Including elements like the logo, navigation links, and. Explore how to build a header using a block theme! Double click the header or footer in each section and choose styles or add content.
Wallpaper For Twitter Background Hd S
Colors For Twitter On The App Store
Choosing A Banner For Twitter How To Crete Professionl Bnner Using Cnv Flipbord
Creating a Header Using Canva Milieu
The trick is simple layering.
Also, prepare to get inspired by creative website headers used by other.
One way to add a header in excel is to use an option in the insert tab. Creating an mla header | what to include & how to format it. It may contain some heading elements but. You will also learn how to use.
Select close header and footer or press esc to exit. Learn how to create a header for your website with css. A <header> element typically contains: 20px 10px;} /* style the header links */.header a {.

This tutorial will show you how to style a header with different colors, fonts, and alignments.
To add or edit a header or footer, select the left, center, or right header or footer text box at the top or the bottom of the worksheet page (under header, or above footer). To create a sticky header for your header template, all you have to do is go to the panel and select advanced > scrolling effect. For more on headers and footers, see. Creating an html header template ensures consistency across your web pages.
The html element represents introductory content, typically a group of introductory or navigational aids. In this tutorial, you will recreate the top header section of the demonstration website using html and css. When it comes to creating a website header with personality and fun, the folks at shuuga sure know how to dazzle. Published on august 22, 2019 by shona mccombes.

In this project for beginners, you will build a responsive header that you may utilize in future tasks, such as.
Can anyone explain how to create a header file in c with a simple example from beginning to end. This creative header design involves animation, parallax scrolling, and interactivity, with the. /* style the header with a grey background and some padding */.header { overflow: Headers are compositions that extend standard navbar functionalities.
Revised on march 5, 2024. Skip to start of list. Find out how to choose the right colors, fonts, and images for a beautiful header. Creating a new header with blocks.

You can have several elements in one.</p>
Then, choose “ top ” or “ bottom ” to. If you are looking to add a header to a specific worksheet, use this method. Skip to end of list. We'll learn how to make a responsive header with html and css in this article.
Modified 4 years, 11 months ago. How do you pull all of the elements mentioned above (or small groups of them together) in the header? You can switch out sammy’s information with your own if you wish to experiment or. Gain a deeper understanding of how blocks are nested to create a header and how to replace.

Browse our free templates for header designs you can easily customize and share.
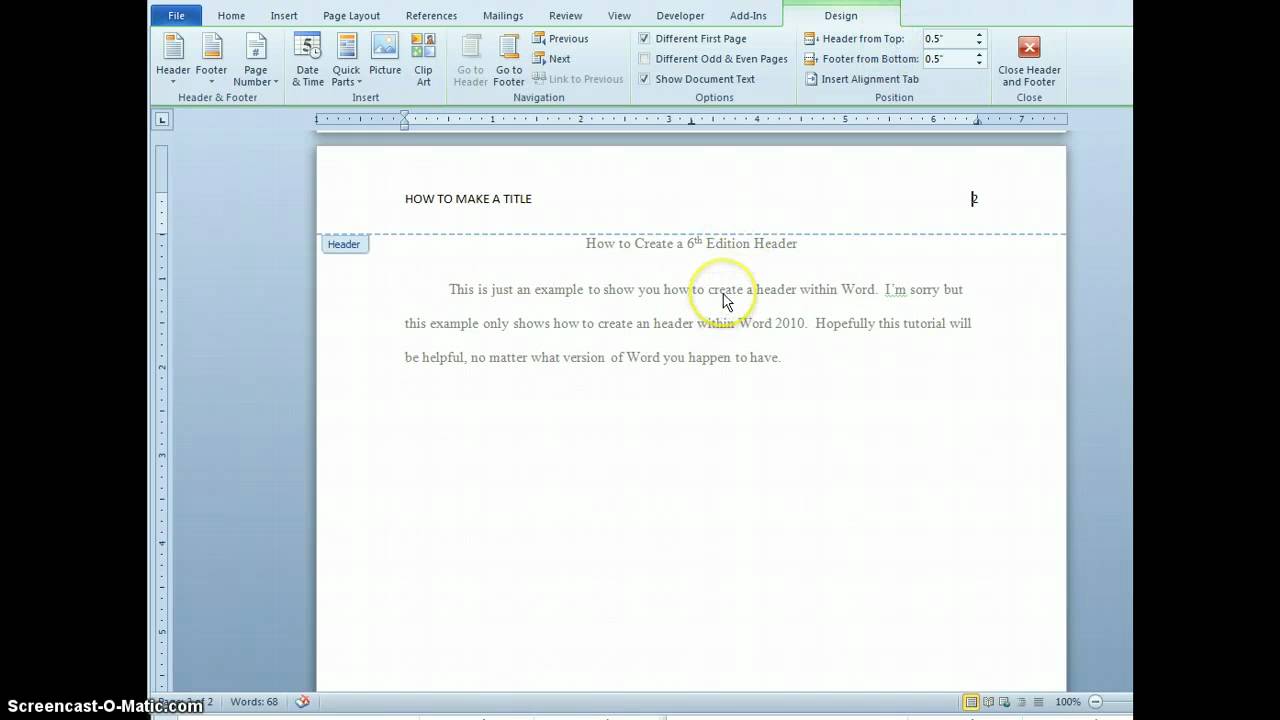
Click on “insert” > “header” (or double click at the top of a page).