Here's the code i tried to make that form. Enhance your web forms with our article's css input text examples, showcasing creative styles for improved user interface and experience. Most google forms look similar, but you can make your form stand out and fit with your event, website, or company's branding.
Create Pie Chart In Google Form How To Make A Calendar Prtable Templates
Cake Order Google Form Blank Free Printable Template Printable Templates Free
Ex Boyfriend Google Form Email Consent Template
Google Login Form Design using HTML & CSS Html Hints
If you have experience with html and css, you can use your own css styles to completely customize the layout and the look of your file upload forms.
You can remove this behavior by adding outline:
However i think there are many. By default, some browsers will add a blue outline around the input when it gets focus (clicked on). Customize google forms ui and embed to your website. I created this github project to work around the problem:
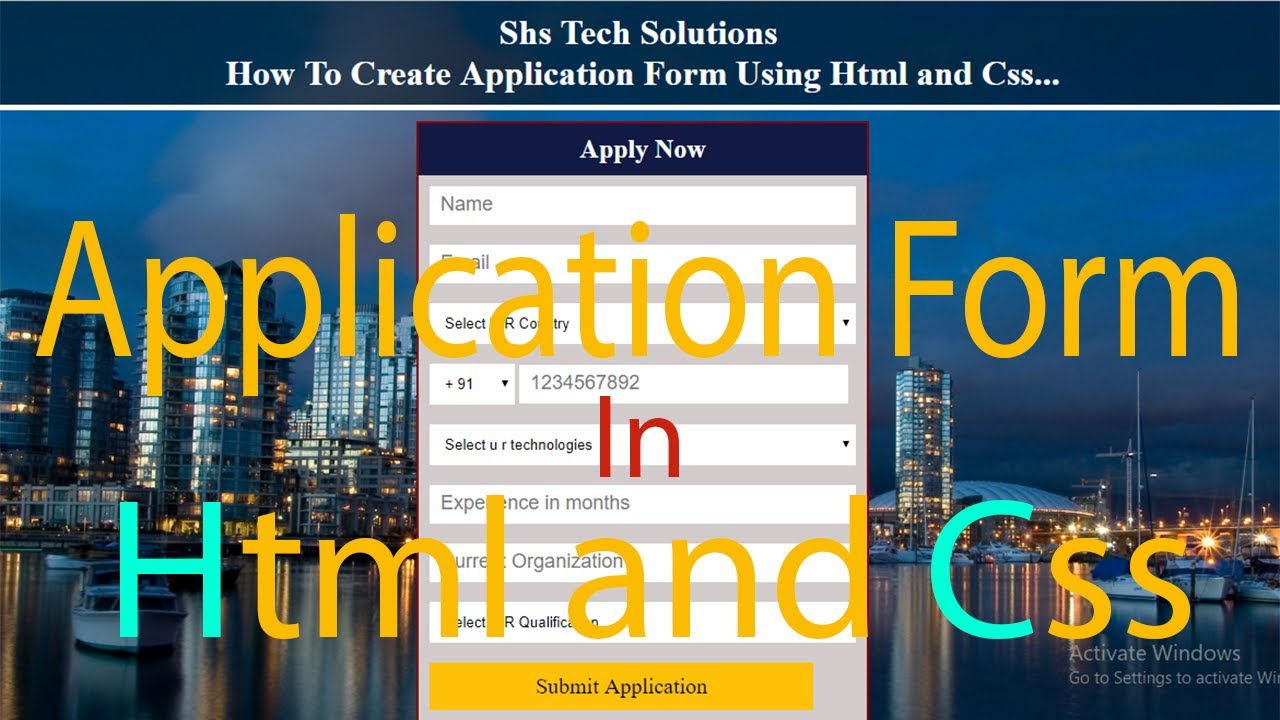
You can apply css to your pen from any stylesheet on the web. Automate tasks based on google form. This article will use the. There are a number of tutorials on the web that show you how to code your own.

