Embedding a static google map on your website boils down to finding your address, copying the embed code, and pasting the code into your html. The place autocomplete address form sample captures selected address components from the google places database, and uses them to populate an address. Loads the maps javascript api.
Form Googles Pairong Problem Google Full Tutorial From Start To Finish How To Use Google
Email Responses From Google Form How To Get In An Message Digital Inspiration
Insert Form Field In Google Docs How To Create A Fillable Guidg Tech
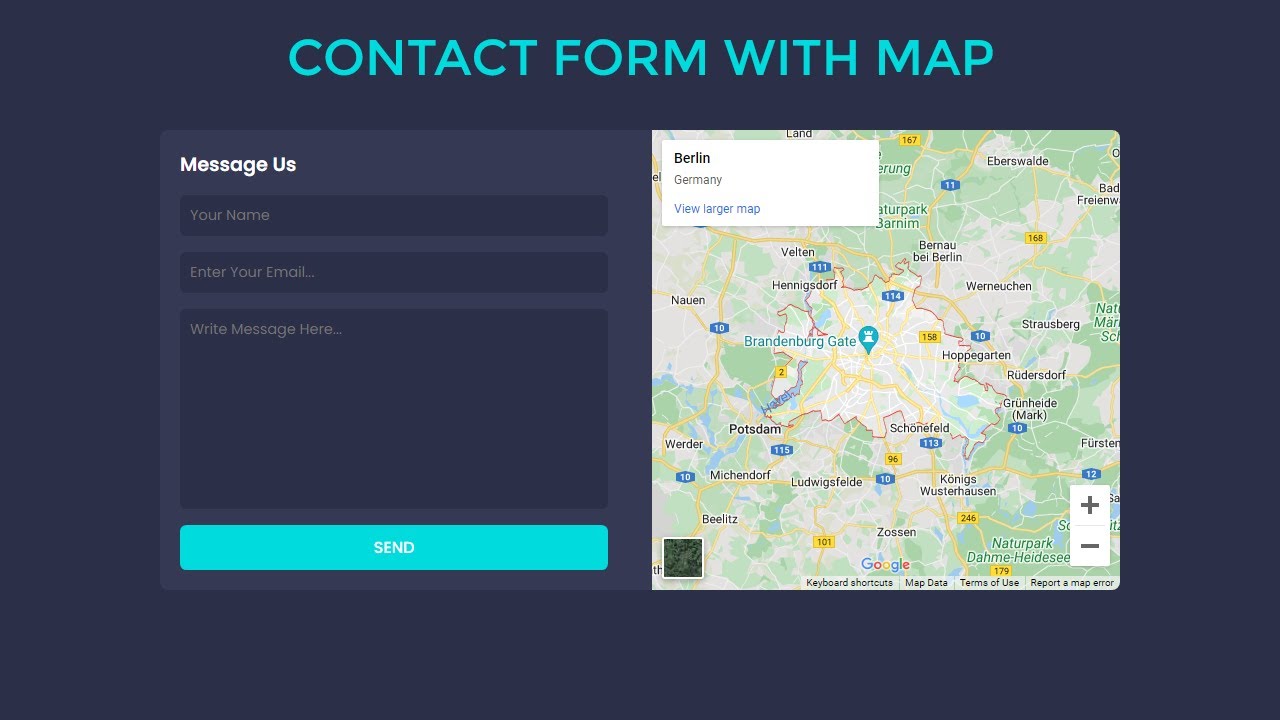
Responsive Contact Form With Google Map Using HTML CSS YouTube
You can add a google map to a web page using html, css, and javascript code.
If you’re embedding a google map, generate the iframe for your desired location using google maps.
Learn how to embed interactive google maps in your html web pages. I am trying to create a google form with a map that focuses on a. In your html form, create two hidden elements, one for latitude, and one for longitude. This page shows how to add a map to a web page in two ways:
If you want to add a google map geolocation marker to your form, you can use the geolocation widget. Country (japan in this case), which allows. To google maps javascript api v3. Get the html button and listen for a click event.

This google map field enables you to add one or more interactive maps to your form.
Feb 9, 2011, 6:28:49 pm. Let’s build a mini app that gets a user’s address and shows it on a google map interface using vanilla javascript. Discover the usage of the google maps embed api to incorporate maps, visualize locations, and. I am designing an event invitation card and would like to add a clickable button that will open google maps to a specified location for directions.
I am a newbie and i am trying to embed google maps in an html form. The concept is as follows: The form user clicks on the map and the latitude and longitude of the map is stored in the submission. How to embed a google map in html.

Easily embed and customize google maps on your web page or blog by setting the google maps embed api url.
On this page, you need to select a geolocation provider. For this article, we will choose the google places api. Get a google map api key and insert it in the first javascript tag. In this codelab, you build a simple web app that does the following:
Create a function to set the map properties. Displays a map centered on sydney, australia. To do that, navigate to wpforms » settings and click on the ‘geolocation’ tab.