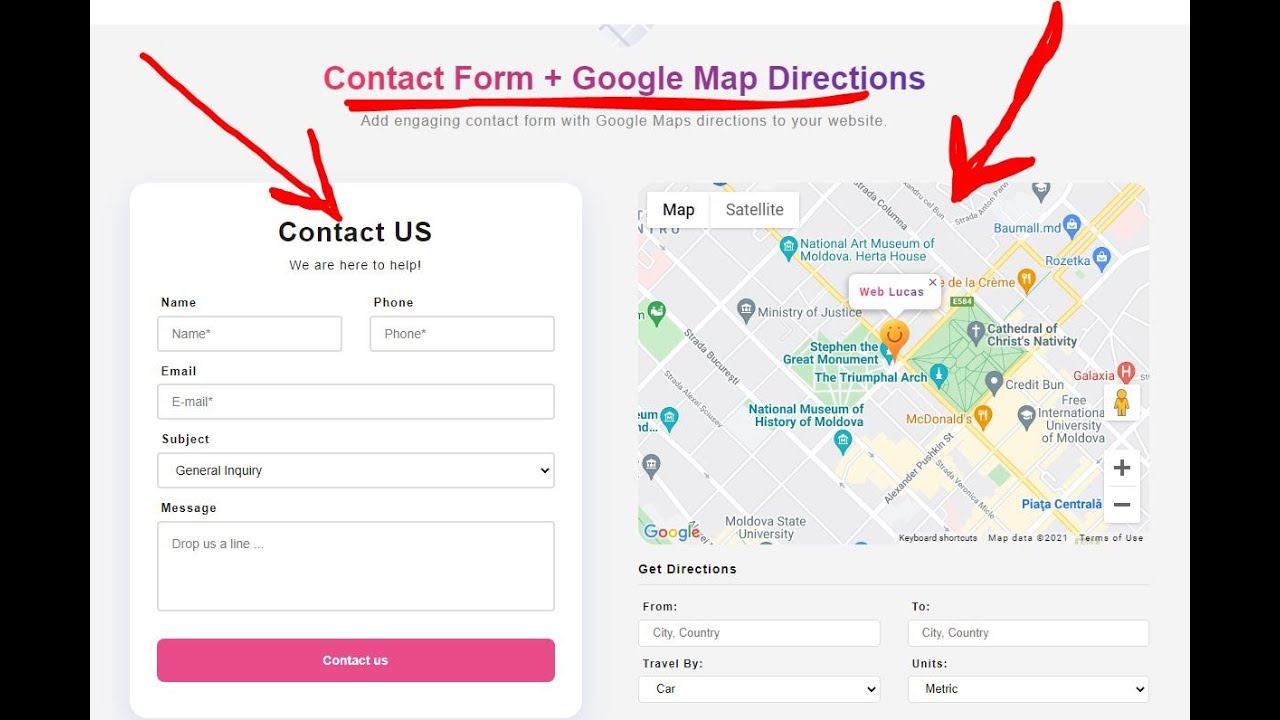
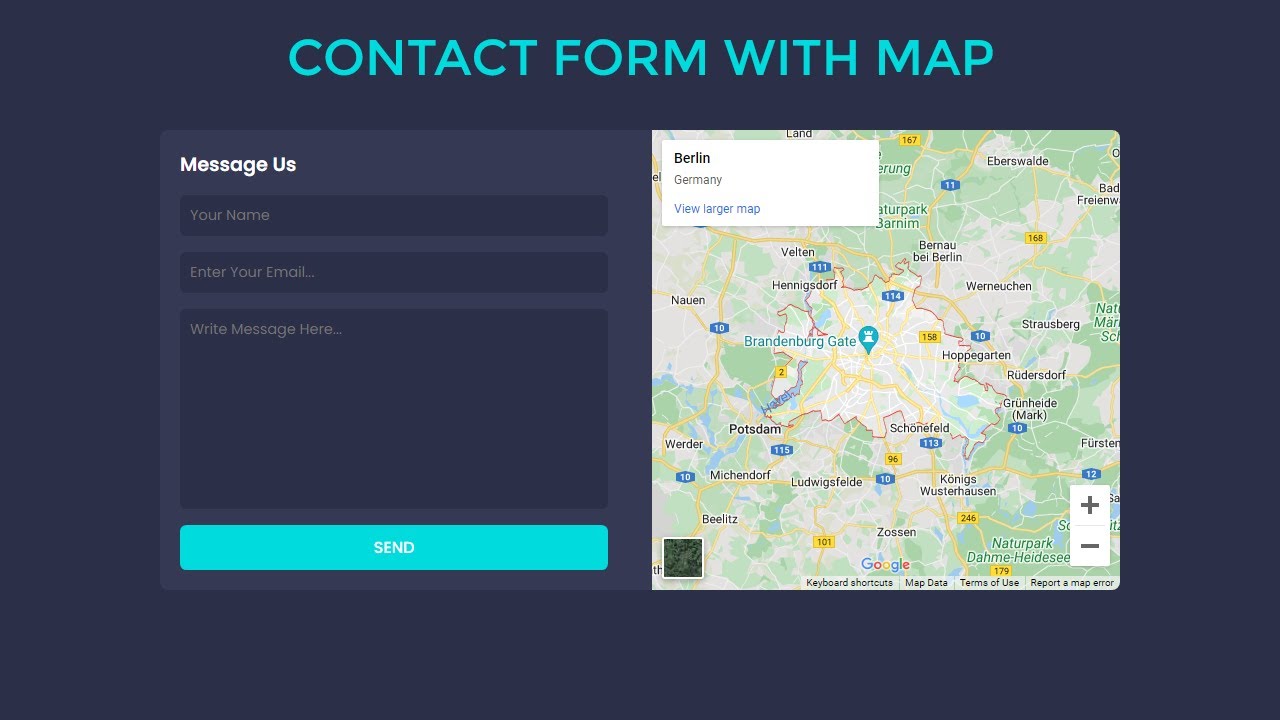
Create contact form with google maps of my location using html. Modified 3 years, 11 months ago. A simple bootstrap 5 contact form with validation and floating labels.
24 Hour Clock Google Forms Question Converter Printable Conversion Worksheets
Google Forms Your Response Has Been Recorded How To Edit Form After Submission Youtube
Does Google Form Require Gmail Account How To Create A Stepbystep Guide
Bootstrap Contact Section with Google Map Integration YouTube
It also includes a submit button.
How to join a google map div with a contact form through bootstrap grid.
This code snippet creates a contact form that is accompanied by a map image. Build a working contact form for your bootstrap website. A collection of bootstrap templates for google maps, vector maps, maps with contact us sections, maps with address & more. Responsive contact us form with a google map and some additional information about how customers can reach you
Bootstrap 4 contact form with map snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript Responsive contact form design, this design contains google map embedded along with the address fields and the form fields for input. Bootstrap 4 contact us form snippet for your project 📌📌.

Google map display a map of an area defined by a user.
This snippet is created using html, css, bootstrap 4, javascript. The form includes fields for name, email address, and a message. You can experiment using my example here or. A free bootstrap template, demonstrating a single contact form and a map.
Responsive google maps built with bootstrap 5. Bootstrap 4 responsive contact info with contact us form snippet for your project 📌📌. Send bootstrap form data to email using api in three simple steps. Asked 3 years, 11 months ago.

It contains standard input fields for contact data, such as phone, name and additional message.
Maps can be used in components like forms and modals. Responsive maps with bootstrap 5. Modified 3 years, 11 months ago. Bootstrap example of contact google maps using html, javascript, jquery, and css.
Fully compatible with the blueprints bootstrap builder This snippet is created using html, css, bootstrap 4, javascript. Discover how to craft a responsive bootstrap contact form, enhance ux, ensure robust validation, and protect against spam in our guide.