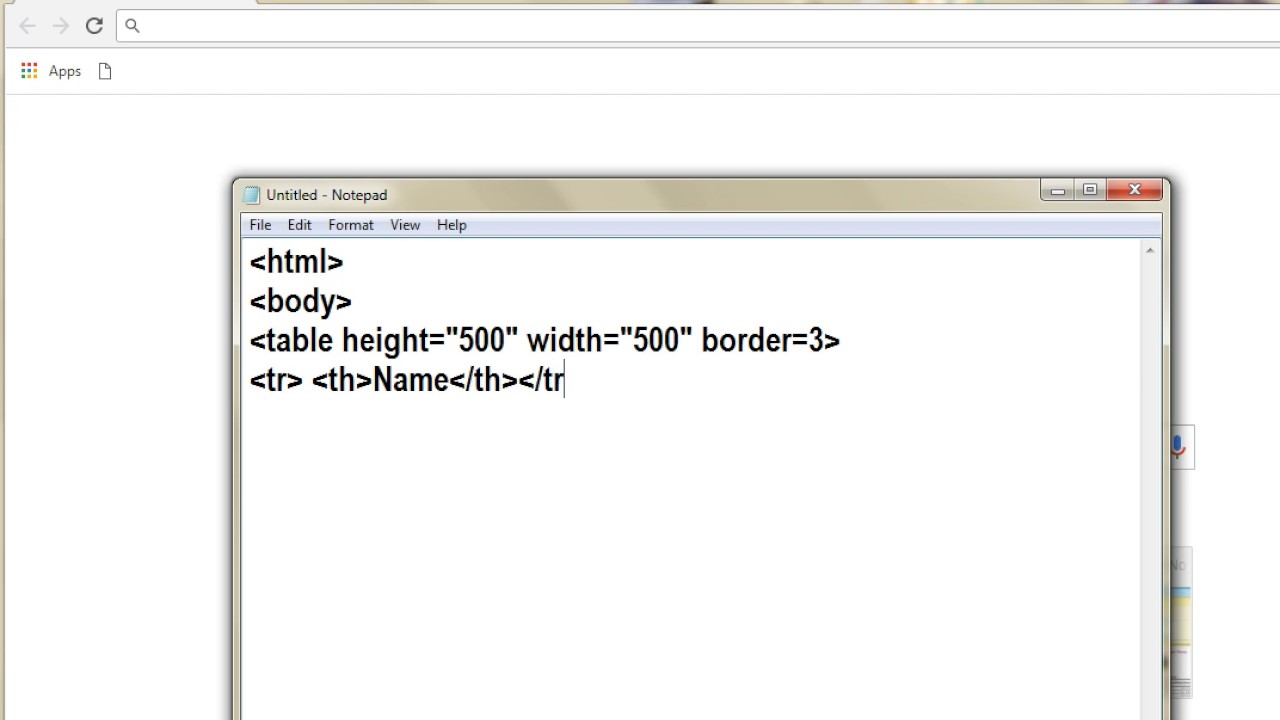
To learn how to change your google forms header image size, also known as google forms banner size, you have to follow several easy steps. Build a standard html5 using any google forms. Export google forms to html.
Earth Google Forms Banner How To Make A Header Image For
Create Google Form With Html How To Add To A Website Customise & Css Youtube
2017 Oscar Nominees Google Forms S Download Our Printable Ballot The Gold Knight Latest
Formfacade How can I change the layout of my Google Forms?
I have seen answers that.
All the different form elements are.
Select from multiple question types,. Of course, before copy and paste the snippet you're going to. All of these methods are easy to do and in a few clicks. A similar question exists for which there is an answer for.
In this article, i'll show you how you can integrate google forms into your custom form using the almighty google form response api without any npm package or. You can apply css to your pen from any stylesheet on the web. In this guide, we’ll walk you through the steps to ensure your embedded google form adjusts seamlessly across devices. See what you can do with google forms.

Ideally i want a way to use a flex box or something around the iframe that it will change height depending on the size of the form.
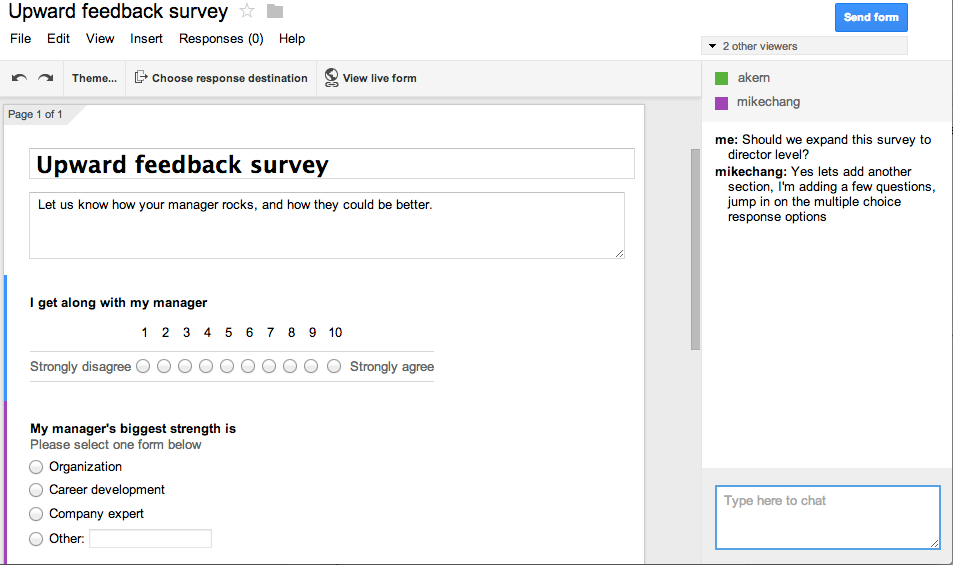
Create an online form as easily as creating a document. Text fields, checkboxes, radio buttons, submit buttons, etc. Otherwise is there a way to make. How can a google form be inserted into a website with a custom style using new google forms?
} the search bar is now 5em but the submit button's height has not changed. Is there a way to show them. It is quite easy to set up a registration form for the event you are organizing, using google forms. Learn how to adjust the size of header image in google forms and get tips from other google docs editors community members.

When i created the quiz i also set the keys to be shown once you complete all the form but the answers values in the source page are shown as null.
The google forms api is a restful interface that lets you create and modify forms and quizzes, retrieve form responses and quiz grades, set up quiz answer keys. The best part is, google forms is free and comes with your google/gmail. Google provide a useful html snippet to embed your form in an iframe on your web page, like in the next image. It allows you to choose fit to page, 1 column or 2.
Within an email, send a link or embed within your web page. Just put a url to it here and we'll apply it, in the order you have them, before the css. I am afraid (as mentioned by @sandwich as well) there is no way to manipulate the width of the form.