Create responsive video or slideshow embeds based on the width of the parent by creating an intrinsic ratio that scales on any device. In this guide, we’ll walk you through the steps to ensure your embedded google form adjusts seamlessly across devices. Create responsive video or slideshow embeds based on the width of the parent by creating an intrinsic ratio that scales on any device.
How To Get Correct Answers On Google Forms 2023 The For Youtube
Google Forms Friends Quiz Tiktok The Tik Tok Form
Send Email From Google Form Response Notification As
Iframe responsive using bootstrap css framework YouTube
The responsive embed component can be used.
Create responsive video or images based on the width of the parent by creating an intrinsic ratio that scales on any device.
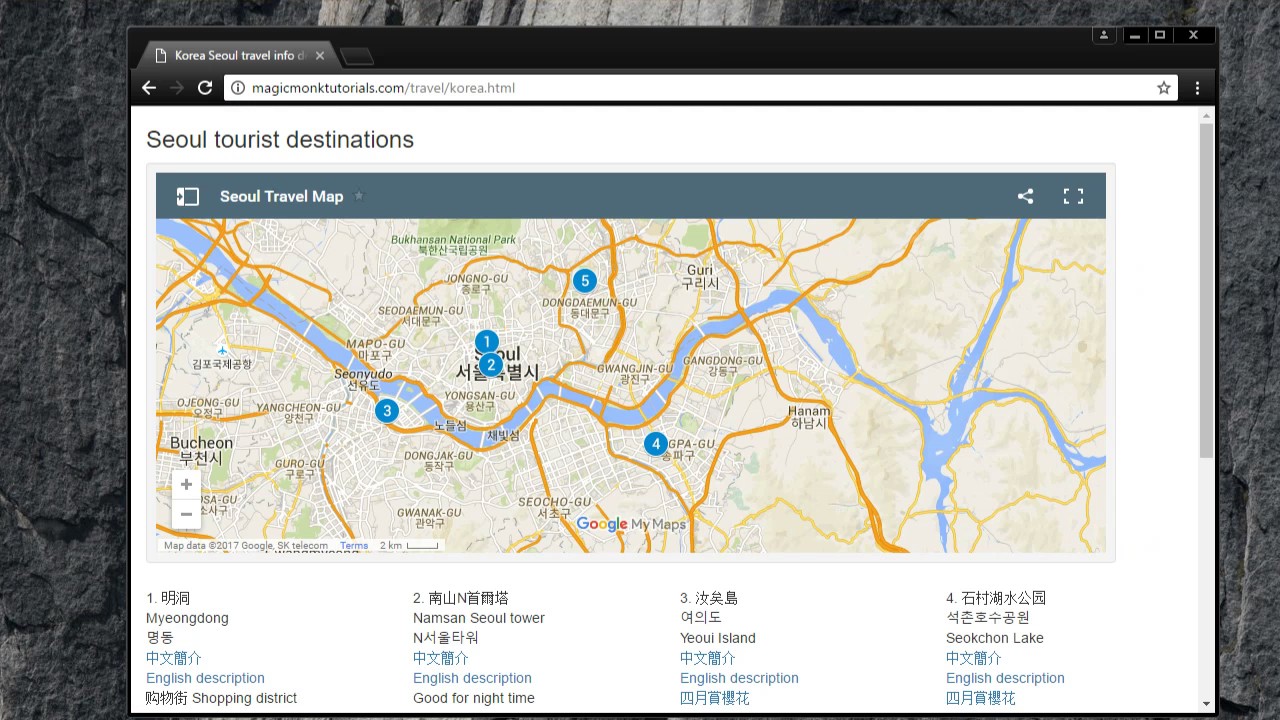
If you want your google form to validate without any errors or warnings, you can make these changes: Google map display a map of an area defined by a user. I'm working on a project but don't know any backend code yet, so i'm using embed google form but that's not responsive. Create responsive video or slideshow embeds based on the width of the parent by creating an intrinsic ratio that scales on any device.
Use the ratio helper to manage the aspect ratios of external content like <<strong>iframe</strong>> s, <<strong>embed</strong>> s, s, and s.</p> Create responsive video or slideshow embeds based on the width of the parent by creating an intrinsic ratio that scales on any device. Sometimes you need to embed a media content into an html page, such as video, pdf, etc. This way the iframe can measure it's required space vertically.

Assign the following classes to the containing div.
Rules are directly applied to <<strong>iframe</strong>>, <<strong>embed</strong>>, , and elements; Responsive google maps built with bootstrap 5. Bootstrap's responsive embed component provides an easy way to scale videos and slide shows to their containing block. It is not prpbably suitable for all kinds of devices with different.
// your embed code here with height and width set to. The best way to embed a google forms iframe is to simply have a parent element that is 100vh. Here's the code i tried to make that form. Bootstrap example of google responsive form using html, javascript, jquery, and css.

Maps can be used in components like forms and modals.
( (21 9), (16 9), (4 3), (1 1) ) !default;







.gif)