In this article we will design a google form design using html and css.
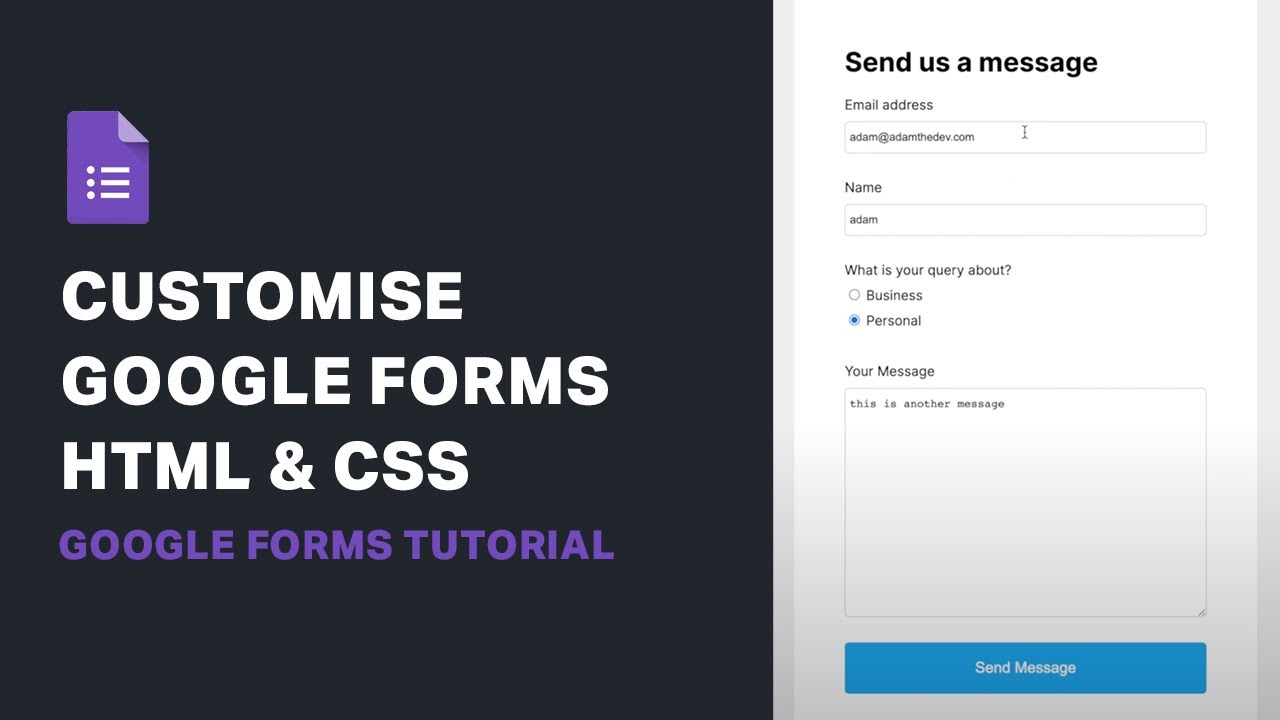
While css alone can be used to make some really cool. You can apply css to your pen from any stylesheet on the web. Save time on building website forms, follow with 3 easy steps: This is an updated video on how to create a custom google form and apply your own html & css.
Google forms advanced (custom design with css) 2020. The idea hear is to just copy the form mark that google gives you and then just add a stylesheet that will make it themed. I am daman sure you all are familiar with this type of design. I'm working on a project but don't know any backend code yet, so i'm using embed google form but that's not responsive.

Before writing an article on how to use google excel as a database, this first writes how to use google forms as a form on the web page.
Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. I do not want to add any extra markup to the pages. Styling a google form with tailwind css is a great way to breathe some fire into an otherwise boring design. This library let's you embed a google form in a web page and style it with bootstrap or css.
Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Selecting a template the first way.