In this post, i will show you how to make a collaborative map, one in which each student uses a google form to identify a specific location. Function initialize () { var input = document.getelementbyid ('searchtextfield'); Google maps platform gives apps the ability to include the features and functionality of google maps, such as displaying maps, retrieving place data, generating.
How To Select Correct Answer When Creating Google Form Guide Everything You Need Make Great For Free
Google Form If Then Questions The Ultimate Guide For Question Types Nerdy
How To See Answers In Google Forms 2022 All 2024 Youtube
How to Activate Google Maps Live View On Your Mobile Device PLN Media
In case you already have a link of google maps that you want to show, and you don't want to create it by yourself (solution from above), try with webview and set.
Autocomplete is a feature of the places library in the maps javascript api.
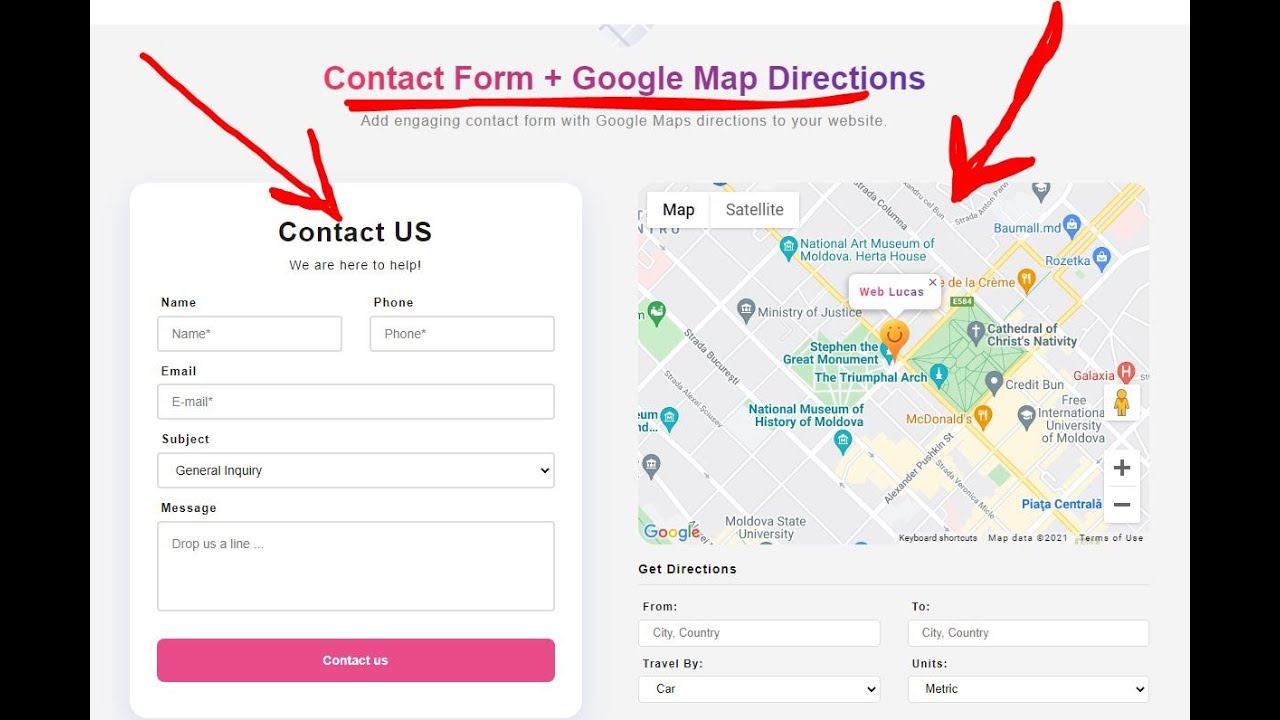
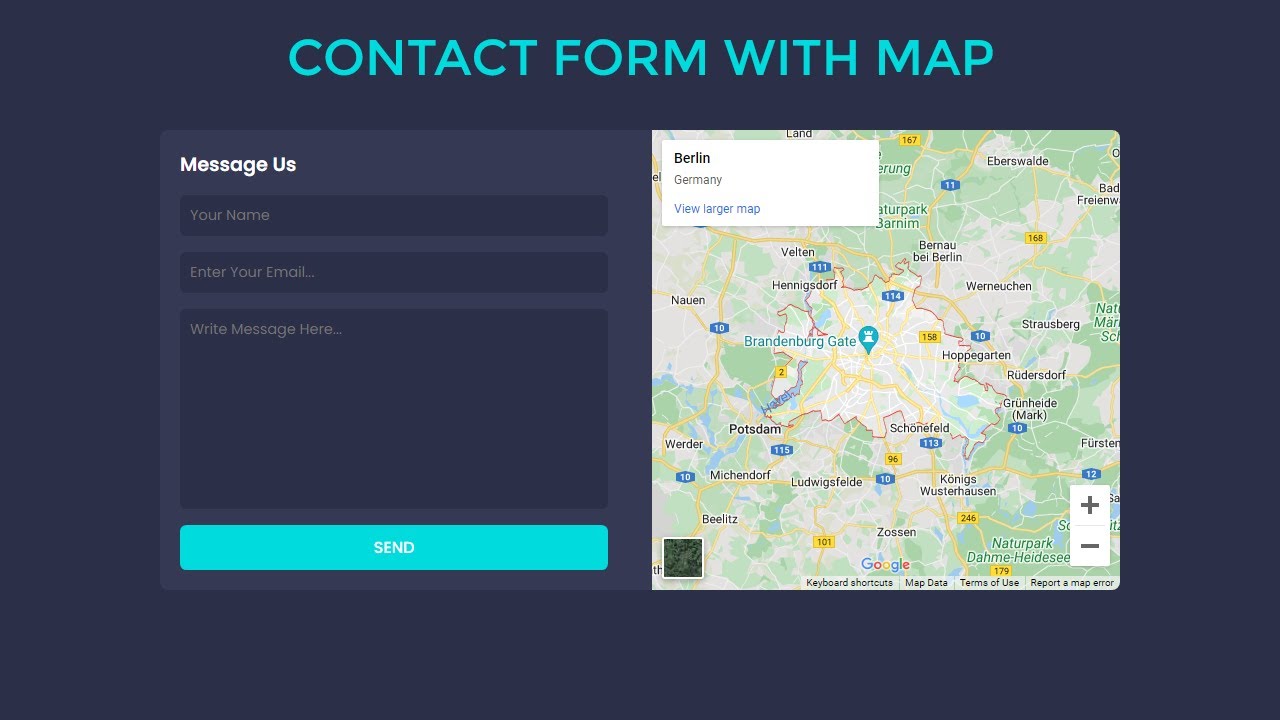
Find local businesses, view maps and get driving directions in google maps. Google maps platform is available for web (js, ts), android, and ios, and also offers web services apis for getting information about places, directions, and. An instructional video for creating a google my map using google forms and sheets. The place autocomplete address form sample captures selected address components from the google places database, and uses them to populate an address.
We'll show you how to add google maps in wordpress the right way. Official google maps help center where you can find tips and tutorials on using google maps and other answers to frequently asked questions. To add autocomplete address functionality to a google form, you need to integrate google maps api. This google map field enables you to add one or more interactive maps to your form.

This api connects your form to google’s extensive address.
Google maps api is responsible for displaying maps in your listings, while the nearby results api ensures that users see listings near their location on the search. Adding address autocomplete to forms saves time and improves accuracy. Dynamic library import provides the capability to load libraries at runtime. This tutorial will show you how to add google maps to a contact form using contact form 7 and the google maps extension for cf7 wordpress plugin.
Here's how to enable geolocation and embed. This lets you request needed libraries at the point when you. Create real world and real time experiences for your customers with dynamic maps, routes & places apis from google maps platform’s location solutions. The maps javascript api lets you customize maps with your own content and imagery for display on web pages and mobile devices.

Google maps send feedback about our help center